js 百度地图和谷歌地图的选择
最近手上接到一个需求:
国外的域名访问,显示谷歌地图
国内的域名访问,显示百度地图
切换中英文的时候,中文->显示百度地图,英文->能显示谷歌地图就显示谷歌地图,不能显示(报错)就显示百度地图。
因此我必须根据场景动态的切换两个地图=>也就是动态的(切换)加载两个地图的js
1. 首先我们的项目是部署在https上,因此不论我是加载百度地图还是谷歌地图都必须以https的形式;
2. 其次谷歌地图的经纬度的计算需要自己去找网址去查;
3. 再次百度地图的动态加载需要添加callback参数才可以支持;
4. 再其次谷歌地图的动态加载失败事件不走ajax的error方法,经百度浏览器只会选择“静静的失败”;
5. 最后地图的动态加载必须放在onload方法里而不是ready方法里等等
真的是步步维艰。也是在网上查阅了很多资料才慢慢解决。
以下是最终部分代码:
<script>
function loadBaiduScript() {
let script = document.createElement("script");
script.src = 'https://api.map.baidu.com/api?v=2.0&ak=qWmCfqDAdPBzy3YoHxGnimKT&s=1&callback=getBaiduMap';
document.body.appendChild(script);
}
function getBaiduMap(){
$.getScript('js/map_baidu.js')
}
function loadGoogleScript(){
let script = document.createElement("script");
script.src = 'https://maps.googleapis.com/maps/api/js?key=AIzaSyA-EyYveZrg9ipdZIcugx9-P4PZWLjxVmw&callback=getGoogleMap';
document.body.appendChild(script);
script.onerror=function(){ //拉取google地图报错
document.body.removeChild(script);
loadBaiduScript();
}
}
function getGoogleMap(){
$.getScript('js/map_google.js')
}
window.onload = function(){
let lang = navigator.language; //获取浏览器的默认语言
if(lang=="zh-CN" || lang=='zh'){
loadBaiduScript()
}else{
loadGoogleScript()
}
};
</script>
另外Google地图的话需要做的准备活动可能多些:
1. 申请key
i 进入Google官网 => https://www.google.com.hk/ ,申请一个谷歌账号(如果没有)
ii 进入Google APIs Console页面 => https://code.google.com/apis/console/
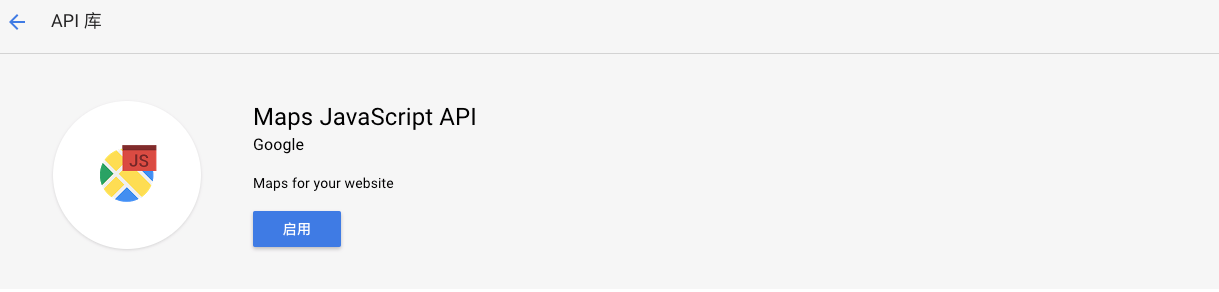
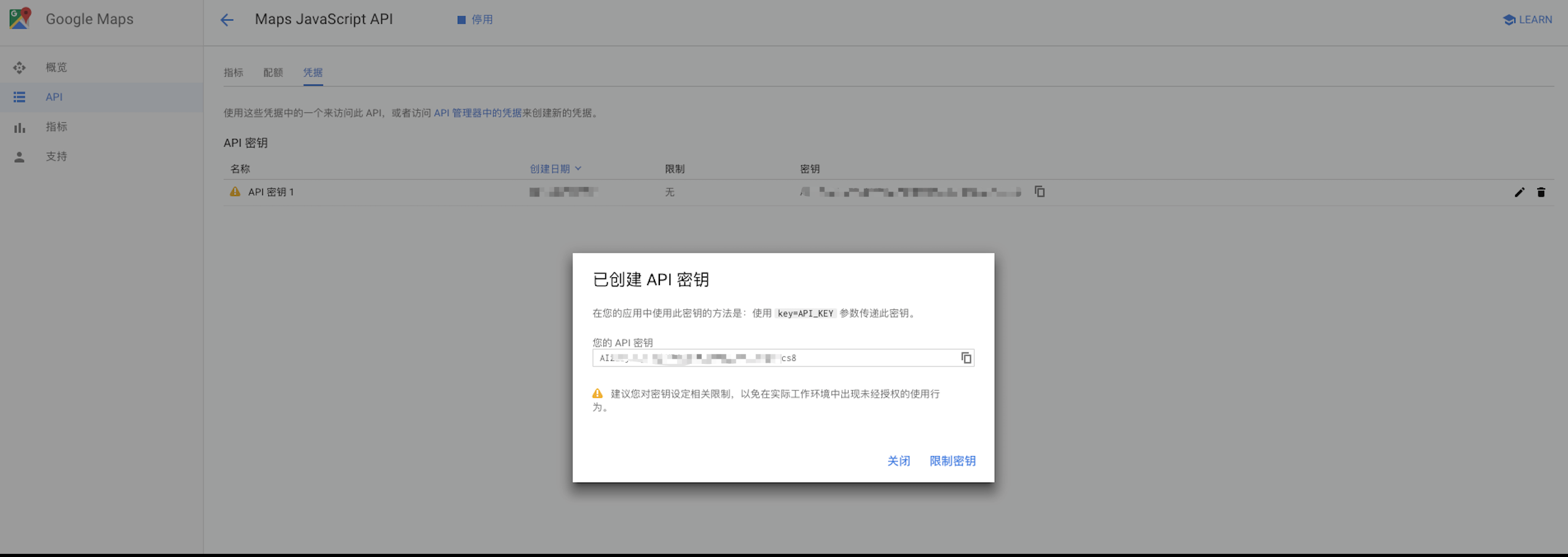
iii 创建项目->启用API和服务中选 Maps JavaScript API->点击启用->点击凭据tab->选择API秘钥作为凭据->生成一个API秘钥




2.找地址的经纬度(以下是随便找了一个地址)

3.参考代码
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="/maps/documentation/javascript/cgc/demos.css"> </head> <body> <div id="map"></div> <script> function initMap() { var myLatLng = {lat: -25.363, lng: 131.044}; //lat:经度 lng:纬度 从参考文档里查找经纬度的网站查到然后替换一下就行 var map = new google.maps.Map(document.getElementById('map'), { center: myLatLng, zoom: 4 //zoom具体数值代表多大范围可从以下参考文档里的zoom设置网址查找即可 }); var marker = new google.maps.Marker({ map: map, position: myLatLng, title: 'Hello World!' }); } </script> <script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script> //key从以上自己用google账号申请的key替换一下就行 </body> </html>
参考文档:
1.google地图找经纬度
2.google地图设置zoom
3.google地图设置language
4.生成Google地图基本例子
https://cloud.google.com/maps-platform/maps/
5.定制化开发Baidu地图
http://api.map.baidu.com/lbsapi/creatmap/index.html
6.Baidu地图的图标地址
7.异步加载Baidu地图的例子
https://blog.csdn.net/dr_yining/article/details/70475952




 浙公网安备 33010602011771号
浙公网安备 33010602011771号