iconfont字体图标,ico图标设置,版心
iconfont字体图标,ico图标设置,版心
1、如何使用iconfont字体图标
IconFont,图标字体也叫字体图标,就是字体做的图标。可以通过设置字体的方式改变图标的样式,受到近些年 扁平化设计 的影响,越来越多的图标都开始使用 IconFont
1、首先打开官方网址iconfont-阿里巴巴矢量图标库
这里注册登录就不记录了。

2、新建项目
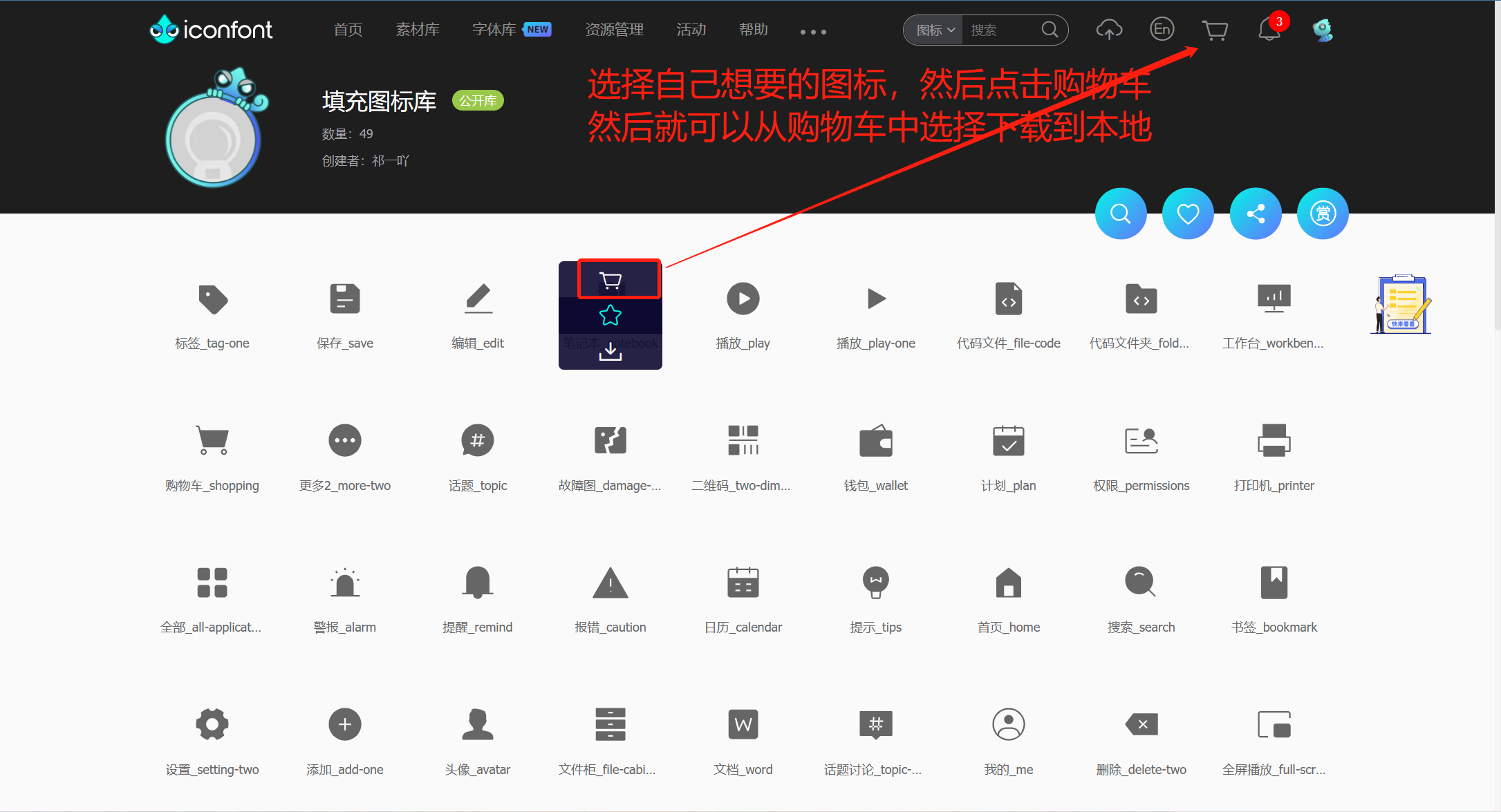
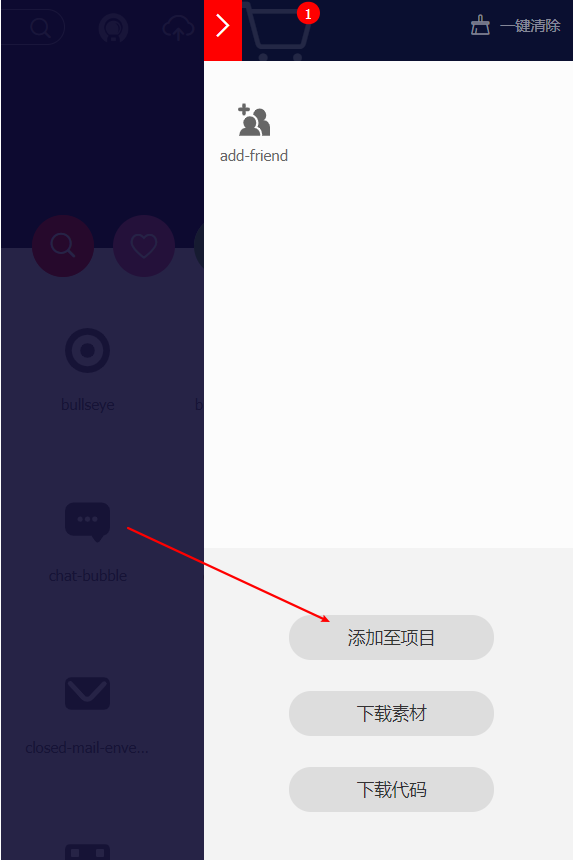
- 点击添加项目

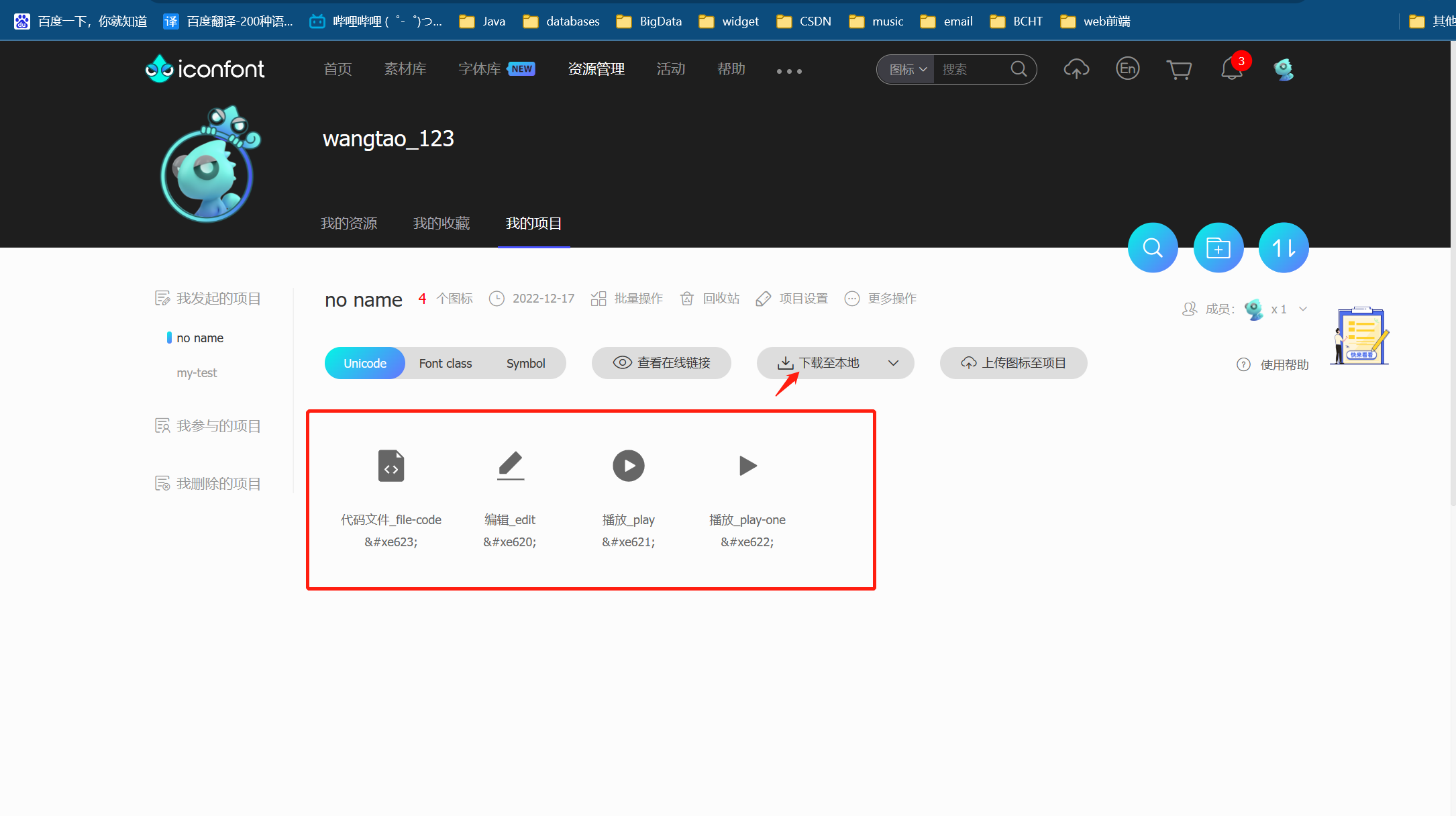
- 点击下载到本地

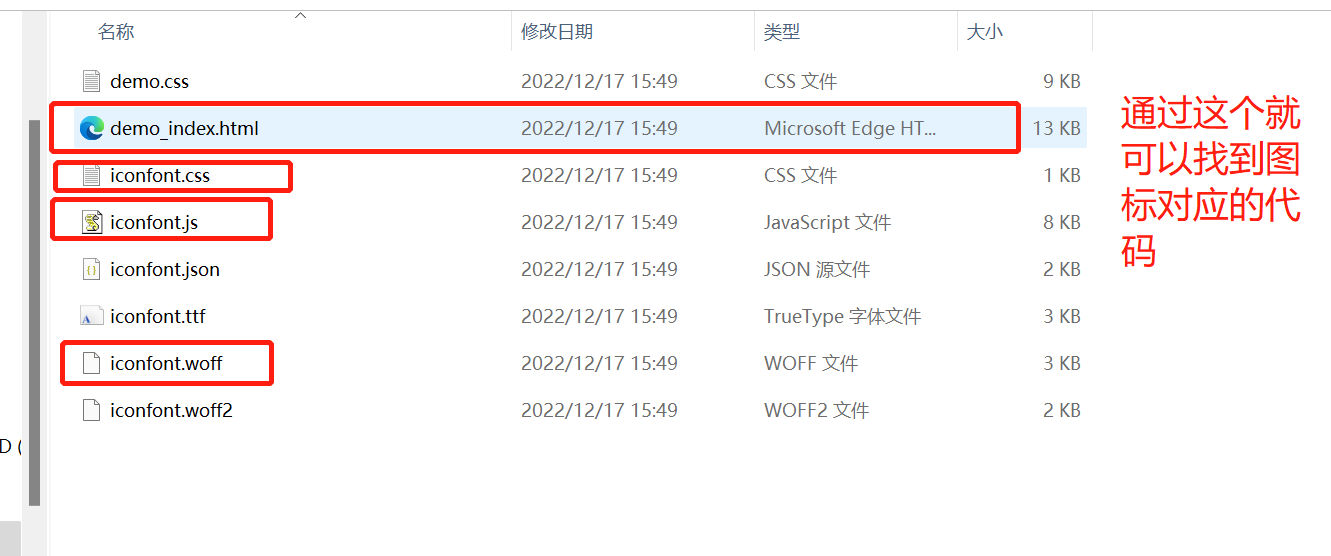
- 查看

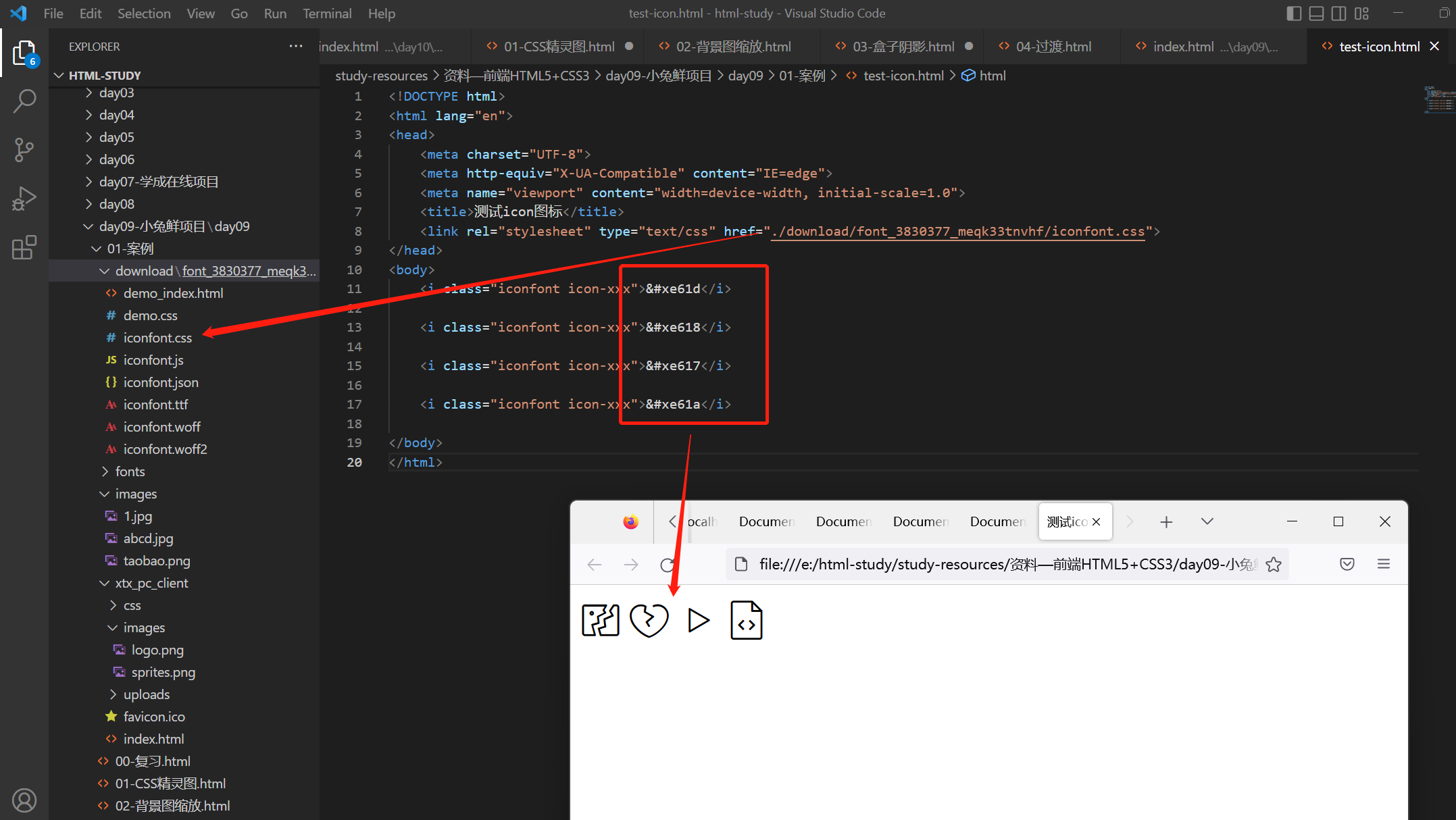
3,通过css引入和js都可引入
目前我还没学习js我就通过css引入
测试如下:

2 版心的 介绍

补充拓展css
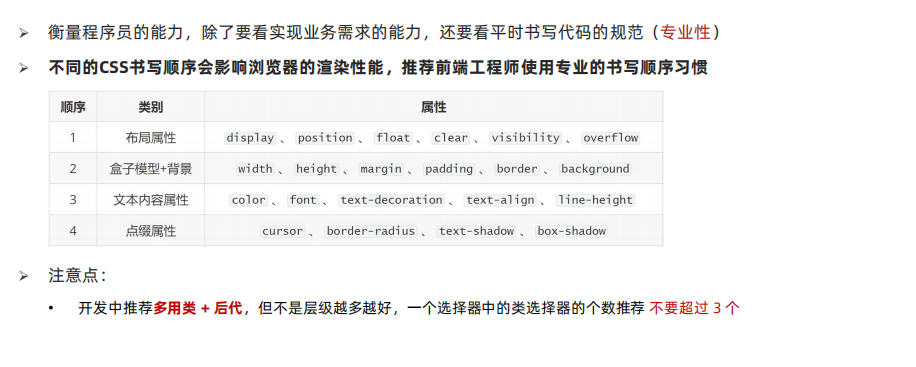
1. CSS书写顺序

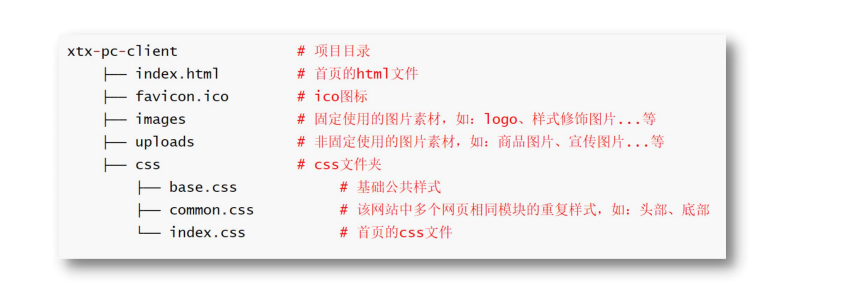
2. 项目结构搭建
1. 新建项目文件夹 xtx-pc-client,在VScode中打开
• 在实际开发中,项目文件夹不建议使用中文
• 所有项目相关文件都保存在 xtx-pc-client 目录中
2. 复制 favicon.ico 到 xtx-pc-client 目录
• 一般习惯将ico图标放在项目根目录
3. 复制 images 和 uploads 目录到 xtx-pc-client 目录中
• images :存放网站 固定使用 的图片素材,如:logo、样式修饰图片… 等
• uploads:存放网站 非固定使用 的图片素材,如:商品图片、宣传图片…等
4. 新建 index.html 在根目录
5. 新建 css 文件夹保存网站的样式,并新建以下CSS文件:
• base.css:基础公共样式
• common.css:该网站中多个网页相同模块的重复样式,如:头部、底部
• index.css:首页样式
1.2 完成后的目录及文件结构





 浙公网安备 33010602011771号
浙公网安备 33010602011771号