品优购项目-头部底端和整个页面底端制作
品优购项目(二)
3). nav 制作

- nav 盒子通栏有高度 而且有个下边框
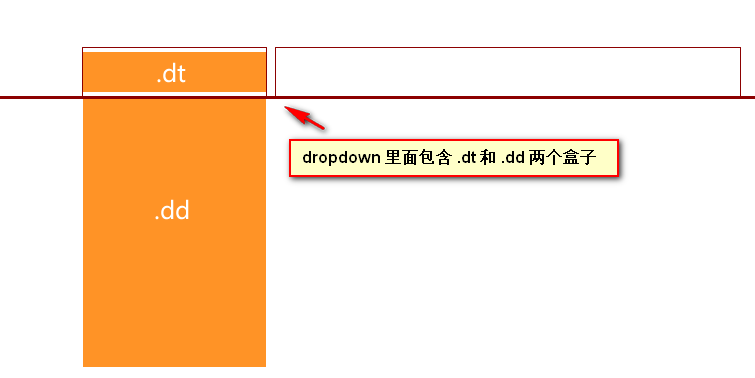
- 1号盒子 左侧浮动 dorpdown 下拉导航 里面包含 dt dd
- 2号盒子右侧浮动 navitems 导航栏组
11. logo 优化
- logo 里面 首先放一个 h1 标签 ,目的是为了提权,告诉搜索引擎,这个地方很重要
- h1里面在放一个连接,可以返回首页的, 给连接一个 大小 和 logo 的背景图片
- 连接 里面要放文字(网站名称),为了搜索引擎收录我们。 但是文字不要显示出来
- 要用 text-indent 移到盒子外面 (text-indent: -9999px) 然后overflow:hidden 淘宝的做法
- 直接给font-size: 0; 就看不到文字了, 京东的做法。
- 最后给 连接一个 title 这样鼠标放到logo 上, 就可以看到提示文字了
目标:
- 能课堂跟上pink老师的节奏完成品优购项目
1. 品优购首页布局
命名集合:
| 名称 | 说明 |
|---|---|
| 快捷导航栏 | shortcut |
| 头部 | header |
| 标志 | logo |
| 购物车 | shopcar |
| 搜索 | search |
| 热点词 | hotwrods |
| 导航 | nav |
| 导航左侧 | dropdown 包含 .dd .dt |
| 导航右侧 | navitems |
| 页面底部 | footer |
| 页面底部服务模块 | mod_service |
| 页面底部帮助模块 | mod_help |
| 页面底部版权模块 | mod_copyright |
1). nav 导航栏制作

- nav 盒子通栏有高度 而且有个下边框
- 1号盒子 左侧浮动 dropdown 下拉导航 里面包含 dt dd
- 2号盒子右侧浮动 navitems 导航栏组

2). footer 底部制作

- footer 页面底部盒子 通栏 给一个高度 灰色的背景
- footer 里面 首先一个 大 的版心
- 版心里面包含 1号盒子 mod_service 服务模块 module 模块的意思
- 版心里面包含 2号盒子 mod_help 帮助模块
- 版心里面包含 3号盒子 mod_copyright 版权模块
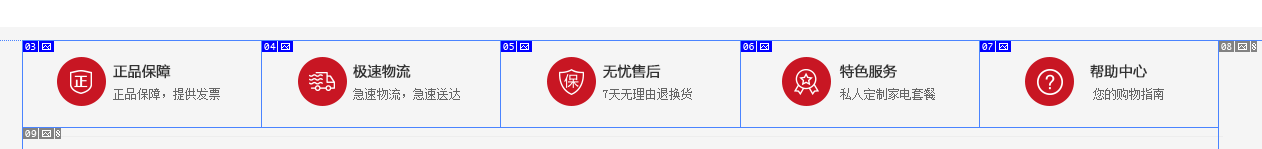
3). mod_service 服务模块制作

测试代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>阿涛的品优购 - 优质!优质!</title>
<title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title>
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" />
<link rel="stylesheet" href="style-test/common-test.css">
<link rel="stylesheet" href="style-test/page-home-test.css">
</head>
<body>
<!-- 页面顶部 -->
<div class="nav-bottom">
<!-- 顶部的头部 -->
<div class="nav-top">
<div class="top">
<div class="py-container">
<div class="shortcut">
<!-- 左侧的盒子 -->
<ul class="fl">
<!-- <li class="f-item">品优购欢迎您!</li> -->
<li class="f-item">品优购欢迎您!
<li class="f-itme">请
<a href="login.html">登录</a>
<span>
<a href="register.html">免费注册</a>
</span>
</li>
</ul>
<ul class="fr">
<li class="f-item">
<a href="member-order.html">我的订单</a>
</li>
<li class="f-item space"></li>
<li class="f-item">
<a href="member.html">我的品优购</a>
<span class="arr"></span>
</li>
<li class="f-item space"></li>
<li class="f-item">品优购会员</li>
<li class="f-item space"></li>
<li class="f-item">企业采购</li>
<li class="f-item space"></li>
<li class="f-item">关注品优购 <span class="arr"></span></li>
<li class="f-item space"></li>
<li class="f-item">客户服务 <span class="arr"></span></li>
<li class="f-item space"></li>
<li class="f-item">网站导航 <span class="arr"></span></li>
</ul>
</div>
</div>
</div>
<!--头部-->
<div class="header">
<div class="py-container">
<div class="yui3-g Logo">
<div class="yui3-u Left logoArea">
<a class="logo-bd" title="品优购" href="home.html"></a>
</div>
<div class="yui3-u Center searchArea">
<div class="search">
<form action="" class="sui-form form-inline">
<div class="input-append">
<input type="text" id="autocomplete" type="text" class="input-error input-xxlarge">
<button id="height-test" class="sui-btn btn-xlarge btn-danger" type="button">搜索</button>
</div>
</form>
</div>
<div class="hotwords">
<ul>
<li class="f-item">品优购首发</li>
<li class="f-item">亿元优惠</li>
<li class="f-item">9.9元团购</li>
<li class="f-item">每满99减30</li>
<li class="f-item">亿元优惠</li>
<li class="f-item">9.9元团购</li>
<li class="f-item">办公用品</li>
</ul>
</div>
</div>
<div class="yui3-u Right shopArea">
<div class="fr shopcar">
<div class="show-shopcar">
<span class="car"></span>
<a class="sui-btn btn-default btn-xlarge" href="cart.html">
<span>我的购物车</span>
<i class="shopnum">0</i>
</a>
<div class="clearfix shopcarlist"></div>
</div>
</div>
</div>
</div>
<!-- 全部商品分类模块 -->
<div class="yui3-g NavList">
<div class="all-sorts-list">
<div class="yui3-u Left all-sort">
<h4>全部商品分类</h4>
</div>
<!-- 商品分类的小类 -->
<div class="sort" id="sort-display">
<div class="all-sort-list2">
<div class="item">
<h3><a href="#">图书、音像、数字商品 <em class="ctrl3 fr"></em></a></h3>
<!-- 这里的 clearfix主要是做清除浮动用的 -->
<div class="item-list clearfix"></div>
</div>
<div class="item">
<h3><a href="list.html">家用电器 <em class="ctrl3 fr"></em></a></h3>
<div class="item-list clearfix"></div>
</div>
<div class="item">
<h3><a href="list.html">手机、数码 <em class="ctrl3 fr"></em></a></h3>
<div class="item-list clearfix"></div>
</div>
<div class="item">
<h3><a href="list.html">电脑、办公 <em class="ctrl3 fr"></em></a></h3>
<div class="item-list clearfix"></div>
</div>
<div class="item">
<h3><a href="list.html">家居、家具、家装、厨具 <em class="ctrl3 fr"></em></a></h3>
<div class="item-list clearfix"></div>
</div>
<div class="item">
<h3><a href="list.html">服饰内衣 <em class="ctrl3 fr"></em></a></h3>
<div class="item-list clearfix"></div>
</div>
<div class="item">
<h3><a href="list.html">个护化妆 <em class="ctrl3 fr"></em></a></h3>
<div class="item-list clearfix"></div>
</div>
<div class="item">
<h3><a href="list.html">运动健康 <em class="ctrl3 fr"></em></a></h3>
<div class="item-list clearfix"></div>
</div>
<div class="item">
<h3><a href="list.html">汽车用品 <em class="ctrl3 fr"></em></a></h3>
<div class="item-list clearfix"></div>
</div>
<div class="item">
<h3><a href="list.html">彩票、旅行 <em class="ctrl3 fr"></em></a></h3>
<div class="item-list clearfix"></div>
</div>
<div class="item">
<h3><a href="list.html">理财、众筹 <em class="ctrl3 fr"></em></a></h3>
<div class="item-list clearfix"></div>
</div>
<div class="item">
<h3><a href="list.html">母婴、玩具 <em class="ctrl3 fr"></em></a></h3>
<div class="item-list clearfix"></div>
</div>
<div class="item">
<h3><a href="list.html">箱包 <em class="ctrl3 fr"></em></a></h3>
<div class="item-list clearfix"></div>
</div>
<div class="item">
<h3><a href="list.html">运动户外 <em class="ctrl3 fr"></em></a></h3>
<div class="item-list clearfix"></div>
</div>
<div class="item">
<h3><a href="list.html">箱包 <em class="ctrl3 fr"></em></a></h3>
<div class="item-list clearfix"></div>
</div>
</div>
</div>
</div>
<!-- 这里是设置全部商品分类的左边的 -->
<div class="yui3-u Center navArea">
<ul class="nav">
<li class="f-item">服装城</li>
<li class="f-item">美妆馆</li>
<li class="f-item">传智超市</li>
<li class="f-item">全球购</li>
<li class="f-item">闪购</li>
<li class="f-item">团购</li>
<li class="f-item">拍卖</li>
<li class="f-item">有趣</li>
</ul>
</div>
<div class="yui3-u Right">
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 页面底部 -->
<div class="clearfix footer">
<div class="py-container">
<div class="footlink">
<div class="Mod-service">
<ul class="Mod-Service-list">
<li class="grid-service-item intro intro1">
<i class="serivce-item fl"></i>
<div class="service-text">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li class="grid-service-item intro intro2">
<i class="serivce-item fl"></i>
<div class="service-text">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li class="grid-service-item intro intro3">
<i class="serivce-item fl"></i>
<div class="service-text">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li class="grid-service-item intro intro4">
<i class="serivce-item fl"></i>
<div class="service-text">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li class="grid-service-item intro intro5">
<i class="serivce-item fl"></i>
<div class="service-text">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
</ul>
</div>
<div class="clearfix Mod-list">
<div class="yui3-g">
<div class="yui3-u-1-6">
<h4>购物指南</h4>
<ul class="unstyled">
<li>购物流程</li>
<li>会员介绍</li>
<li>生活旅行/团购</li>
<li>常见问题</li>
<li>购物指南</li>
</ul>
</div>
<div class="yui3-u-1-6">
<h4>配送方式</h4>
<ul class="unstyled">
<li>上门自提</li>
<li>211限时达</li>
<li>配送服务查询</li>
<li>配送费收取标准</li>
<li>海外配送</li>
</ul>
</div>
<div class="yui3-u-1-6">
<h4>支付方式</h4>
<ul class="unstyled">
<li>货到付款</li>
<li>在线支付</li>
<li>分期付款</li>
<li>邮局汇款</li>
<li>公司转账</li>
</ul>
</div>
<div class="yui3-u-1-6">
<h4>售后服务</h4>
<ul class="unstyled">
<li>售后政策</li>
<li>价格保护</li>
<li>退款说明</li>
<li>返修/退换货</li>
<li>取消订单</li>
</ul>
</div>
<div class="yui3-u-1-6">
<h4>特色服务</h4>
<ul class="unstyled">
<li>夺宝岛</li>
<li>DIY装机</li>
<li>延保服务</li>
<li>品优购E卡</li>
<li>品优购通信</li>
</ul>
</div>
<div class="yui3-u-1-6">
<h4>帮助中心</h4>
<img src="assets/img/wx_cz.jpg">
</div>
</div>
</div>
<div class="Mod-copyright">
<ul class="helpLink">
<li>关于我们<span class="space"></span></li>
<li>联系我们<span class="space"></span></li>
<li>关于我们<span class="space"></span></li>
<li>商家入驻<span class="space"></span></li>
<li>营销中心<span class="space"></span></li>
<li>友情链接<span class="space"></span></li>
<li>关于我们<span class="space"></span></li>
<li>营销中心<span class="space"></span></li>
<li>友情链接<span class="space"></span></li>
<li>关于我们</li>
</ul>
<p>地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100</p>
<p>京ICP备08001421号京公网安备110108007702</p>
</div>
</div>
</div>
</div>
</body>
</html>
css模块如下:
/*!plugins/normalize/normalize.css*/
/*! normalize.css v5.0.0 | MIT License | github.com/necolas/normalize.css */
/* 添加html和body的一些基础东西 */
html {
font-family: sans-serif;
line-height: 1.15;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
body {
margin: 0;
}
/*公共样式*/
.fl {
float: left;
}
.fr {
float: right;
}
/*版心*/
.w {
width: 1200px;
margin: 0 auto;
}
/*清除元素默认的内外边距 */
* {
margin: 0;
padding: 0
}
/*让所有斜体 不倾斜*/
em,
i {
font-style: normal;
}
/*去掉列表前面的小点*/
li {
list-style: none;
}
/*图片没有边框 去掉图片底侧的空白缝隙*/
img {
border: 0;
/*ie6*/
vertical-align: middle;
}
/*让button 按钮 变成小手*/
button {
cursor: pointer;
}
/*取消链接的下划线*/
a {
color: #666;
text-decoration: none;
}
/* 设置当鼠标进过a的链接时候连接变成红色 */
a:hover {
color: #e33333;
}
button,
input {
font-family: 'Microsoft YaHei', 'Heiti SC', tahoma, arial, 'Hiragino Sans GB', \\5B8B\4F53, sans-serif;
}
body {
background-color: #fff;
font: 12px/1.5 'Microsoft YaHei', 'Heiti SC', tahoma, arial, 'Hiragino Sans GB', \\5B8B\4F53, sans-serif;
color: #333
}
.hide,
.none {
display: none;
}
/*清除浮动*/
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
/* 这里是设置页面顶部的最上边的css样式 */
/* 设置top的内容是居中的 */
.top {
height: auto;
}
.top {
/* 设置背景色 */
background-color: #EAEAEA;
/* 设置行高和盒子一样高,就能让字体垂直居中了 */
line-height: 30px;
overflow: hidden;
}
.py-container {
margin: 0 auto;
width: 1200px;
/* background-color: aquamarine; */
}
.shortcut {
height: 30px;
/* background-color: aqua; */
}
.fl li {
/* 让盒子左浮动起来 */
float: left;
}
.Brand-item,
.f-item {
position: relative;
float: left;
list-style-type: none;
}
/* 设置头部的top文字和盒子一样宽,保证居中 */
/* .shortcut ul li {
line-height: 30px;
} */
/* 设置所有的链接的小都是这种颜色 并且所有的下划线都是消失 */
a {
color: #28a3ef;
text-decoration: none;
}
/* 设置当鼠标移动的到链接的时候就会变色,并出现下划线 */
a:hover {
color: #4cb9fc;
text-decoration: underline;
}
/* 设置头部的top右边的小竖线,设置分割 */
.space {
/* 设置这个这个space的上下差距为8px,左右的距离为10px */
margin: 8px 10px;
/* 设置盒子的宽度为1px */
width: 1px;
/* 高度为13px */
height: 13px;
/* 背景色为#666色 */
background: #666;
}
/* 开始使用字体图标 */
/* 第一步先将下列代码复制到里面,千万要注意路径,不然不起作用 */
@font-face {
font-family: 'icomoon';
src: url('../fonts-test/icomoon.eot?5oyl41');
src: url('../fonts-test/icomoon.eot?5oyl41#iefix') format('embedded-opentype'),
url('../fonts-test/icomoon.ttf?5oyl41') format('truetype'), url('../fonts-test/icomoon.woff?5oyl41') format('woff'), url('../fonts-test/icomoon.svg?5oyl41#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
/* 第二步在在合适的位置引入 'icomoon' 字体就行 */
.arr {
font-family: 'icomoon';
}
/* ==================header css模块制作====================== */
body,
html {
margin: 0;
padding: 0;
color: #666;
font: 12px "宋体";
}
html {
font-size: 100%;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
body {
margin: 0;
background-color: #fff;
color: #333;
font-size: 12px;
font-family: tahoma, arial, "Hiragino Sans GB", "Microsoft Yahei", \5b8b\4f53, sans-serif;
line-height: 18px;
}
/* 设置头部的下面一条像素为2px的下划线 */
.header {
border-bottom: 2px solid #b1191a;
}
.yui3-g {
display: -webkit-flex;
display: -ms-flexbox;
letter-spacing: -.31em;
font-family: FreeSans, Arimo, "Droid Sans", Helvetica, Arial, sans-serif;
text-rendering: optimizespeed;
-webkit-flex-flow: row wrap;
-ms-flex-flow: row wrap;
}
/* 设置Logo的高度为105px */
.Logo {
height: 105px;
}
/* 子集和父亲的高度一样高 */
div.yui3-g > div.yui3-u {
height: 100%;
}
.yui3-g [class*="yui3-u"] {
font-family: sans-serif;
}
.yui3-u {
/* 将块级元素转变成行级元素,就可以将左中右放置在一条线上 */
display: inline-block;
vertical-align: top;
/* 设置中文和英文字体的间距 */
word-spacing: normal;
letter-spacing: normal;
zoom: 1;
text-rendering: auto;
}
/* 设置宽度为210px */
.Left {
width: 210px;
}
/* 设置图片的位置和大小 */
.logo-bd {
display: block;
margin: 25px auto;
width: 175px;
height: 55px;
background: url(../images-test/logo.png) no-repeat;
}
/* 设置与父亲的高度一样 */
div.yui3-g > div.yui3-u {
height: 100%;
}
.yui3-g [class*="yui3-u"] {
font-family: sans-serif;
}
.yui3-u {
/* 转为行级块元素 */
display: inline-block;
vertical-align: top;
word-spacing: normal;
letter-spacing: normal;
zoom: 1;
text-rendering: auto;
}
.Center {
position: relative;
z-index: 99;
width: 740px;
}
.searchArea .search {
/* 设置上 30px 下 -10px 居中 */
margin: 30px auto -10px;
margin-top: 30px;
margin-right: auto;
margin-bottom: -10px;
margin-left: auto;
/* 设置宽度为570px */
width: 570px;
}
.sui-form {
margin: 0 0 18px;
font-size: 12px;
line-height: 18px;
}
.sui-form {
margin: 0;
}
.sui-form input[type="text"].input-error {
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
}
.sui-form input[type="text"].input-xxlarge {
padding-right: 4px;
padding-left: 4px;
width: 490px;
}
.search .input-append .input-error {
padding: 5px;
padding-right: 5px;
padding-left: 5px;
border: 2px solid #c81523 !important;
border-radius: 0;
}
.sui-form.form-inline input {
display: inline-block;
margin-bottom: 0;
vertical-align: middle;
}
.sui-form .input-append {
position: relative;
}
.sui-form input[type="text"] {
display: inline-block;
padding: 2px 4px;
padding-top: 2px;
padding-bottom: 2px;
height: 18px;
border: 1px solid #ccc;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background-color: #fff;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
color: #555;
vertical-align: middle;
font-size: 14px;
line-height: 18px;
-webkit-transition: border linear .2s, box-shadow linear .2s;
-moz-transition: border linear .2s, box-shadow linear .2s;
-o-transition: border linear .2s, box-shadow linear .2s;
transition: border linear .2s, box-shadow linear .2s;
}
.search .input-append .btn-danger {
height: 32px;
border-color: #c81523;
border-radius: 0;
background: #c81523;
font-family: "微软雅黑";
line-height: 22px;
}
[type="reset"], [type="submit"], button, html [type="button"] {
-webkit-appearance: button;
}
.btn-danger {
border: 1px solid #e8351f;
border-top-color: rgb(232, 53, 31);
border-right-color: rgb(232, 53, 31);
border-bottom-color: rgb(232, 53, 31);
border-left-color: rgb(232, 53, 31);
background-color: #ea4a36;
color: #fff;
filter: progid: DXImageTransform.Microsoft.gradient(enabled=false);
}
.btn-xlarge {
padding: 4px 20px;
font-size: 14px;
line-height: 22px;
}
.input-error {
float: left;
}
/* 按钮的style的设置 */
.sui-btn {
float: left;
display: inline-block;
box-sizing: border-box;
margin-bottom: 0;
padding: 4px 14px;
border: 1px solid #e1e1e1;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background-color: #eee;
color: #fff;
vertical-align: middle;
text-align: center;
font-size: 14px;
line-height: 18px;
cursor: pointer;
filter: progid: DXImageTransform.Microsoft.gradient(enabled=false);
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
}
#height-test {
width: 68.00px;
}
/* 热词搜索 */
.searchArea .hotwords {
overflow: hidden;
margin: 0 auto;
width: 570px;
}
.hotwords ul li:first-child {
color: red;
}
.hotwords ul li {
padding: 12px 25px 0 0;
}
.Brand-item, .f-item, .grid-service-item {
position: relative;
float: left;
list-style-type: none;
}
/*
li {
line-height: 18px;
} */
/* 头部右侧的我的购物车 */
div.yui3-g > div.yui3-u {
height: 100%;
}
.yui3-g [class*="yui3-u"] {
font-family: sans-serif;
}
.yui3-u {
display: inline-block;
vertical-align: top;
word-spacing: normal;
letter-spacing: normal;
zoom: 1;
text-rendering: auto;
}
.Right {
position: relative;
width: 250px;
}
.shopArea .shopcar {
position: relative;
margin: 30px auto -1px;
width: 180px;
}
.shopArea .car {
position: absolute;
padding: 0 7px;
width: 30px;
height: 30px;
background-image: url(../images-test/icons.png);
background-position: 160px -81px;
}
.yui3-u {
word-spacing: normal;
letter-spacing: normal;
text-rendering: auto;
}
.shopArea .shopcar a {
padding: 4px 42px;
}
.shopcar .btn-default {
border: 1px solid #dfdfdf;
border-radius: 0;
background: #f7f7f7;
font-size: 12px;
}
.btn-xlarge {
padding: 4px 20px;
font-size: 14px;
line-height: 22px;
}
.sui-btn {
display: inline-block;
box-sizing: border-box;
margin-bottom: 0;
padding: 2px 14px;
border: 1px solid #e1e1e1;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background-color: #eee;
color: #333;
vertical-align: middle;
text-align: center;
font-size: 12px;
line-height: 18px;
cursor: pointer;
filter: progid: DXImageTransform.Microsoft.gradient(enabled=false);
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
}
.shopnum {
position: absolute;
top: -5px;
right: 62px;
padding: 4px;
height: 6px;
border-radius: 6px;
background: #c81623;
color: #fff;
font-size: 5px;
line-height: 6px;
}
/* 制作全部商品分类模块 */
.NavList {
height: 45px;
/* background-color: pink; */
}
.NavList .all-sort {
background: #b1191a;
color: #fff;
text-align: center;
width: 210px;
height: 45px;
}
.all-sort h4 {
line-height: 45px;
text-align: center;
font-size: 14px;
font-weight: 700;
font-family: inherit;
}
.sort {
/* display: none; */
/* 然后让左浮动 */
float: left;
/* 转换成块元素,让其被挤到下方来 */
display: block !important;
}
.sort {
position: absolute;
z-index: 1;
/* display: none; */
padding-bottom: 10px;
width: 210px;
background: #c81623;
margin-top: 2px;
}
.brand, .floor, .footer, .fun, .like, .show, .sort, .top {
height: auto;
}
.sort .all-sort-list2 {
position: relative;
z-index: 9999;
border-top: 0;
letter-spacing: 0;
font-family: 'Microsoft Yahei';
}
/* 在这里设置字体的颜色位置和大小 */
.sort .all-sort-list2 .item h3 {
overflow: hidden;
margin: 0;
padding: 0 20px;
font-weight: 400;
font-size: 14px;
line-height: 30px;
}
#sort-display {
display: none;
/* background-color: pink; */
}
h1, h2, h3, h4, h5, h6 {
margin: 9px 0;
color: inherit;
font-weight: 700;
font-family: inherit;
line-height: 18px;
text-rendering: optimizelegibility;
}
/* 对于 a 链接的设置 */
.sort .all-sort-list2 .item h3 a {
/* 字体变成白色 */
color: #fff;
}
.sort .all-sort-list2 .item a {
color: #555;
text-decoration: none;
}
a {
color: #28a3ef;
text-decoration: none;
}
a {
background-color: transparent;
-webkit-text-decoration-skip: objects;
}
.ctrl3 {
font-family: 'icomoon';
}
/* 设置全部商品分类的左边样式模块 */
.navArea ul.nav li {
/* 内边距上下为0 左右为22px */
padding: 0 22px;
font: 16px "微软雅黑";
line-height: normal;
line-height: 45px;
}
.Brand-item, .f-item, .grid-service-item {
position: relative;
float: left;
list-style-type: none;
}
/* 这里是底部制作的css */
.footer {
background-color: #EAEAEA;
}
.clearfix {
clear: both;
}
.brand, .floor, .footer, .fun, .like, .show, .sort, .top {
height: auto;
}
/* 设置下部总体的宽度为 1200px */
.py-container {
margin: 0 auto;
width: 1200px;
}
.footer .footlink {
margin: 0 15px;
margin-top: 500px;
}
/* 底部的 上 制作 */
.Mod-service {
overflow: hidden;
padding: 15px 10px;
border-bottom: 1px solid rgba(255, 0, 0, 0.3);
/* background-color: pink; */
}
.Mod-service ul.Mod-Service-list > li {
width: 230px;
/* background-color: pink; */
}
.intro1, .intro2, .intro3, .intro4, .intro5 {
overflow: hidden;
}
.Brand-item, .f-item, .grid-service-item {
position: relative;
float: left;
list-style-type: none;
}
li {
line-height: 18px;
}
.intro1 .serivce-item {
background-position: 307px -3px;
}
.grid-service-item .serivce-item {
width: 49px;
height: 50px;
background-image: url(../images-test/icons.png);
}
.serivce-item, .service-text {
margin-top: 15px;
padding-left: 10px;
}
.fl {
float: left;
}
i {
font-style: normal !important;
}
/* 通过设置精灵图的xy轴的坐标得到需要的图片 */
.intro2 .serivce-item {
background-position: 307px -53px;
}
.intro3 .serivce-item {
background-position: 307px -106px;
}
.intro4 .serivce-item {
background-position: 307px -156px;
}
.intro5 .serivce-item {
background-position: 307px -208px;
}
/* 设置服务的字体大小 */
h4 {
font-size: 14.04px;
line-height: 21.06px;
}
/* 设置底部的中间部分 */
.Mod-list {
border-top: 1px solid #e4e1e1;
border-bottom: 1px solid #e4e1e1;
}
.Mod-copyright, .Mod-list {
padding: 20px;
}
/* .clearfix {
clear: both;
} */
/* 距离左边的距离是30px */
.Mod-list .yui3-g {
padding-left: 30px;
}
.yui3-g [class*="yui3-u"] {
font-family: sans-serif;
}
.yui3-u-1-6, .yui3-u-4-24 {
width: 16.6667%;
}
.yui3-u-1, .yui3-u-1-1, .yui3-u-1-12, .yui3-u-1-2, .yui3-u-1-24, .yui3-u-1-3, .yui3-u-1-4, .yui3-u-1-5, .yui3-u-1-6, .yui3-u-1-8, .yui3-u-10-24, .yui3-u-11-12, .yui3-u-11-24, .yui3-u-12-24, .yui3-u-13-24, .yui3-u-14-24, .yui3-u-15-24, .yui3-u-16-24, .yui3-u-17-24, .yui3-u-18-24, .yui3-u-19-24, .yui3-u-2-24, .yui3-u-2-3, .yui3-u-2-5, .yui3-u-20-24, .yui3-u-21-24, .yui3-u-22-24, .yui3-u-23-24, .yui3-u-24-24, .yui3-u-3-24, .yui3-u-3-4, .yui3-u-3-5, .yui3-u-3-8, .yui3-u-4-24, .yui3-u-4-5, .yui3-u-5-12, .yui3-u-5-24, .yui3-u-5-5, .yui3-u-5-6, .yui3-u-5-8, .yui3-u-6-24, .yui3-u-7-12, .yui3-u-7-24, .yui3-u-7-8, .yui3-u-8-24, .yui3-u-9-24 {
display: inline-block;
vertical-align: top;
word-spacing: normal;
letter-spacing: normal;
zoom: 1;
text-rendering: auto;
}
我制作的效果图如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号