【STM32H7】第22章 ThreadX GUIX窗口图标滑动操作实现方法
最新教程下载:http://www.armbbs.cn/forum.php?mod=viewthread&tid=98429
第22章 ThreadX GUIX窗口图标滑动操作实现方法
本章节为大家讲解GUIX窗口图标滑动操作实现方法,类似手机界面图标滑动效果。
22.1初学者重要提示
22.2 GUIX Studio滑动界面布局设计
22.3 GUIX窗口滑动效果实现
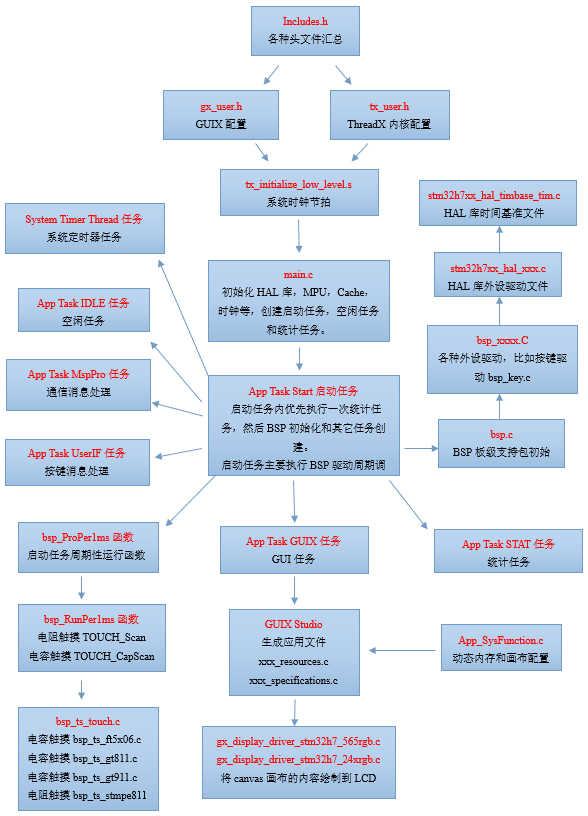
22.4 实验例程设计框架
22.5 实验例程
22.6 总结
22.1 初学者重要提示
- 务必看第11章学习GUIX Studio的使用方法和第12章学习GUIX Studio生成的代码移植到硬件平台的方法。
- 本章仅作了800*480分辨率大小的界面设计。
- 本章使用的图标是带透明通道的PNG格式图片,测试发现GUIX Studio不支持带透明通道的BMP格式图片。
- 大家滑动的时候,可以看到图标轻微的撕裂感(细看才能看出来),下一章节为大家分享GUIX双缓冲的实现,配套例子界面效果和本章一样。
22.2 GUIX Studio滑动界面布局设计
与前章节略有不同,本章需要大家创建一个背景窗口和两个透明的图标窗口。实现类似手机的滑动效果,滑动切换两个图标界面。
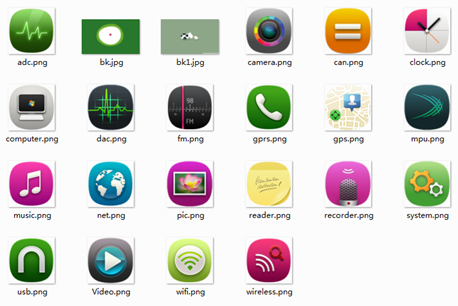
22.2.1 整理需要的背景图和图标
需要的背景图片和图标都存到了工程V7-2029_GUIX Studio Window Sliding(only 800x480)里面:

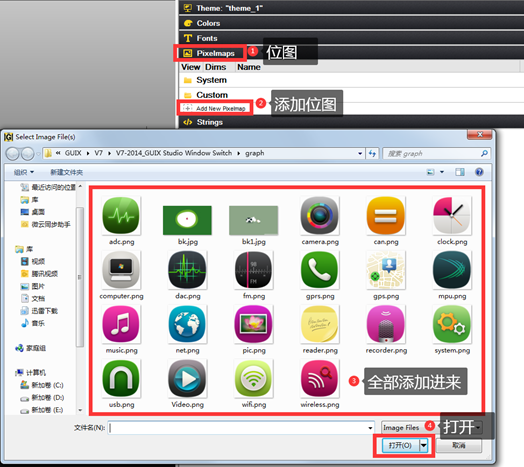
22.2.2 添加背景图片和图标到GUIX Studio
注:GUIX Studio工程的创建方法在本教程第11章有详细说明。
添加背景图和图标到GUIX Studio:

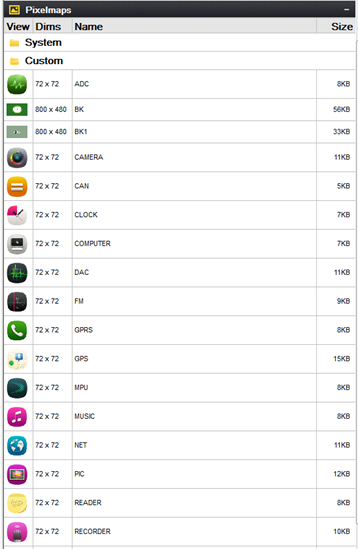
添加进来的效果如下(部分截图):

双击任意添加的图片,大家可以更新需要修改输出格式,我们这里使用默认配置:

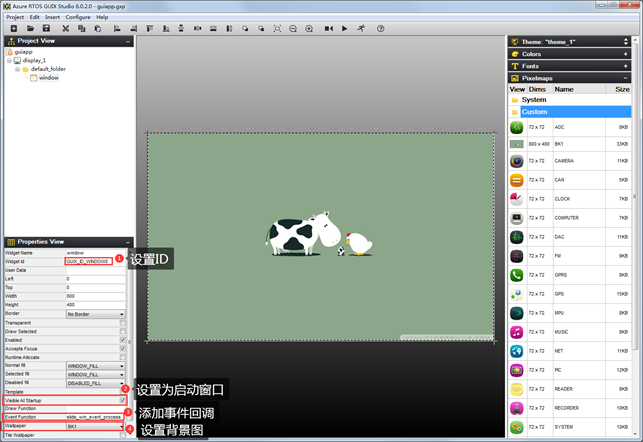
22.2.3 创建背景窗口并为其添加背景图片
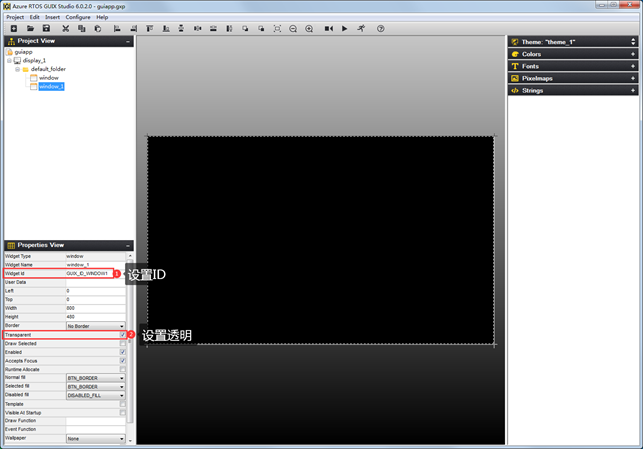
背景窗口设置如下:

ID设置:GUIX_ID_WINDOW0
事件回调:slide_win_event_process。
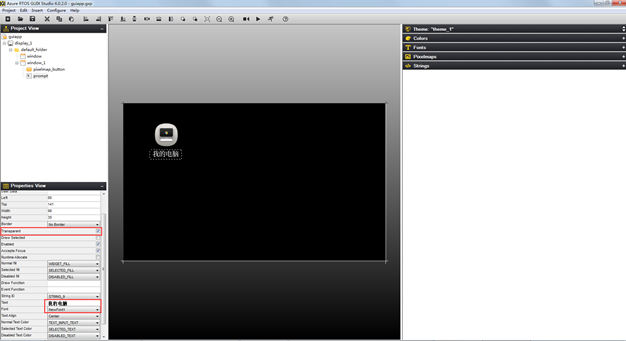
22.2.4 创建第1个桌面图标窗口
创建的第1个桌面图标窗口配置如下:

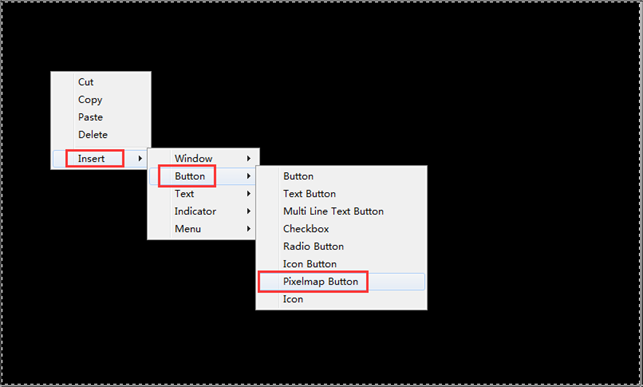
设置透明效果很重要,这样可以仅显示桌面窗口上的图标控件,实现类似手机的界面效果。添加Pixelmap button:

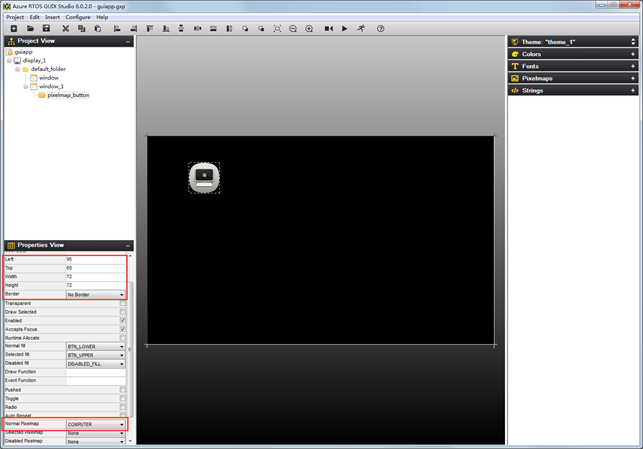
Pixelmap Button设置如下:

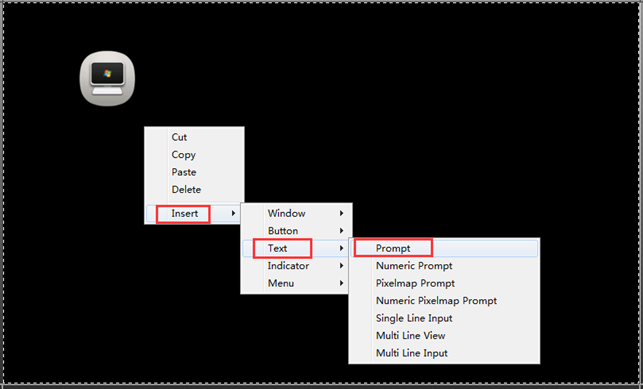
主要是将正常显示效果设置为位图。然后在此位图下面添加文本控件prompt:

Prompt控件的配置如下:

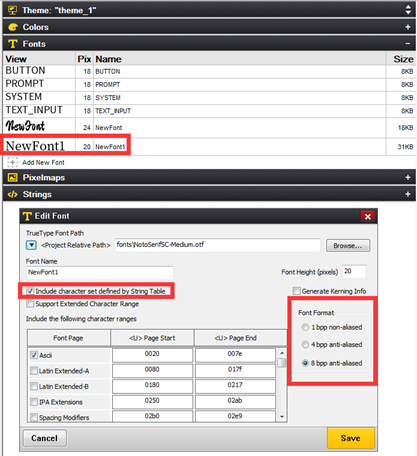
主要是设置为透明,并设置字体为NewFont1。NewFont1的设置如下:

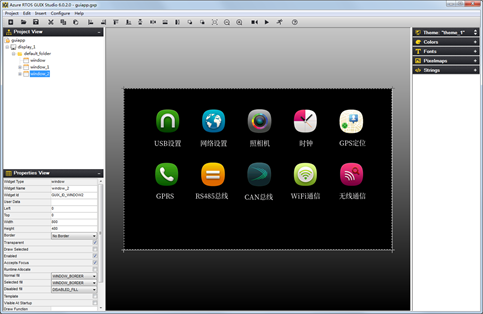
整体添加完毕的效果如下:

22.2.5 创建第2个桌面图标窗口
第2个桌面窗口的创建方法和第1个桌面窗口是一样的,整体添加完毕的效果如下:

22.3 GUIX窗口滑动效果实现
22.3.1 第1步:创建背景窗口和两个桌面窗口并启动Animation动画
实现的代码如下:
/* ********************************************************************************************************* * 函 数 名: MainTask * 功能说明: GUI主函数 * 形 参: 无 * 返 回 值: 无 ********************************************************************************************************* */ void MainTask(void) { /* 避免上电后瞬间的撕裂感 */ LCD_SetBackLight(0); /* 触摸校准函数默认是注释掉的,电阻屏需要校准,电容屏无需校准。如果用户需要校准电阻屏的话,执行 此函数即可,会将触摸校准参数保存到EEPROM里面,以后系统上电会自动从EEPROM里面加载。 */ #if 0 LCD_SetBackLight(255); LCD_InitHard(); TOUCH_Calibration(2); #endif /*初始化配置 */ gx_initconfig(); /* 配置显示屏 */ gx_studio_display_configure(DISPLAY_1, stm32f4_graphics_driver_setup_565rgb, LANGUAGE_ENGLISH, DISPLAY_1_THEME_1, &root); /* 创建窗口 */ gx_studio_named_widget_create("window", (GX_WIDGET *)root, (GX_WIDGET **)&pScreen); gx_studio_named_widget_create("window_1", (GX_WIDGET *)GX_NULL, (GX_WIDGET **)&pScreen1); gx_studio_named_widget_create("window_2", (GX_WIDGET *)GX_NULL, (GX_WIDGET **)&pScreen2); /* pScreen2附加到pScreen,即作为其子窗口 */ gx_widget_attach((GX_WIDGET *)pScreen, (GX_WIDGET *)pScreen2); /* 创建动画功能并启动 */ gx_animation_create(&slide_animation); slide_animation_start((GX_WINDOW *)pScreen); /* 显示根窗口 */ gx_widget_show(root); /* 启动GUIX */ gx_system_start(); tx_thread_sleep(100); LCD_SetBackLight(255); while(1) { tx_thread_sleep(20); } }
- gx_studio_named_widget_create
通过此函数创建了三个窗口。
- gx_widget_attach
pScreen2附加到pScreen,即作为其子窗口。
- gx_animation_create
创建Animation动画功能。
- slide_animation_start
启动Animation动画功能,这里要特别注意,启动的动画窗口是pScreen。这个函数是我们用户自己创建,详细实现看下一步。
22.3.2 第2步:Animation动画功能实现
代码如下:
/* ********************************************************************************************************* * 函 数 名: slide_animation_start * 功能说明: 启动滑动 * 形 参: 无 * 返 回 值: 无 ********************************************************************************************************* */ static VOID slide_animation_start(GX_WINDOW *window) { GX_ANIMATION_INFO slide_animation_info = {0}; slide_animation_info.gx_animation_parent = (GX_WIDGET *)window; slide_animation_info.gx_animation_style = GX_ANIMATION_SCREEN_DRAG | GX_ANIMATION_HORIZONTAL | GX_ANIMATION_WRAP | GX_ANIMATION_CUBIC_EASE_OUT; slide_animation_info.gx_animation_id = GX_NEXT_ANIMATION_ID; slide_animation_info.gx_animation_frame_interval = 2; slide_animation_info.gx_animation_steps = 10; slide_animation_info.gx_animation_slide_screen_list = win_list; gx_animation_drag_enable(&slide_animation, (GX_WIDGET *)window, &slide_animation_info); }
- GX_ANIMATION_INFO slide_animation_info = {0}
将结构体局部变量清零,防止部分没有初始化的结构体成员是随机值。
- 成员gx_animation_style
- GX_ANIMATION_SCREEN_DRAG
使能滑动功能。
-
- GX_ANIMATION_HORIZONTAL
使能水平方向滑动。
-
- GX_ANIMATION_WRAP
将多个滑动界面设置成环形的,依次执行滑动。
-
- GX_ANIMATION_WRAP
将多个滑动界面执行顺序设置成环形的,依次执行滑动。
-
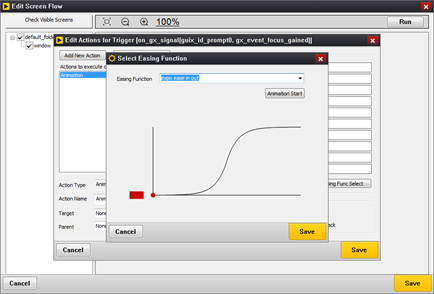
- GX_ANIMATION_CUBIC_EASE_OUT
动画执行效果,当前GUIX支持的动画效果如下:
/* flag that can be used in combination with translate animation */ #define GX_ANIMATION_PUSH_STACK 0x4000U #define GX_ANIMATION_DETACH 0x8000U #define GX_ANIMATION_EASING_FUNC_MASK 0x10f0U #define GX_ANIMATION_BACK_EASE_IN 0x0010U #define GX_ANIMATION_BACK_EASE_OUT 0x0020U #define GX_ANIMATION_BACK_EASE_IN_OUT 0x0030U #define GX_ANIMATION_BOUNCE_EASE_IN 0x0040U #define GX_ANIMATION_BOUNCE_EASE_OUT 0x0050U #define GX_ANIMATION_BOUNCE_EASE_IN_OUT 0x0060U #define GX_ANIMATION_CIRC_EASE_IN 0x0070U #define GX_ANIMATION_CIRC_EASE_OUT 0x0080U #define GX_ANIMATION_CIRC_EASE_IN_OUT 0x0090U #define GX_ANIMATION_CUBIC_EASE_IN 0x00a0U #define GX_ANIMATION_CUBIC_EASE_OUT 0x00b0U #define GX_ANIMATION_CUBIC_EASE_IN_OUT 0x00c0U #define GX_ANIMATION_ELASTIC_EASE_IN 0x00d0U #define GX_ANIMATION_ELASTIC_EASE_OUT 0x00e0U #define GX_ANIMATION_ELASTIC_EASE_IN_OUT 0x00f0U #define GX_ANIMATION_EXPO_EASE_IN 0x1000U #define GX_ANIMATION_EXPO_EASE_OUT 0x1010U #define GX_ANIMATION_EXPO_EASE_IN_OUT 0x1020U #define GX_ANIMATION_QUAD_EASE_IN 0x1030U #define GX_ANIMATION_QUAD_EASE_OUT 0x1040U #define GX_ANIMATION_QUAD_EASE_IN_OUT 0x1050U #define GX_ANIMATION_QUART_EASE_IN 0x1060U #define GX_ANIMATION_QUART_EASE_OUT 0x1070U #define GX_ANIMATION_QUART_EASE_IN_OUT 0x1080U #define GX_ANIMATION_QUINT_EASE_IN 0x1090U #define GX_ANIMATION_QUINT_EASE_OUT 0x10a0U #define GX_ANIMATION_QUINT_EASE_IN_OUT 0x10b0U #define GX_ANIMATION_SINE_EASE_IN 0x10c0U #define GX_ANIMATION_SINE_EASE_OUT 0x10d0U #define GX_ANIMATION_SINE_EASE_IN_OUT 0x10e0U
大家在GUIX Studio的ScreenFlow上可以产看实际执行曲线效果:

- 成员gx_animation_frame_interval
定义每帧执行的时间间隔,单位GUIX Timer执行周期,默认值在gx_port.h。
- 成员gx_animation_steps
配置整个滑动需要的帧数,或者说步数,即从动画开始到动画结束需要的帧数。数值越大,效果越细腻,但对性能要求也越高。
- 成员gx_animation_slide_screen_list
定义要执行滑动的窗口列表。
- 函数gx_animation_drag_enable
使能滑动功能。
22.3.3 第3步:优化Animation动画效果
代码如下,主要功能是避免用户触摸图标时也影响图标滑动。
/* ********************************************************************************************************* * 函 数 名: slide_win_event_process * 功能说明: 一定程度上可以避免触摸图标时也引起图标滑动 * 形 参: -- * 返 回 值: 无 ********************************************************************************************************* */ UINT slide_win_event_process(GX_WINDOW *window, GX_EVENT *event_ptr) { switch (event_ptr->gx_event_type) { case GX_EVENT_SHOW: slide_animation_start(window); return gx_widget_event_process(window, event_ptr); case GX_EVENT_HIDE: gx_animation_drag_disable(&slide_animation, (GX_WIDGET *)window); return gx_widget_event_process(window, event_ptr); default: return gx_window_event_process(window, event_ptr); } }
22.4 实验例程设计框架
本章例程的重点是窗口滑动效果的实现。

22.5 实验例程
(注,如果是电阻屏,需要做触摸校准,校准方法看本教程附件章节A)
配套例子:
本章节配套了如下两个例子供大家移植参考:
- V7-2028_Window Sliding(only 800x480)
GUIX Studio生成的代码在硬件平台实际运行的工程,含有MDK AC5和AC6四个版本工程。
- V7-2029_GUIX Studio Window Sliding(only 800x480)
GUIX Studio工程模板,设计界面后,生成的文件可直接添加到MDK,IAR和GCC软件平台使用。
实验目的:
- 本章主要学习窗口图标滑动功能。
实验内容:
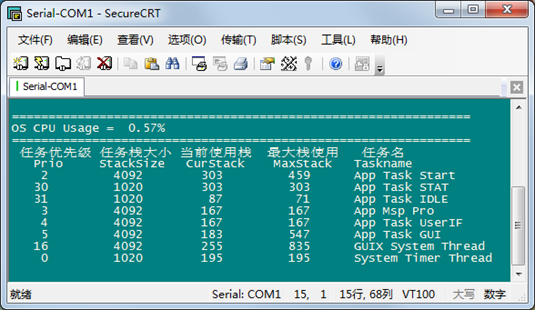
- 共创建了如下几个任务,通过按下按键K1可以通过串口打印任务堆栈使用情况
App Task Start任务 :启动任务,这里用作BSP驱动包处理。
App Task MspPro任务 :消息处理,这里用作LED闪烁。
App Task UserIF任务 :按键消息处理。
App Task GUI任务 :GUI应用任务。
App Task STAT任务 :统计任务。
App Task IDLE任务 :空闲任务。
GUIX System Thread :GUI系统任务。
System Timer Thread任务:系统定时器任务。
实验效果:

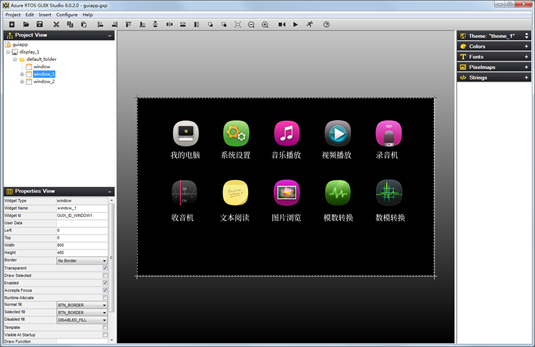
GUIX Studio的界面设计如下:

串口打印任务执行情况:
MDK AC5和AC6工程可以串口打印任务执行情况:按开发板的按键K1可以打印,波特率 115200,数据位 8,奇偶校验位无,停止位 1:

22.6 总结
本章节主要为大家讲解了滑动效果的实现,推荐大家熟练掌握本章节的函数用法。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号