vue笔记未整理
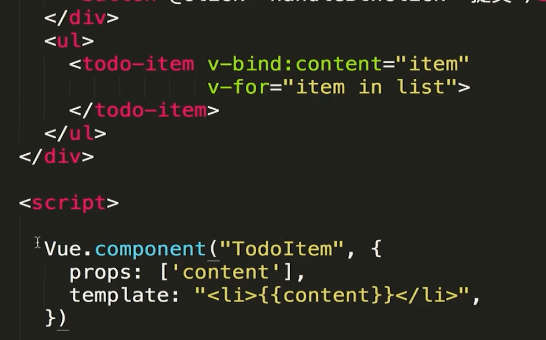
 全局组件
全局组件
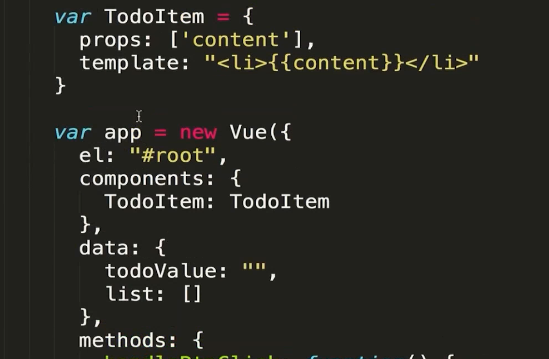
 局部组件
局部组件

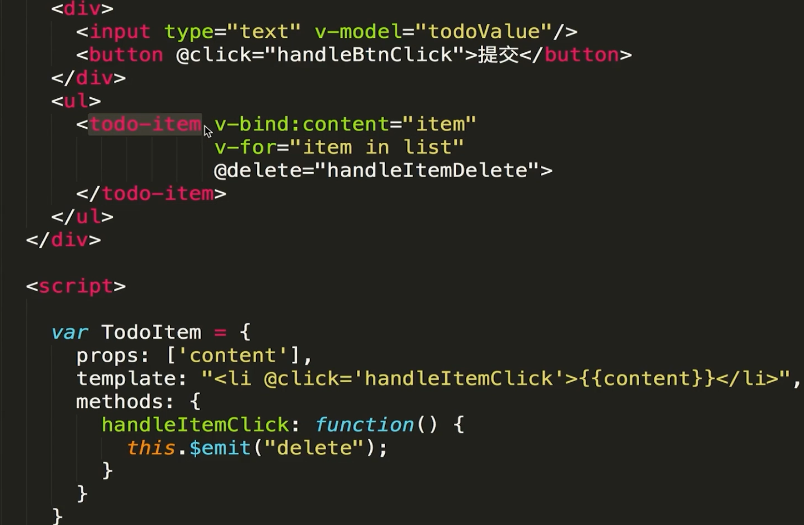
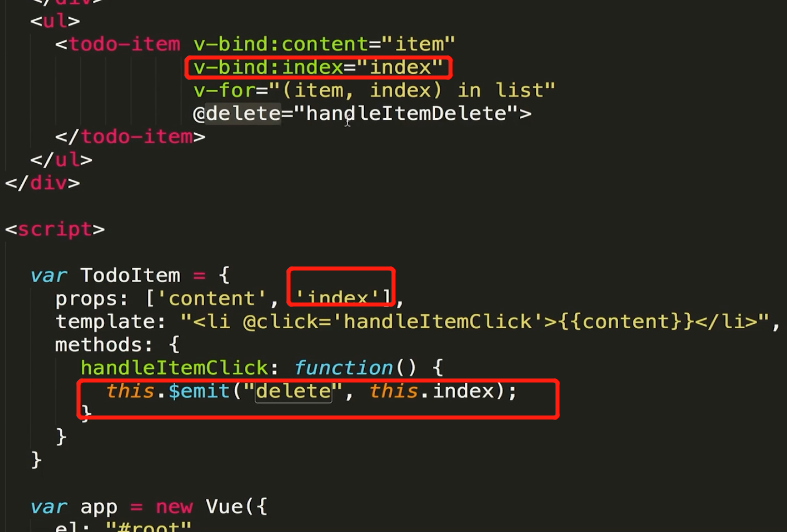
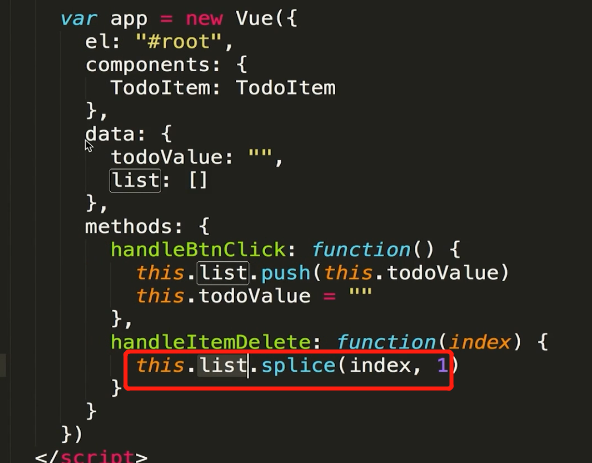
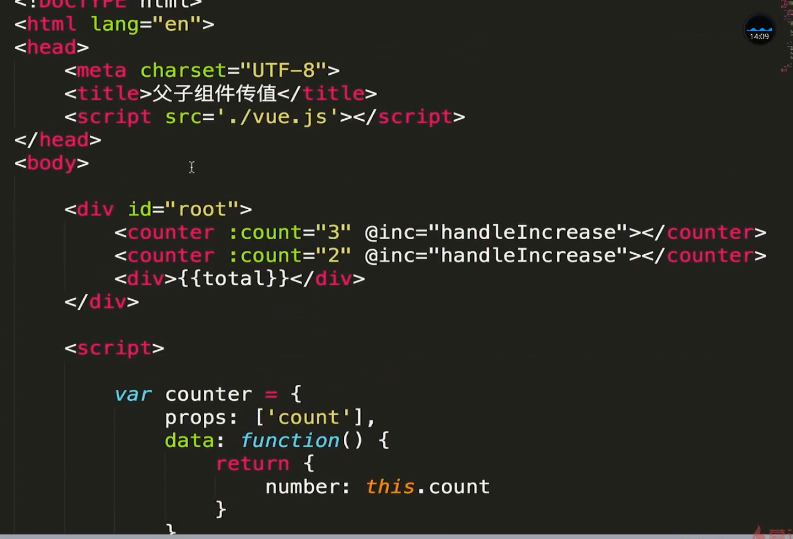
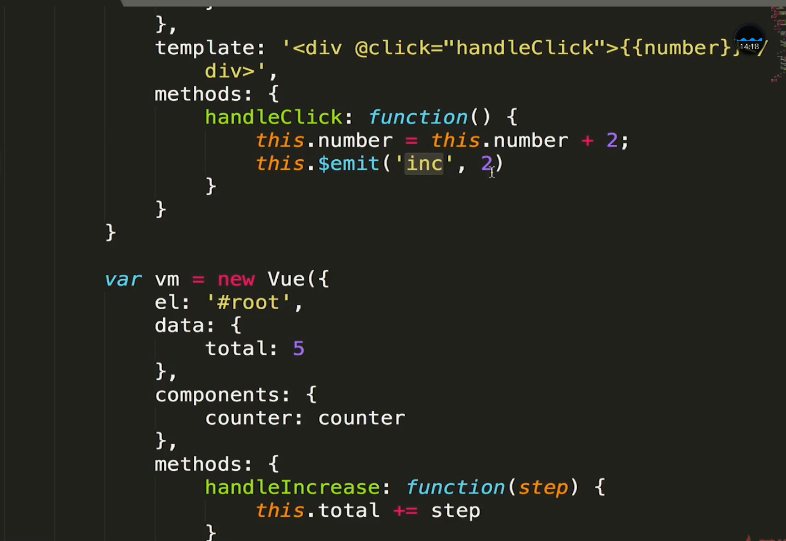
子组件传值到父组件


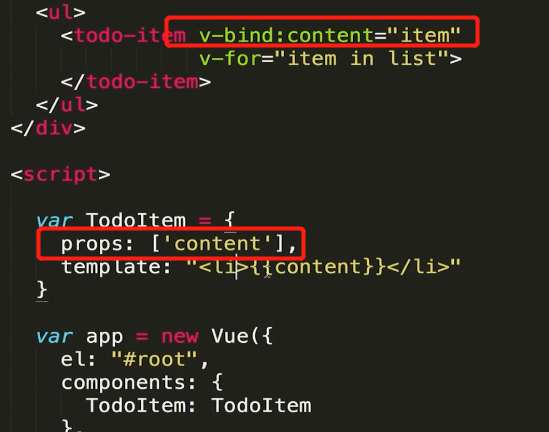
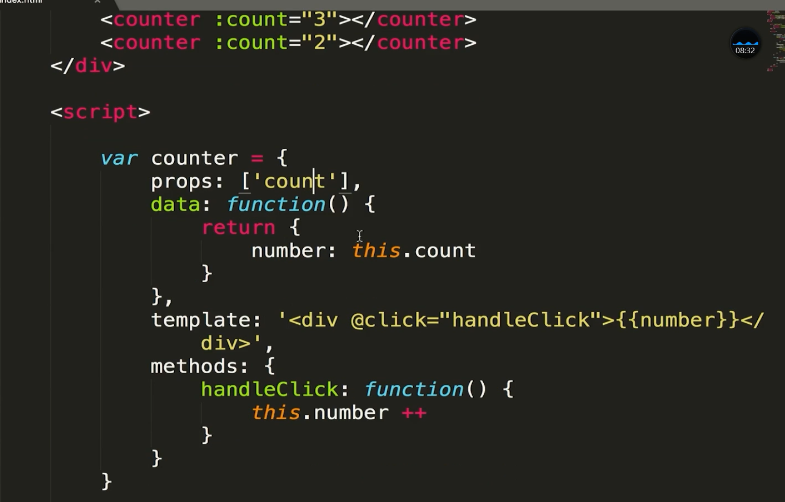
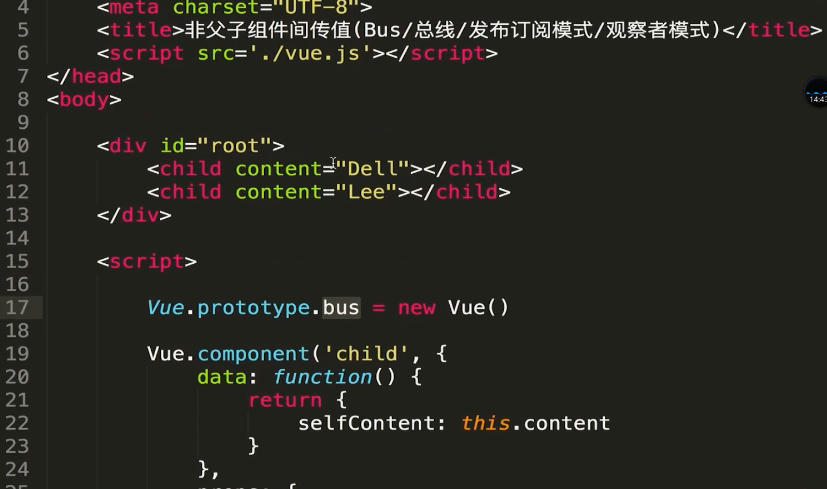
父子组件传值


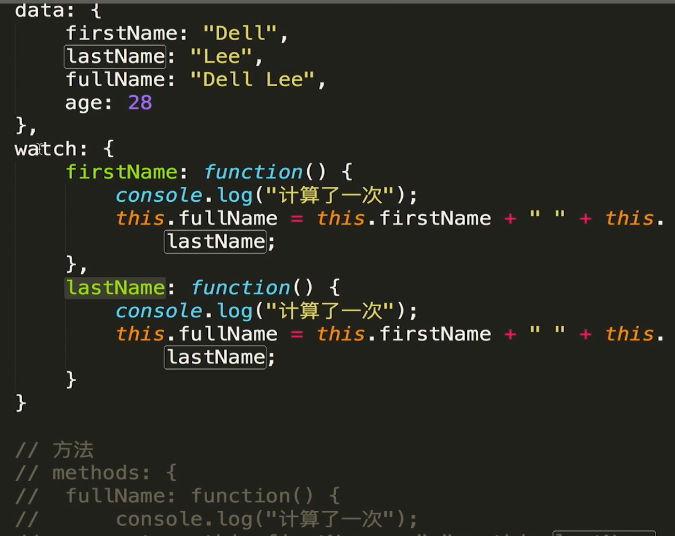
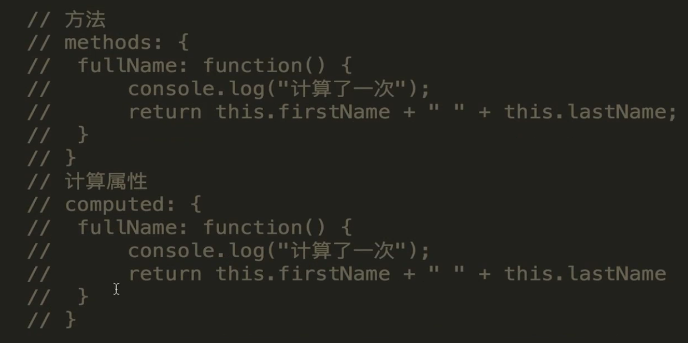
watch跟计算属性差不多,都会有缓存,计算属性优先


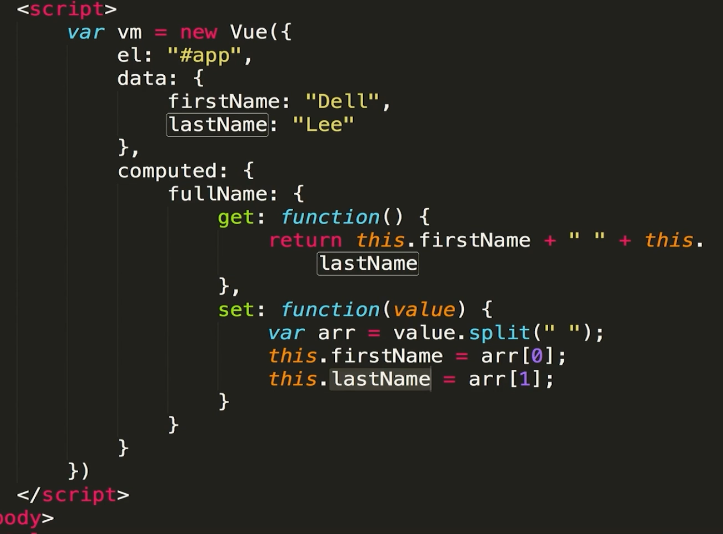
计算属性get set

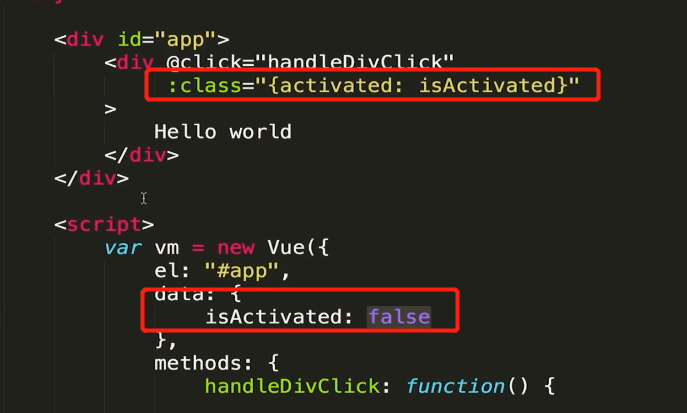
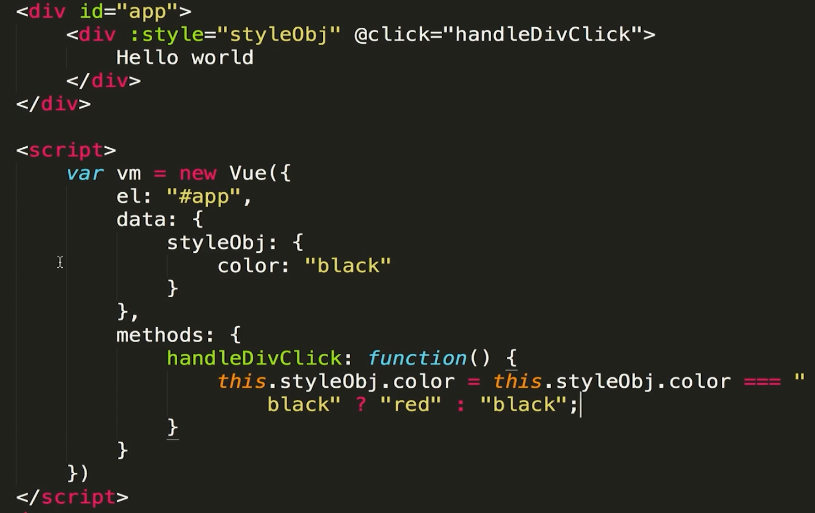
对象

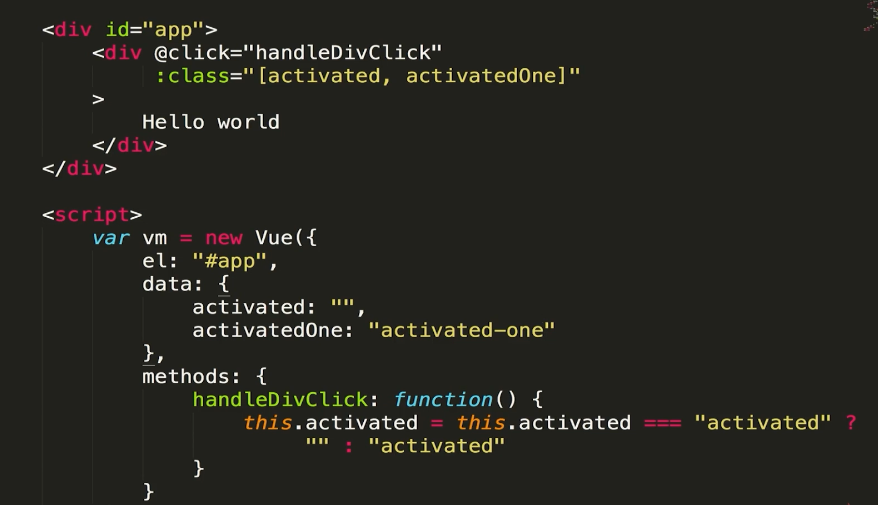
数组

对象

数组

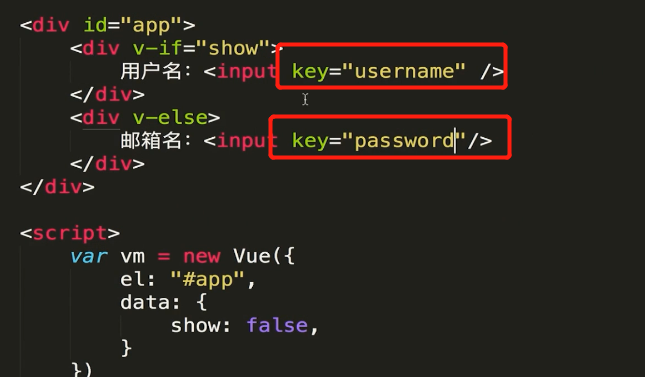
不复用

改变数组

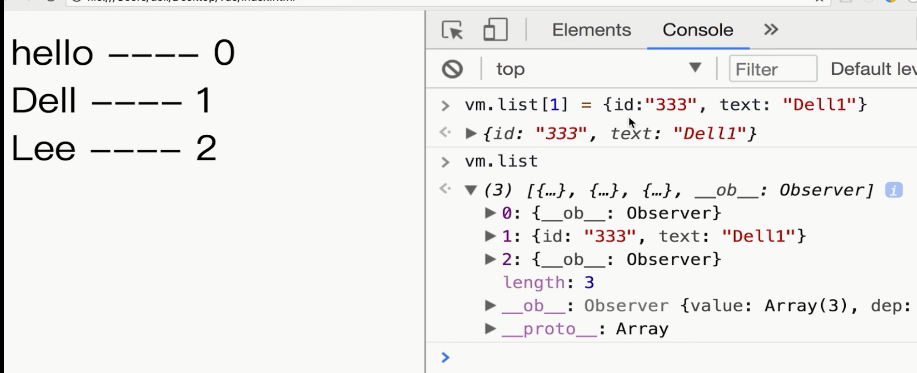
直接修改数组,页面没变化

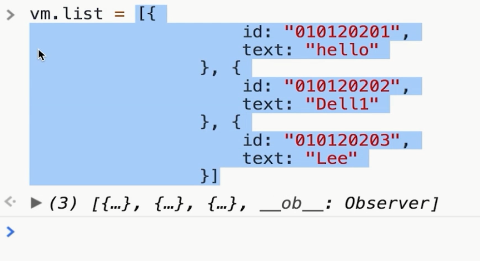
改变数组的引用,也能改变数组

不展示输出

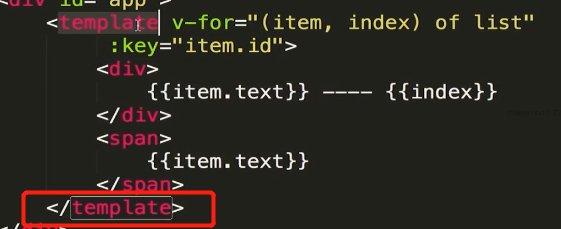
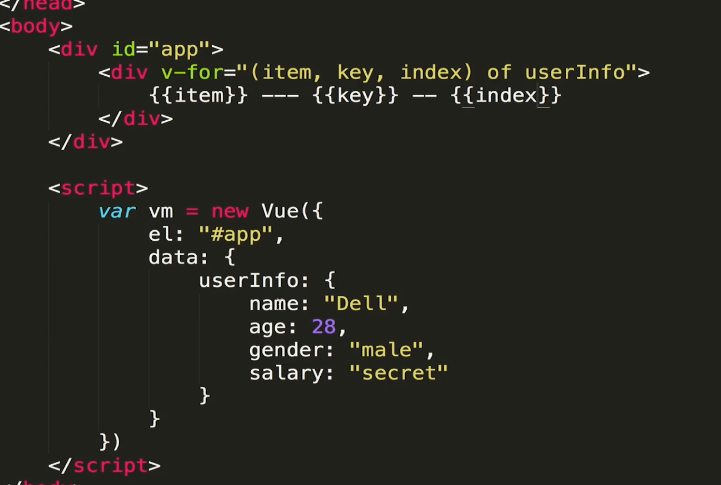
对象循环

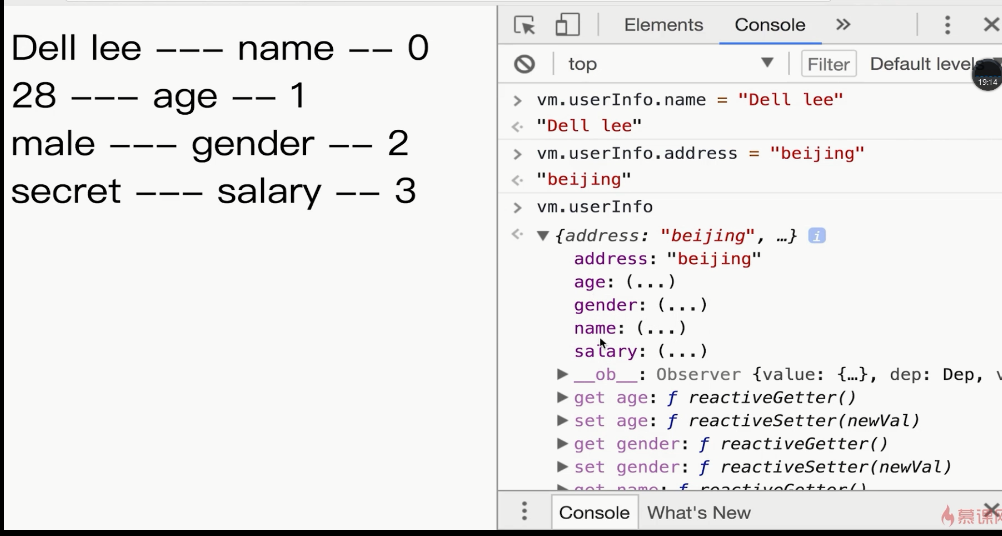
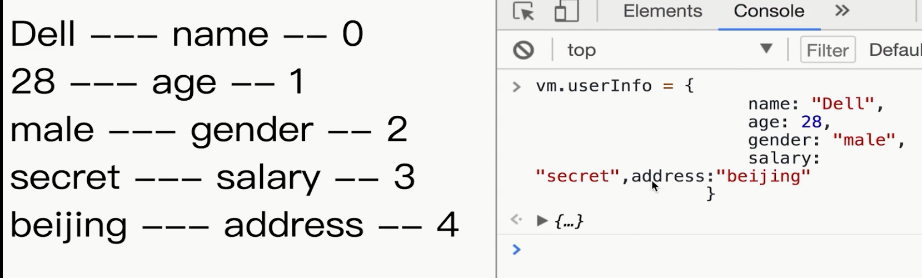
改变对象,赋值可以,但直接加不行

通过赋值引用可以改变对象

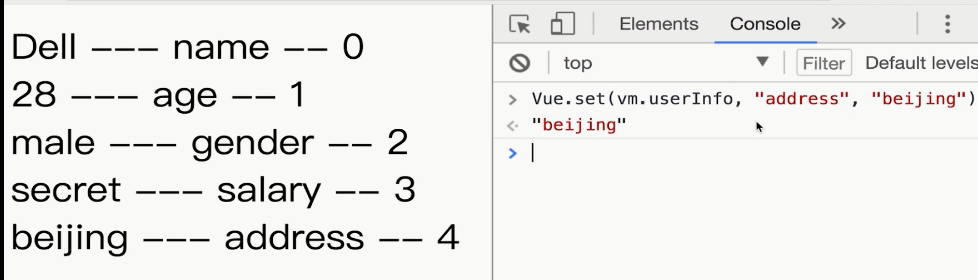
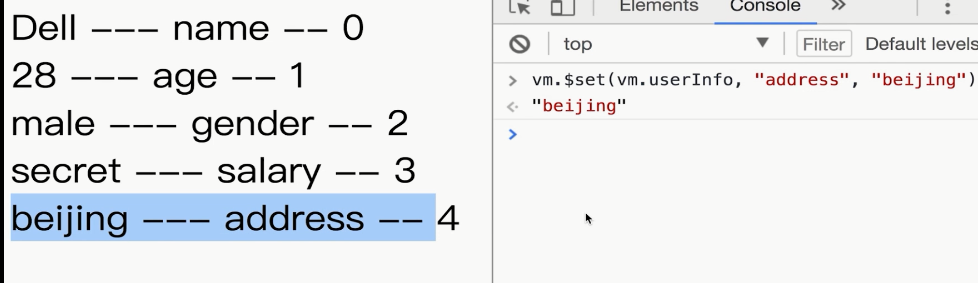
set可以


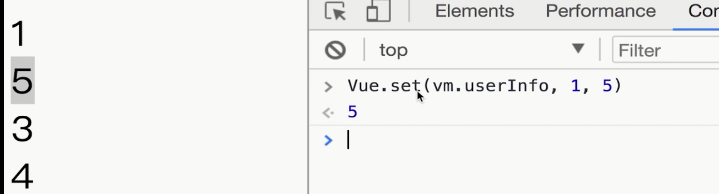
set也能改变数组

正确写法

返回函数保证刷新

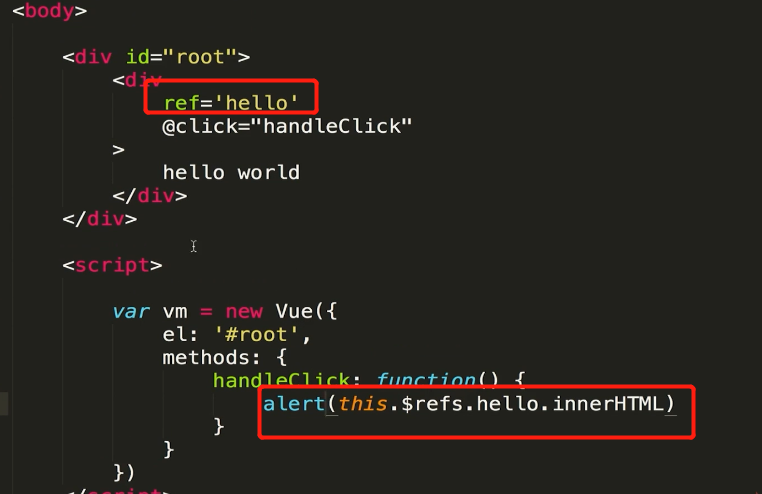
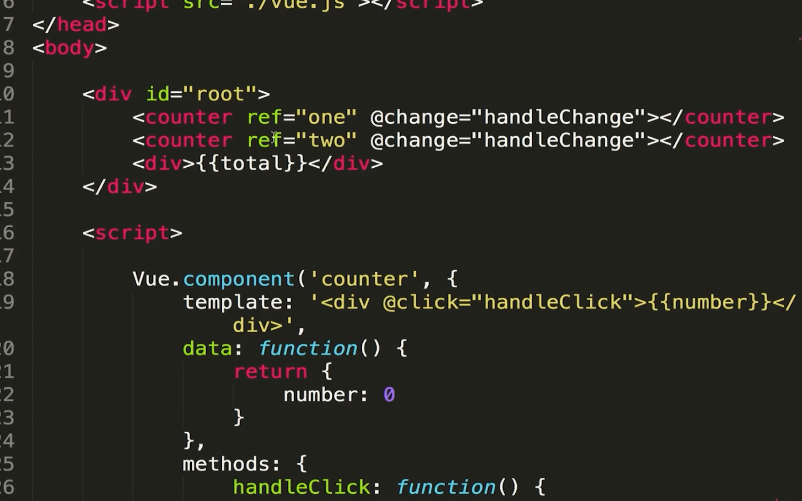
获取dom

打印出两个子组件的和


单向数据流改值



条件传值

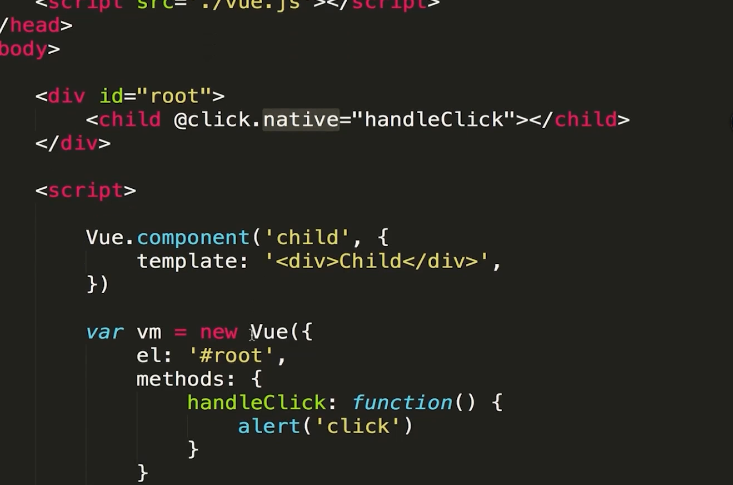
原生click事件




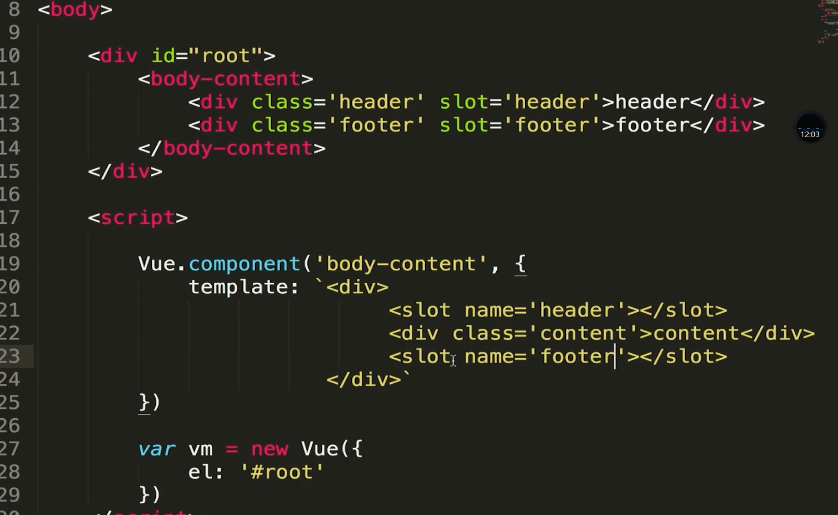
插槽的使用场景


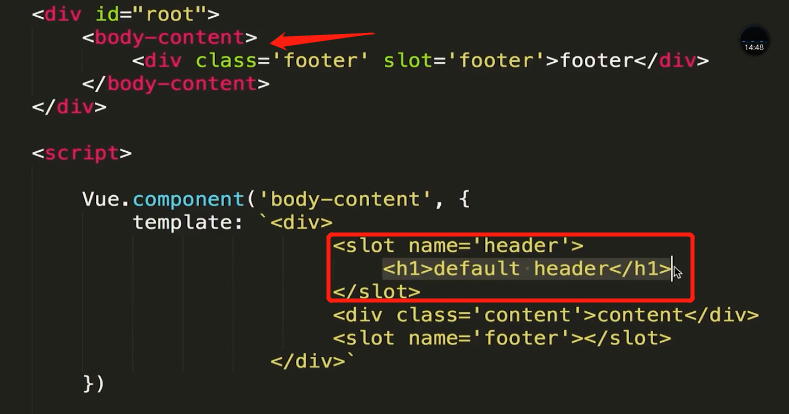
默认的插槽

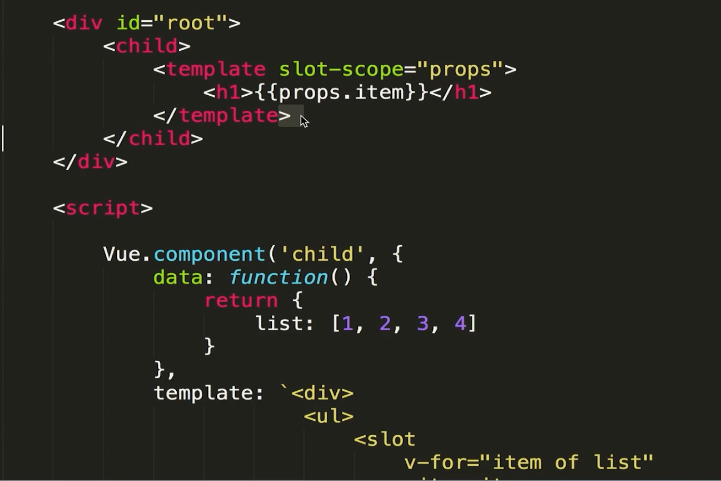
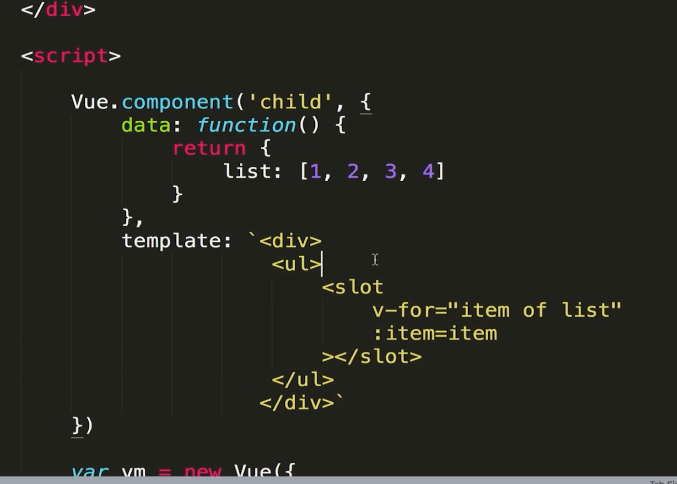
作用域插槽




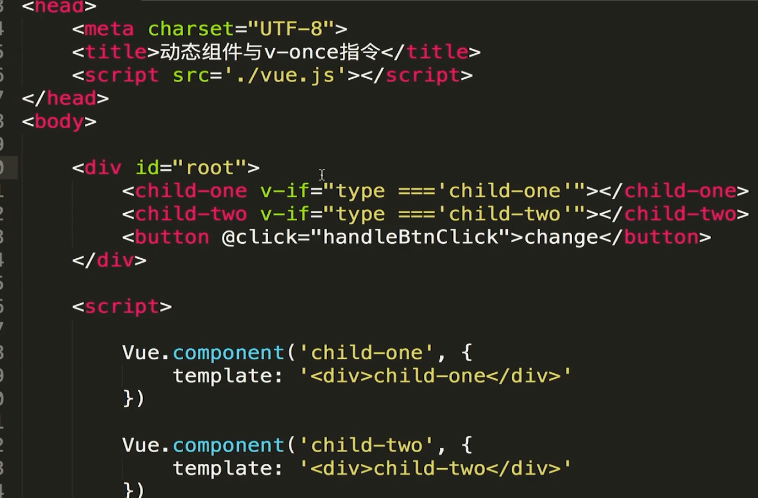
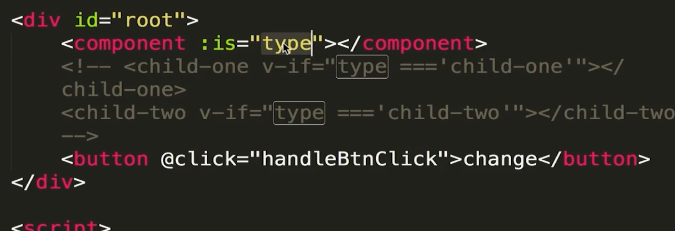
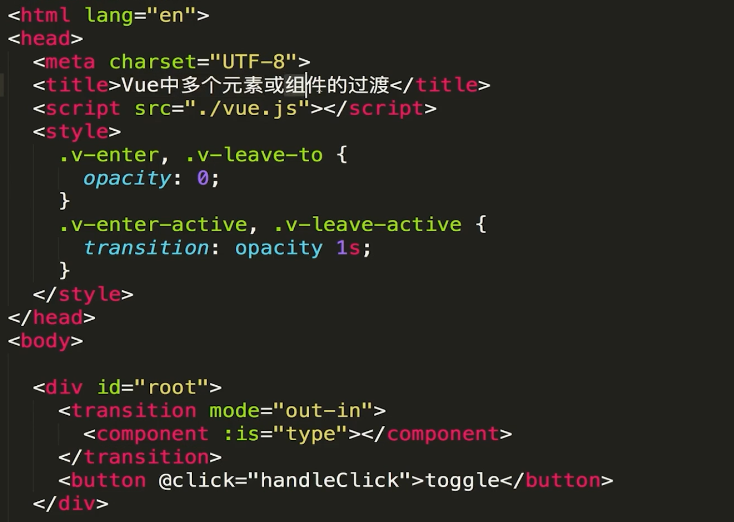
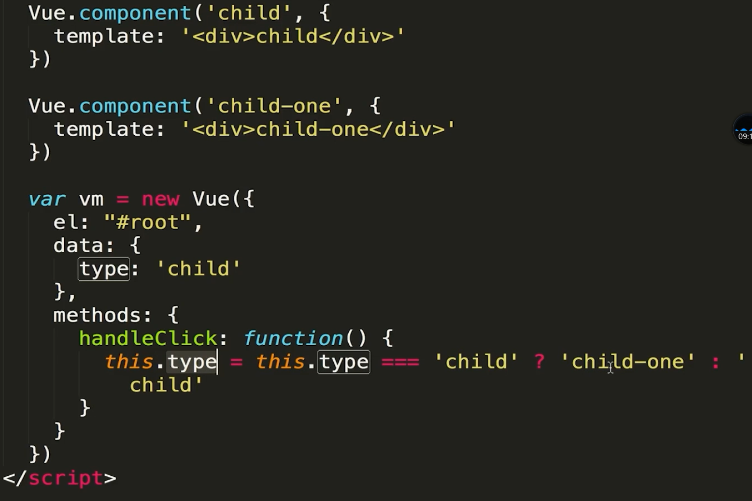
动态组件

v-once 提高性能,因其在内存,每次不用重新渲染

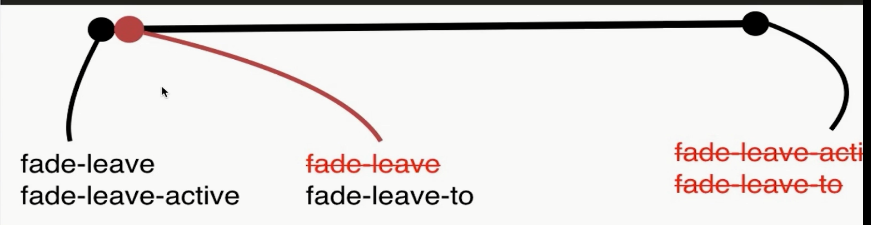
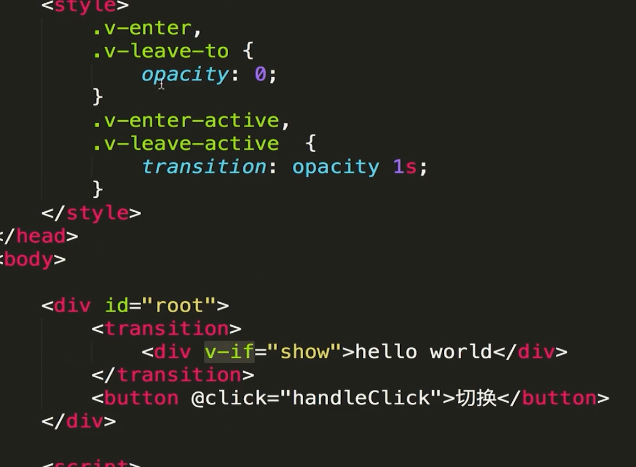
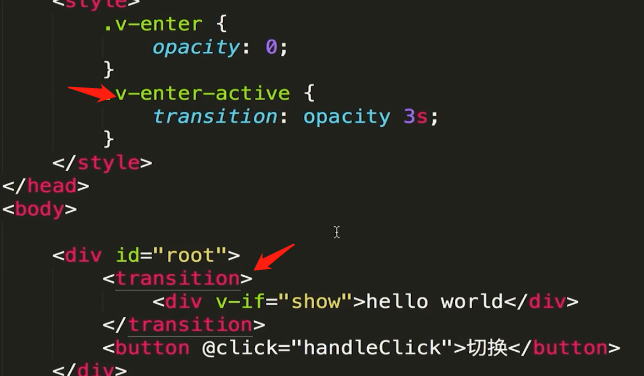
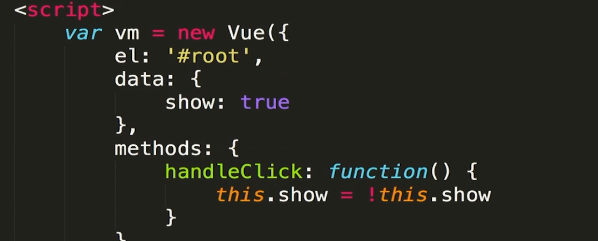
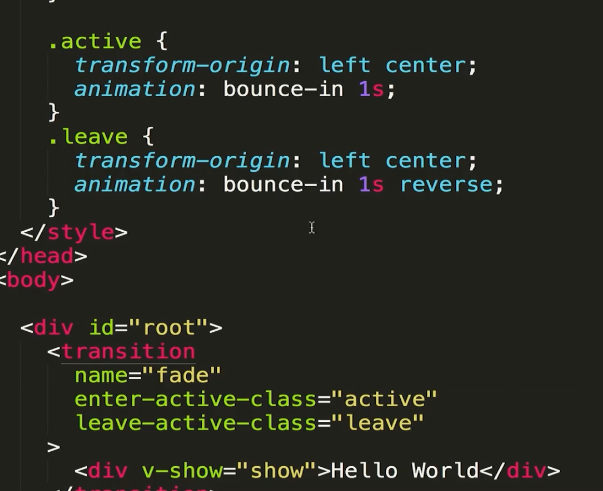
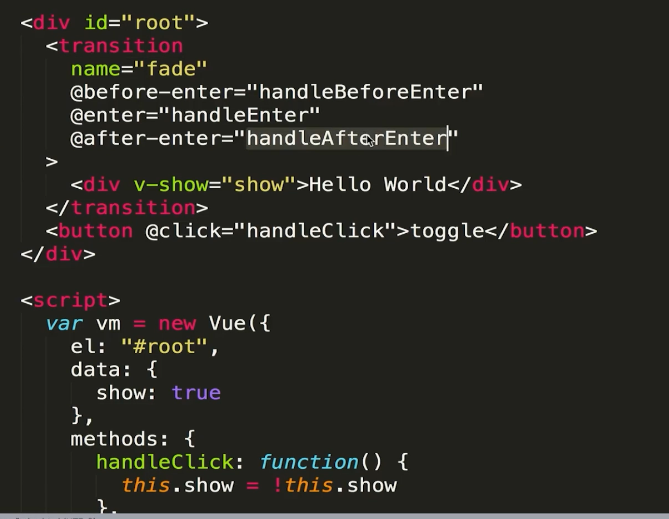
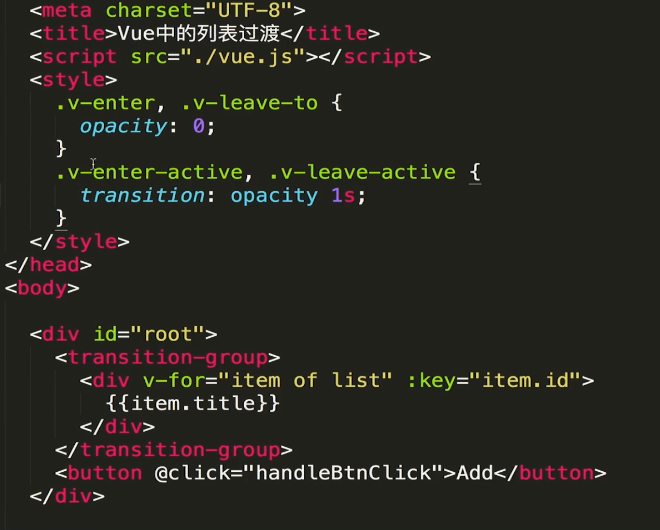
css动画



不加name时v









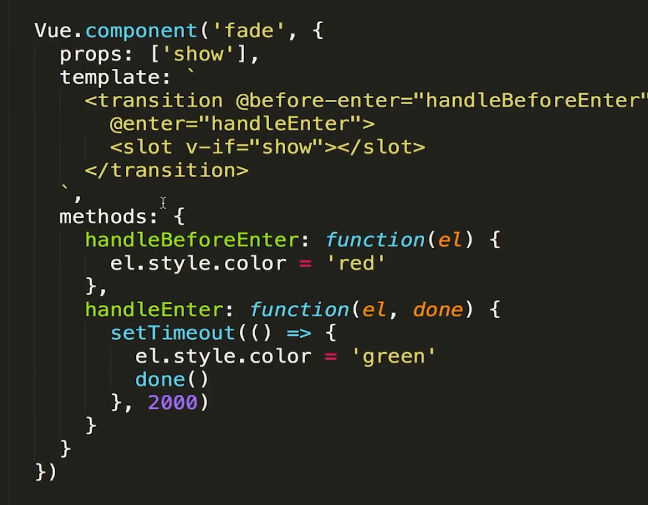
js



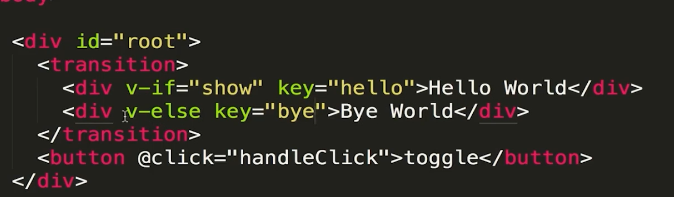
dom复用






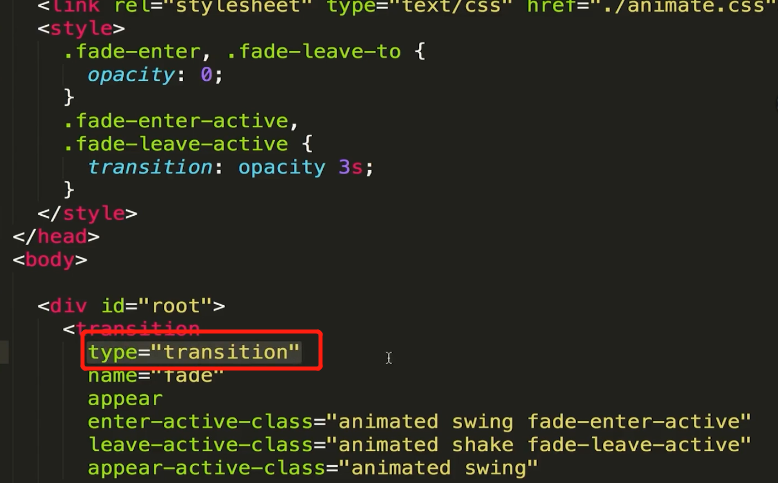
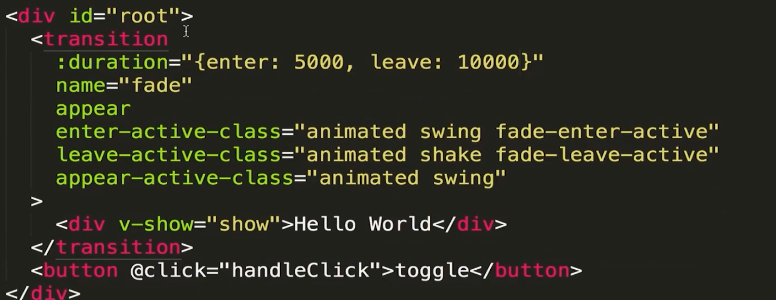
动画封装




 浙公网安备 33010602011771号
浙公网安备 33010602011771号