IE调试网页之六:使用 F12 开发人员工具调试 HTML 和 CSS (Windows)
F12 开发人员工具可帮助你查找和修复 HTML 和级联样式表 (CSS) 代码中的错误。如果不使用这些工具,则可能很难在源代码中发现这些错误。 通过在 Windows Internet Explorer 解释源时在文档对象模型 (DOM) 树中显示你的 HTML 和 CSS 代码,可以更容易地调试动态生成的更改之类的代码。
本主题包含下列部分:
使用“HTML”选项卡
“HTML”选项卡视图在由内存中的 Windows Internet Explorer 9 呈现的树视图中显示你的网页的动态标记。它反映打开 F12 时的 DOM,如果有任何更改,则需要刷新。 你可以使用鼠标或键盘直接在树视图中导航,以及查看特性和更改值。
若要跳转到网页上的特定元素,请按 Ctrl+B,或单击“单击选择元素” 
按钮。在网页上,当你将鼠标悬停在元素上方时将突出显示相应的元素。单击某个元素时,将在 HTML 视图中突出显示 DOM 树中对应的节点。


在“HTML”选项卡中选择一个元素时,可使用“视图”>“源”菜单在你的视图中筛选出按照元素关联的 CSS 样式或仅按照元素本身选择的元素。
“带有样式的元素源”按钮 仅在新窗口中显示选定元素的 HTML 源及其内容,以及适用于它的 CSS。这有助于只关注选定元素的源文件。必须首先使用“HTML”选项卡视图选择 DOM 树的主体内的某个 HTML 元素,然后才可以运行此命令。若要选择某个元素,可单击“单击选择元素”按钮,或在 DOM 树中单击某个元素。 当你使用“单击选择元素”时,首先刷新视图是个不错的主意。
仅在新窗口中显示选定元素的 HTML 源及其内容,以及适用于它的 CSS。这有助于只关注选定元素的源文件。必须首先使用“HTML”选项卡视图选择 DOM 树的主体内的某个 HTML 元素,然后才可以运行此命令。若要选择某个元素,可单击“单击选择元素”按钮,或在 DOM 树中单击某个元素。 当你使用“单击选择元素”时,首先刷新视图是个不错的主意。
若要展开或折叠某个元素的属性,请单击用加号 (+ ) 或减号 (-) 标记的框。HTML 和 CSS 视图中的所有元素都是可编辑的,并且编辑操作会立即生效。通过单击元素名称旁边的复选框,可以打开或关闭样式规则和特性。
查看动态 HTML 代码
大多数网站使用动态代码。客户端脚本通常用于生成用户可以看到的呈现的 HTML。静态 HTML 代码的数量通常很少,仅用于在页面上启动操作。由于 F12 工具将显示呈现在浏览器中的 HTML 和 CSS 代码,而不是显示严格的 HTML 源,因此查找错误更容易一些。
“HTML”选项卡显示 DOM 的当前状态,而不会自动跟踪更改。如果你更改了某个值或特性,但它没有立即显示,请在“HTML”选项卡中按 F5 刷新视图。
更改值和添加特性
F12 工具允许你更改几乎任何特性或属性的值。从“HTML”选项卡内,从 DOM 树中选择一个元素或使用“单击选择元素”按钮选择一个元素。在属性视图(右窗格)中,单击一个值以突出显示并更改它。
例如,在 Internet Explorer 9 中打开如何使用 CSS3 添加圆角中的 CSS 示例页面并且按 F12 可打开该工具。单击“单击选择元素”按钮  ,然后单击栗色的 Now in stock at Fourth Coffee 标题。 在属性窗格中,单击 "h2" 选择器下的颜色特性。 键入一个新的颜色名称或值,如 blue,然后按 Enter。标题的颜色将立即更改。
,然后单击栗色的 Now in stock at Fourth Coffee 标题。 在属性窗格中,单击 "h2" 选择器下的颜色特性。 键入一个新的颜色名称或值,如 blue,然后按 Enter。标题的颜色将立即更改。
要添加特性,请右键单击“HTML”或“CSS”选项卡的左窗格中的元素,然后单击上下文菜单中的“添加属性”。你需要知道该特性的格式(如 "background-color:")和正确值。
若要删除某个特性(你添加的特性或现有特性),请在右窗格视图中单击该特性,然后按 Delete 键。对于原始页中的特性,可通过刷新网页恢复它们。添加的特性需要重新应用。
如果你只希望在某个会话期间临时关闭某个特性,则在“HTML”或“CSS”选项卡的右窗格中清除该特性旁边的复选框。
“HTML”选项卡视图和工具
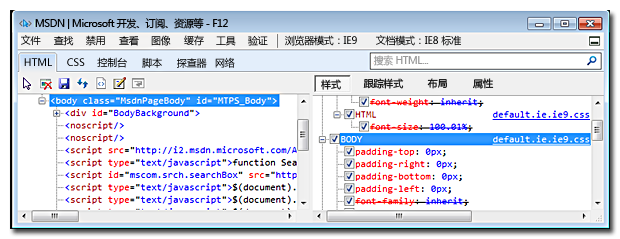
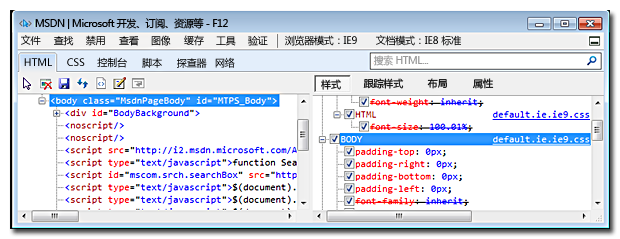
在左窗格树视图中选择一个元素时,你可以在右侧查看和更改所选元素及其子元素的样式、框模型布局和特性。 你所做的更改不是永久的,当你刷新或打开另一个页面时这些更改会丢失。但是,你可以通过单击“保存”按钮来保存你的 HTML 代码。
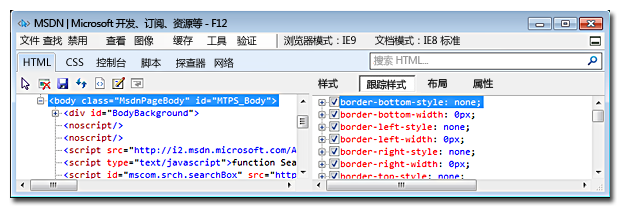
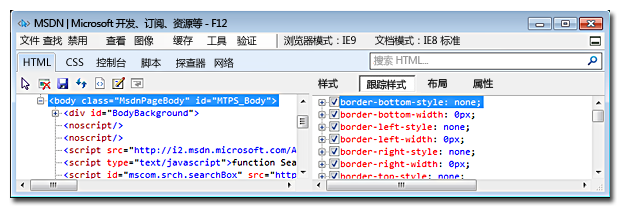
当你查看应用于“样式”和“跟踪样式”选项卡中所选元素的多个 CSS 规则时,将根据 CSS 规范,基于这些规则的专一性来显示它们。列表顶部的规则将第一个应用到所选元素,而底部的规则是当前定义所选元素的样式属性的规则。这些规则的值是可编辑的,方法为:单击某个值,键入新值,然后按 "Enter"。更改会立即在网页上显示。这两个属性类型中的信息是相同的。但在“跟踪样式”属性类型中,相同的信息按照属性(在其下面显示规则)分组。这些属性按字母顺序列出,并基于专一性再次对规则排序。

- 样式 显示你在树视图中选择的元素的规则和样式。它按规则进行组织,并包含继承的特性和重写的特性。

- 跟踪样式 显示与样式相同的信息,但是按属性而不是规则分组。

- 布局 显示所选元素的框模型。通过单击图表中的相应值,可更改“布局”视图中的任意值。“布局”选项卡对可缩放矢量图形 (SVG) 元素禁用。

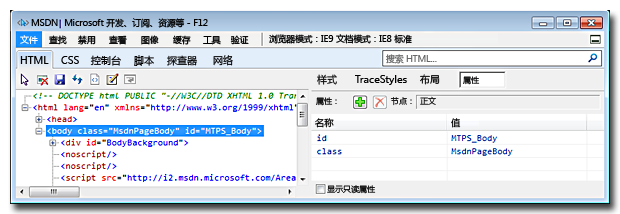
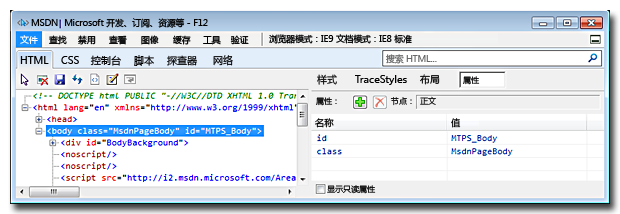
- 特性 显示选定元素的特性,如 ID。可以添加或删除特性

右键单击“HTML”选项卡上的菜单
如前面所述,可在“HTML”选项卡的左窗格中右键单击一个元素。下面是你可以在“HTML”选项卡中使用的选项。
| 菜单项 | 作用 |
|---|---|
| 添加特性 | 向标记或元素中添加新的特性。 |
| 复制 | 将标记和特性复制到剪贴板中。 |
| 复制 InnerHTML | 将元素的 InnerHTML 内容(子文本、元素和特性)复制到剪贴板。 |
| 复制 OuterHTML | 将元素的 OuterHTML 内容(子文本、元素和特性)复制到剪贴板。 |
如果在“HTML”选项卡中单击某个元素的子节点,如 "h2" 标记的文本元素,则可能无法获得所有选项。如果你未看到所需的选项,则转到父元素并重试。
检查 CSS 规则
“CSS”选项卡显示你的样式表之间的相互影响。此选项卡对于使用多个样式表的网站很有用。若要在样式表之间切换,可使用样式表选择器。当你选择某个样式表时,左窗格中将显示规则及其相关样式属性。默认情况下,此按钮显示在网页中引用的第一个样式表。如果有多个样式表正在网页上使用,则单击下拉列表以选择其他样式表。

“CSS”选项卡上的快捷菜单选项
当你右键单击“CSS”选项卡时,快捷菜单将会提供比“HTML”选项卡更多的选项。启用的选项是上下文相关的,并取决于你在“CSS”选项卡中单击的位置。
| 菜单项 | 作用 | 右键单击的位置 |
|---|---|---|
| 添加特性 | 向标记或元素中添加新的特性。 | 在规则或特性(任何元素)上。 |
| 添加规则 | 添加选择器、声明或样式。 | 在白色区域中,而不是在现有元素上。 |
| 后加规则 | 在当前规则之后添加选择器或规则。 | 在任何元素上。 |
| 前加规则 | 在当前规则之前添加选择器或规则。 | 在任何元素上。 |
| 删除特性。 | 删除选定的特性。 | 在任何特性上。 |
| 删除规则 | 删除选定的规则和所有相关的特性。 | 在任何规则或选择器上。 |
在“CSS”选项卡中更改数字 CSS 值
CSS 属性的值可以像 F12 工具中的几乎任何其他属性一样进行更改。通过单击属性值并键入新值,可以更改 CSS 属性。在“CSS”选项卡中,还可使用向上键和向下键增加或减小数值。
搜索和保存更改
像 F12 工具中的其余选项卡一样,你可以使用“搜索”框在“HTML”和“CSS”选项卡中搜索特定标记、属性、特性或值。单击“搜索”按钮时,将突出显示搜索关键字的所有实例,并且窗格会滚动到显示第一个匹配项。

如果存在多个匹配项,则可使用“下一个”和“上一个”按钮向前和向后滚动。

你所做的更改(例如,调整框模型或添加特性)不是永久的。当你在浏览器中重新加载页面或导航到其他网页时,你所做的任何更改都会丢失。若要保存对 HTML/CSS 文件的本地副本的更改,请单击左窗格上的“保存”按钮。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号