laya的UI编辑器
//加载一个图集
Laya.loader.load("res/atlas/comp.json",Handler.create(this,this.onLoaderComp),
Handler.create(this,this.onProgress),Laya.Loader.ATLAS);
}
private onProgress(percent:number):void{
console.log("progress:",percent);
}
private onLoaderComp():void{
console.log("加载完成");
new ui.testUI();
new ui1.testUI();
}
1.用laya的UI编辑器导出的报错找不到ui.testUI();
估计是和laya.ui包冲突了,
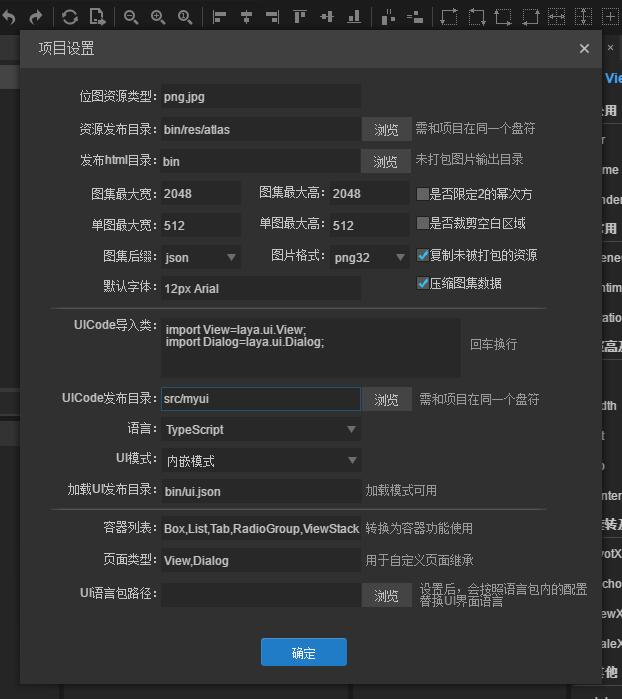
切换到编辑器里,设置项目为:

UICode发布目录为src/myui 这里随便指定
就可以了。
2.多选元件ctrl+b可以讲多个元素转换成容器BOX等。
3.List组件学习
List的repeatX,repeatY 比如3,7表示3列7行,spaceX,spaceY表示间隔
List的添加:
随便拖一个比如checkbox到舞台上,然后ctrl+b 变为box,renderType设置为render,然后再ctrl+b设置为List,拖一个竖直滚动条皮肤ui/vscroll.png到皮肤vScrollBarSkin
ViewStack 组件详解
https://ldc.layabox.com/doc/?nav=zh-ts-2-3-15





 浙公网安备 33010602011771号
浙公网安备 33010602011771号