译文:Silverlight 3.0 新功能之七 : XAML元素的数据绑定(XAML Element Databinding)
原文:First Look: Microsoft Silverlight 3
当你在XAML中把控件绑定到一起的时候,你通常需要开发人员参与进来。所以,如果你要用滑动器(slider)来设置一个对象的宽度,你需要一些代码来取得滑动器(slider)的值,通过名字找到相应的对象(设计者可能不会给所有的视添加名字,所以编程人员不得不自己添加)并设定其宽度属性。这导致大量的非常普通的任务都必须写代码来处理。
Silverlight 3 引进了元素数据绑定。它可以让你绑定元素的属性到另外一个元素上,这样的话,当一个元素属性发生变化,被绑定的元素也发生变化。
再考虑一下第一段中的情况——你现在只需要在XAML中进行一点数据绑定就可以做到,而不需要任何代码。
看看以下这段代码。在里面我们定义了一个滑动器控件名字叫做slider,还定义了一个蓝色的矩形:
<StackPanel Orientation="Vertical">
<Slider Width="400" Minimum="0" Maximum="400" Value="200"
x:Name="slider"></Slider>
<Rectangle Height="100" Fill="Blue" Width="{Binding Value,
ElementName=slider}"></Rectangle>
</StackPanel>
<Slider Width="400" Minimum="0" Maximum="400" Value="200"
x:Name="slider"></Slider>
<Rectangle Height="100" Fill="Blue" Width="{Binding Value,
ElementName=slider}"></Rectangle>
</StackPanel>
你可以看到矩形的高度是100像素,但它的宽度被设置为一个绑定的值。它被绑定到的元素的名字(ElementName)是"slider",而它从这个绑定元素得到的值是这个绑定元素的Value属性。因此,每当滑动器移动移动的时候,矩形的宽度将相应地发生变化。
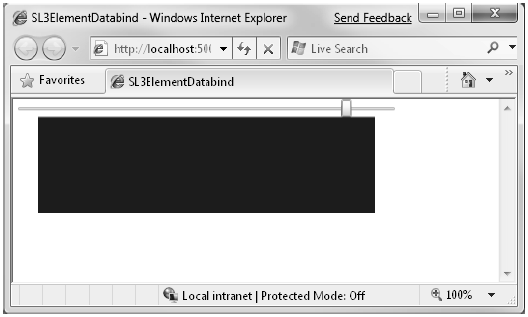
你可以在图14中看到它的默认状态。
图14 XAML元素之间的数据绑定
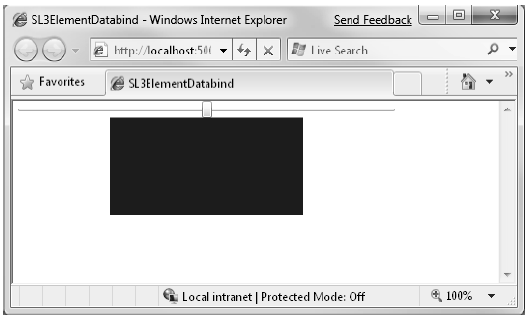
如果我将滑块往右移动,它的Value属性会增加,同时矩形的宽度也为增加。你可以再图15中看到效果。

图15 用滑动器来加宽矩形
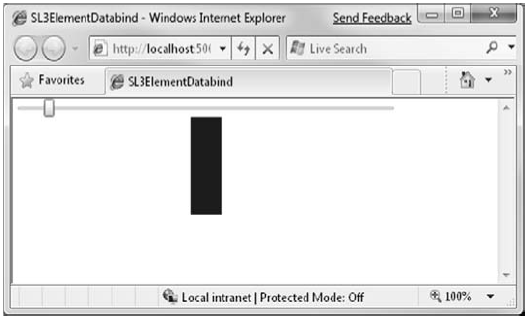
相反,如果我将滑块往左边移动,Value值会下降,从而矩形变窄。你可以看图16 。

图16 用滑动器将举行变窄
posted on 2009-06-04 04:17 zzy_arthur 阅读(727) 评论(0) 收藏 举报





 浙公网安备 33010602011771号
浙公网安备 33010602011771号