border-radius在ie浏览器中造成1px的间距问题
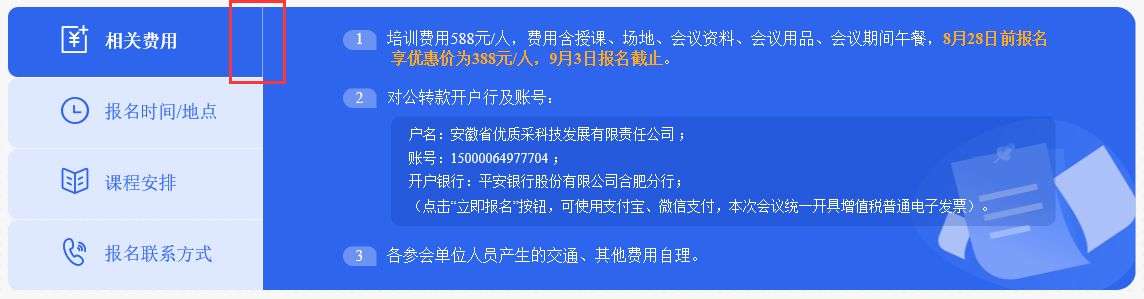
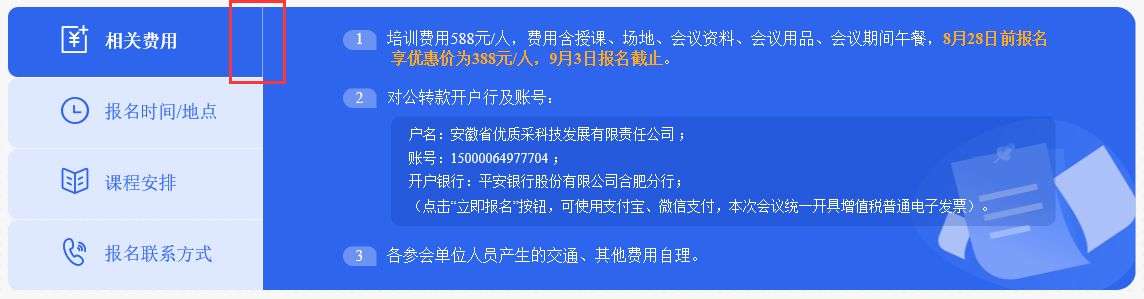
因为最近的一家公司要求兼容ie,在编写页面时发现ie浏览器一个奇怪的bug,直接上图:

左边的盒子的宽度都是占满的,左右盒子的没有设置间距。但因为设置了border-radius的值,造成在ie下左右盒子出现间距。在Chrome和Firefox等浏览器下无此情况。如果不设置border-radius时,无间距

解决的方法可以让子元素的盒子比父元素的盒子宽度多1px或者将右边的盒子margin-left设为-1px
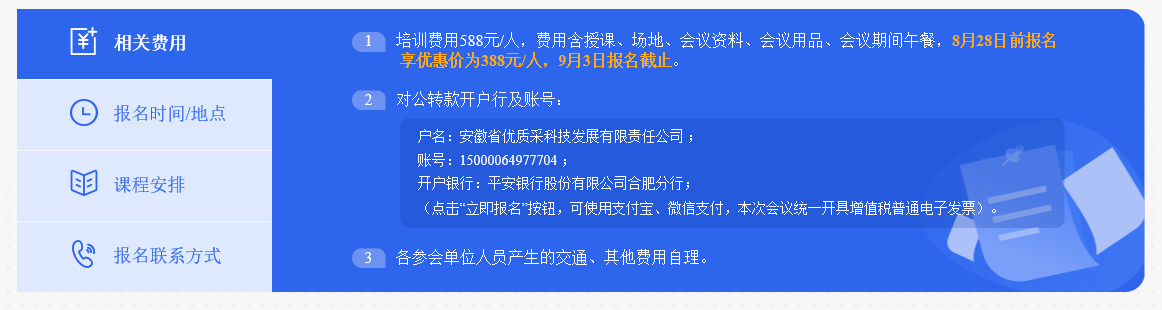
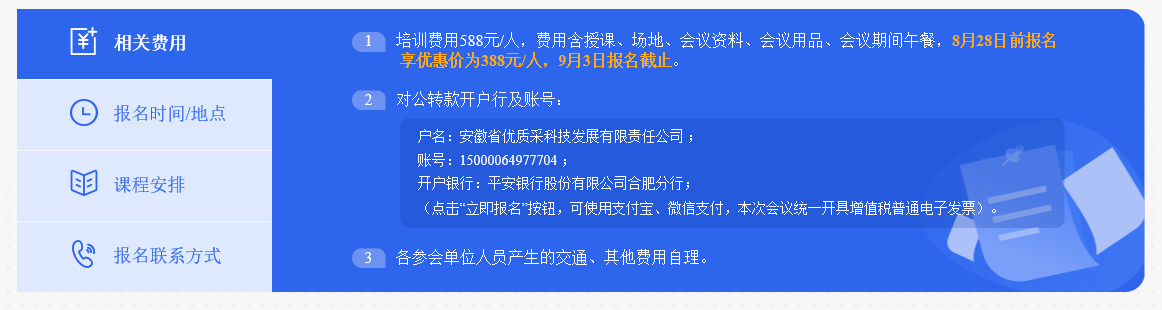
因为最近的一家公司要求兼容ie,在编写页面时发现ie浏览器一个奇怪的bug,直接上图:

左边的盒子的宽度都是占满的,左右盒子的没有设置间距。但因为设置了border-radius的值,造成在ie下左右盒子出现间距。在Chrome和Firefox等浏览器下无此情况。如果不设置border-radius时,无间距

解决的方法可以让子元素的盒子比父元素的盒子宽度多1px或者将右边的盒子margin-left设为-1px
