![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="./vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="app">
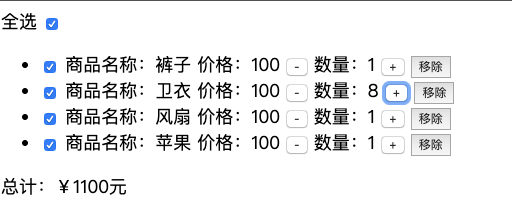
<div v-if="hasGoods">
<label for="check-all">
全选
</label>
<input id="check-all" type="checkbox" v-model="isCheckAll" @change="allCheck" />
<ul>
<li v-for="(i, index) in datalist">
<input type="checkbox" v-bind:id=i.id v-model="checkgroup" :value="i" @change="isAllCheck">
<label v-bind:for=i.id>
商品名称:{{i.name}}
价格:<span>{{i.price}}</span>
</label>
<button @click="sub(i)">-</button>
数量:<span>{{i.count}}</span>
<button @click="add(i)">+</button>
<button @click="del(i, index)">移除</button>
</li>
</ul>
<p>
<span>总计:{{ total|filter }}</span>
</p>
<p>{{checkgroup}}</p>
</div>
<div v-else>
空空如也
</div>
</div>
<script>
const vm = new Vue({
el: "#app",
data: {
isCheckAll: false,
checkgroup: [],
datalist: [
{ id: "1", name: '裤子', price: '100', count: 1 },
{ id: "2", name: '卫衣', price: '100', count: 1 },
{ id: "3", name: '风扇', price: '100', count: 1 },
{ id: "4", name: '苹果', price: '100', count: 1 },
]
},
computed: {
hasGoods:function(){
if(this.datalist.length > 0){
return true;
}else{
return false;
}
},
total: function () {
var sum = 0;
for (var i in this.checkgroup) {
sum += this.checkgroup[i].price * this.checkgroup[i].count;
}
return sum;
},
},
methods: {
allCheck: function () {
if (this.isCheckAll) {
this.checkgroup = this.datalist;
} else {
this.checkgroup = [];
}
},
isAllCheck: function () {
if (this.checkgroup.length === this.datalist.length && this.checkgroup.length > 0) {
this.isCheckAll = true;
} else {
this.isCheckAll = false;
}
},
add: function (g) {
g.count++;
},
sub: function (g) {
if (g.count === 1) {
return;
}
g.count--;
},
del: function (g, index) {
this.datalist.splice(index, 1)
let theIndex = this.checkgroup.indexOf(g)
if(theIndex != -1){
this.checkgroup.splice(theIndex, 1)
}
},
},
filters: {
filter: function (pra) {
return "¥" + pra + "元"
},
}
})
</script>
</body>
</html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号