前因:在ng-alain项目中自定义菜单组件,并且使用了reuse-tab,发现切换reuse-tab左侧的自定义菜单没有切换。
解决办法:监听路由变化,然后去切换菜单。
解决思路:
-
Angular的@Input和@Output,但是只能在父子组件之间共享变量;
-
使用localStorage+轮询机制实现;
- 使用发布订阅模式;
在这里我选择的是rxjs发布订阅。如果你不知道怎么写,那看下面代码吧!
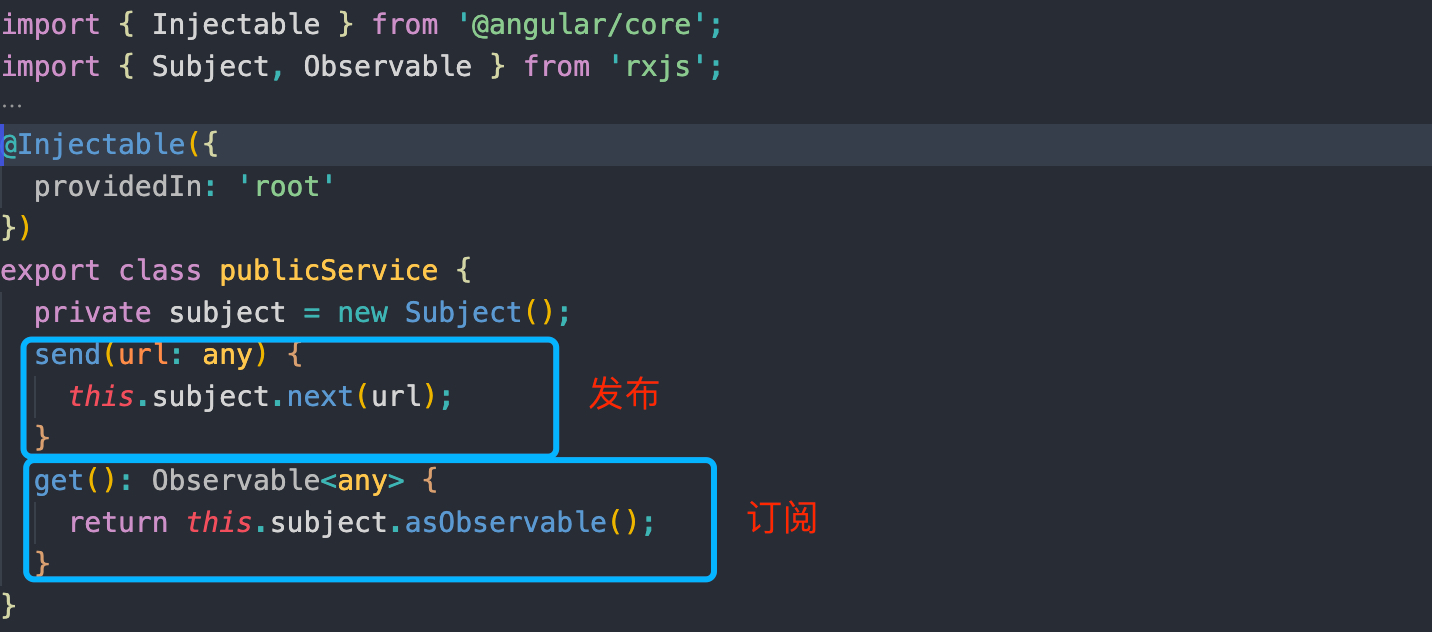
首先:创建一个service作为媒介:public.service.ts

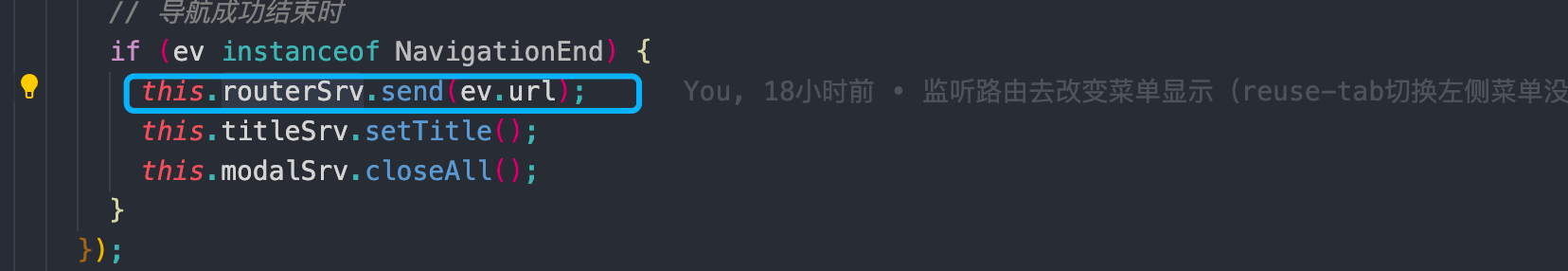
接着:在发布者组件中,发布消息:在app.component.ts中,引入public.service.ts并发布

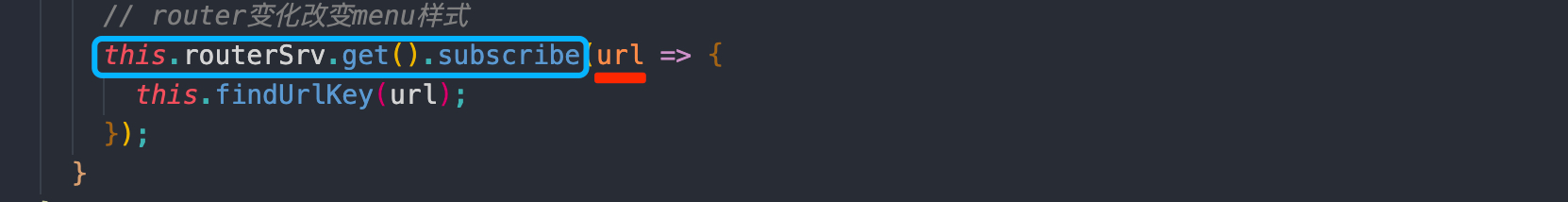
最后:在订阅组件中,订阅消息:sidebar.component.ts。然后处理相关逻辑




 浙公网安备 33010602011771号
浙公网安备 33010602011771号