angular 项目迭代+记录采坑
年中的时候 正在做的项目来了新的领导 给我们的NG4项目来了一次大整顿。
我们公司项目基本都是敏捷开发-->
开发出一个成熟的shared目录(里面有所有的公用组件 公用服务 公用工具类) 然后所有项目都可以用
因此每起一个项目 直接把shared目录拿过来 然后不论是画页面 还是写功能都方便了很多
但是凡事有利就有弊-->
由于这个shared目录在开发的时候 是一个后台去研究完NG4然后打的底 后面几乎所有的开发人员也可以在里面去进行二次开发
就导致shared目录特别乱 除了耦合性很高【明明已经拿来做B项目了 但是里面还有A项目的残余逻辑代码】
还有资源打包问题 / shared目录版本管理问题 / 插件引入问题 / 缓存问题 / 项目配置问题都一一浮现
领导花了几天看了NG4的英文原版文档 就开始弄了 然后给我们整理出了一个问题LIST:
1. 项目的默认路由配置的是/home 也就是首页
因此在走/login的时候也会先去走一遍/home 加载完资源再去走login 这样会引起浪费时长【home加载资源较多】
Solution:
在app.component中拦截url,增加鉴权判断
this.router.events.filter(event=>event.instanceof NavigationStart)
.subscribe((event:NavigationStart)=>{
if(event.url.includes('login')){
//直接进login模块
}else{
//鉴权如果不通过跳login模块
}
})
2. 大量css和js从style.default.css / styles.scss /.angular.json 引入,导致2个问题
i:打包后的js和css过大 且没必要 占带宽
ii:插件版本管理困难
Solution:
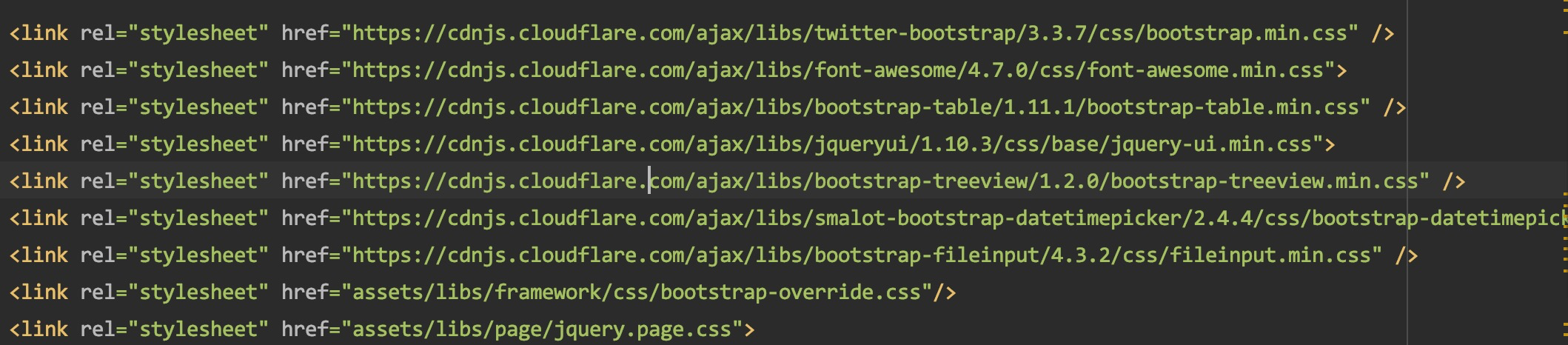
修改配置: 删掉.angular-cli.json中的scripts和styles(在index.html中以CDN的形式引入)
删掉src/styles.scss中可以以CND形式引入的css文件引入
删掉src/assets/libs/framework/css/style.default.css中可以以CDN形式引入的css文件引入
以下是修改后的index.html文件中的部分css和js直接从CDN引入


3 新版本发布后 打包后的index.html没有产生代码上的改变(即使内部css/js发生变化) 因此不会自动拉取最新代码而产生缓存问题
客户端需要清空缓存重新加载才能生效
Solution:
给index.html文件增加禁用缓存代码
<meta http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control content="no-cache"">
<meta http-equiv="Cache" content="no-cahce">
Nginx缓存优化
//html页面不缓存
location / {
add_header Cache-Control "private,no-store,no-cache,must-revalidate,proxy-revalidate";
root /**/euicc-portal/;
index index.html index.htm;
}
4.打的包过大且SourceMap没有禁止 代码规范未知




 浙公网安备 33010602011771号
浙公网安备 33010602011771号