Android学习 第六周
1.Android背景与当前的状况
Android系统是由Andy Rubin创建的,后来被Google收购了;最早的版本是:Android 1.1版本 而现在最新的版本是今年5.28,Google I/O大会上推出的Android M,有趣的是Android系统的命名都是以点心来命名的,下述表至今为止所有的Android版本名称,对应API号以及发布时间!关于详细信息可以去官网查看,不过只有Android4.4以上版本了。
| 系统版本名称 | API版本号 | 发布时间 |
|---|---|---|
| Android 1.5:Cupcake | 3 | 2009.4.30 |
| Android 1.6:Donut | 4 | 2009.9.15 |
| Android 2.0/2.0.1/2.1:Eclair | 5/6/7 | 2009.10.26 |
| Android 2.2/2.2.1:Froyo | 8 | 2010.5.20 |
| Android 2.3:Gingerbread | 9 | 2010.12.7 |
| Android 3.0:Honeycomb | 11 | 2011.2.2 |
| Android 3.1:Honeycomb | 12 | 2011.5.11 |
| Android 3.2:Honeycomb | 13 | 2011.7.13 |
| Android 4.0:Ice Cream Sandwich | 14 | 2011.10.19 |
| Android 4.1:Jelly Bean | 16 | 2012.6.28 |
| Android 4.2:Jelly Bean | 17 | 2012.10.30 |
| Android 4.3:Jelly Bean | 18 | 2013.7.25 |
| Android 4.4:KitKat | 19 | 2013.11.01 |
| Android 5.0:Lollipop | 21 | 2014.10.16 |
| Android 6.0: Marshmallow | 22 | 2015.5.28 |
| Android 7.0:Nougat | 24/25 | 2016.8.22 |
| Android 8.0: Oreo | 26/27 | 2017.8.22 |
| Android 9.0: Pie | 28+ | 2018.5.9 |
| Android 10.0: Q | * | * |
2 使用Android Studio开发第一个项目
在老师的博客中已经有很详细的安装过程了,这里就不再赘述。
2.1 HelloWorld
//MainActivity.java
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class ThirdActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
//activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="201892**hjh"
tools:layout_editor_absoluteX="141dp"
tools:layout_editor_absoluteY="92dp" />
</android.support.constraint.ConstraintLayout>
以上为HelloWorld样例的代码,启动Android模拟器之后就可以在界面中看到HelloWorld了。下面我们来关注下整体的目录结构
.
├── build
│ ├── generated
│ ├── intermediates
│ ├── outputs
│ └── tmp
├── libs
└── src
├── androidTest
├── main
└── test
可以看到,在app文件夹下面有三级大目录,build、libs和src,这三个目录分别存放的是app构建目录,app所依赖的包以及所有的源码。而在mian文件夹下面我们可以看到
.
├── java
│ └── com
└── res
├── drawable
├── layout
├── menu
└── values
├── colors.xml
├── strings.xml
└── styles.xml
这里就是我们的app真正的源码部分了,其中java文件夹下面放置的是基于java编写的Android程序,res下面存放的是xml资源文件,drawable存放的是图像资源,layout存放的是布局资源,menu存放的是菜单资源(默认不存在,需要手动添加),value下面的三个xml分别是app中外框的配色,标题名称和style风格资源。
3 课上实践
3.1
- 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十五章:
- 构建项目,运行教材相关代码
- 创建ThirdActivity,在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
- 实验过程
- 创建ThirdActivity
- 修改MainActivity中的代码
- 在main中新建thirdactivity_main.xml并修改android:text="Hello World!"内容
//MainActivity.java
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.content.Intent;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Intent intent = new Intent(this,ThirdActivity.class);
startActivity(intent);
}
}
//thirdactivity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ThirdActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="201892**hjh" />
</android.support.constraint.ConstraintLayout>
3.2
- UI测试:参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十六章:
- 构建项目,运行教材相关代码
- 修改代码让Toast消息中显示自己的学号信息
//MainActivity.java
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toast toast=Toast.makeText(MainActivity.this, "201892**hjh",Toast.LENGTH_LONG);
toast.show();
}
}
3.3
- 布局测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十七章:
- 构建项目,运行教材相关代码
- 修改布局让P290页的界面与教材不同
//activity_main.xml
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="2dp"
android:paddingRight="2dp">
<Button
android:id="@+id/cancelButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="201892**"
android:layout_marginTop="70dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/saveButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hjh"
android:layout_below="@+id/cancelButton"
android:layout_alignLeft="@+id/cancelButton"
android:layout_alignStart="@+id/cancelButton"
android:layout_marginTop="23dp" />
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="45dp"
android:padding="4dp"
android:src="@android:drawable/ic_dialog_email"
android:id="@+id/imageView"
android:layout_below="@+id/saveButton"
android:layout_centerHorizontal="true" />
<LinearLayout
android:id="@+id/filter_button_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center|bottom"
android:background="@android:color/white"
android:orientation="horizontal" >
<Button
android:id="@+id/filterButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Filter" />
<Button
android:id="@+id/shareButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Share" />
<Button
android:id="@+id/deleteButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Delete" />
</LinearLayout>
<ImageButton
android:id="@+id/imageButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="160dp"
app:srcCompat="@mipmap/ic_launcher" />
</RelativeLayout>
3.4
- 事件处理测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十八章:
- 构建项目,运行教材相关代码
//MainActivity.java
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
public class MainActivity extends Activity {
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
}
//activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="20dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
tools:context=".MainActivity">
<AnalogClock
android:id="@+id/analogClock1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="90dp"
android:onClick="changeColor" />
</RelativeLayout>
问题
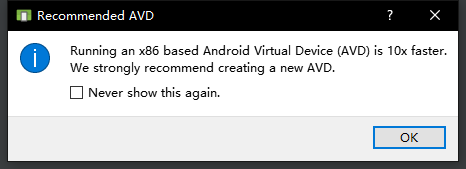
安装avd的时候碰上了一些麻烦。课上使用的笔记本是Intel处理器,没有问题,之后我想在实验室电脑上系统开发,发现使用的是AMD系列的CPU,显示硬件设备不支持。仔细一看才发现果然如此,每一个avd上面都写有支持的ABI,我下载的是x86平台的,果断换了arm64的,结果打开后被告知:

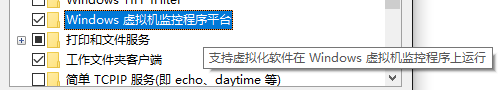
查阅了很多资料,发现目前最新的windows已经支持amd下x86 avd的运行了,只需要开启

功能即可。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号