今天我主要还是学习属性选择器的使用。
1.自定义选择符:$('#ready_play > li > ul').eq(0).addClass('borderStyle');
这一行代码使用了自定义选择符,我个人理解就是:从ul的集合里面选择出第一个ul,并添加名为borderStyleClass
2.contains 方法:$('#ready_play > li > ul > li:contains("第二项")').addClass('second');
这一行的代码是在ul下的li内容有包含"第二项"这三个字的li添加样式
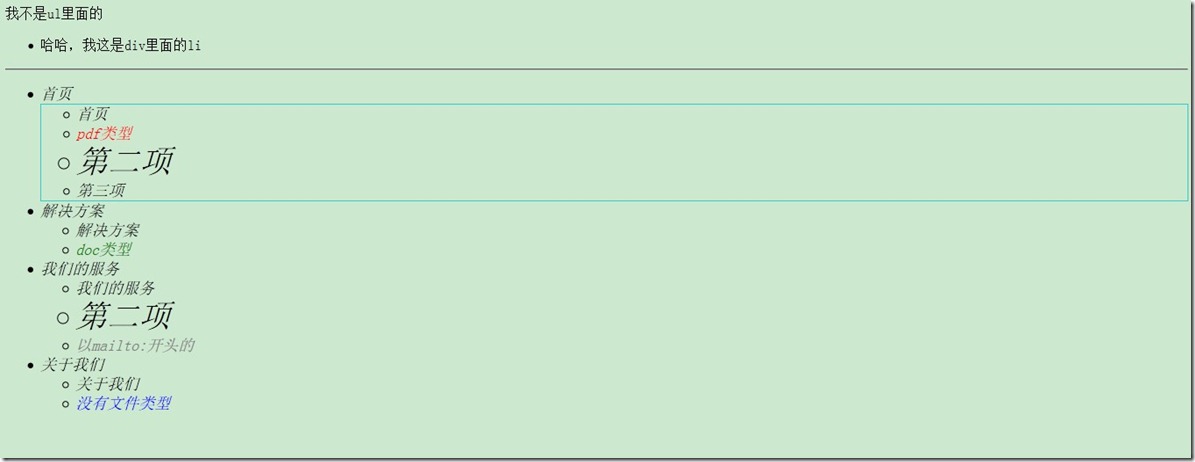
下面的页面代码是我从昨天的代码的基础上做了一些修改:
不同的地方我用红色标了出来
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>SecondDay</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#ready_play > ul > li').addClass('title');
$('a[href^="mailto:"]').addClass('mailto');
$('a[href$=".pdf"]').addClass('pdf');
$('a[href$=".doc"]').addClass('doc');
$('a[id]').addClass("doc");
$('#ready_play > ul > li > ul').eq(0).addClass('borderStyle');
$('#ready_play > ul > li > ul > li:contains("第二项")').addClass('second');
});
</script>
<style type="text/css">
a { text-decoration:none}
.title{ font-size:large;
font-style:oblique;
}
.pdf {color:red;}
.doc{color:green}
.mailto{ color:gray}
.noselect{text-decoration:overline}
.borderStyle{ border:#3CC 1px solid;}
.second{font-size:36px;}
</style>
</head><body>
<div id="ready_play">
<div>我不是ul里面的
<ul>
<li>哈哈,我这是div里面的li </li>
</ul>
<hr>
</div>
<ul>
<li class="title">首页
<ul class="borderStyle">
<li>首页</li>
<li><a href="safsdf.pdf" class="pdf">pdf类型</a></li>
<li class="second">第二项</li>
<li>第三项</li>
</ul>
</li>
<li class="title">解决方案
<ul>
<li>解决方案</li>
<li><a href="bbbb.doc" id="aaa" class="doc">doc类型</a></li>
</ul>
</li>
<li class="title">我们的服务
<ul>
<li>我们的服务</li>
<li class="second">第二项</li>
<li><a href="mailto:fsdfsdf.com" class="mailto">以mailto:开头的</a>
</li></ul>
</li>
<li class="title">关于我们
<ul>
<li>关于我们</li>
<li><a href="#">没有文件类型</a></li>
</ul>
</li>
</ul>
</div>
</body></html>
author:翱翔之心
URL:http://www.cnblogs.com/aoxiangzhixin/archive/2011/07/31/2122774.html
DateTime:2011-07-31




 浙公网安备 33010602011771号
浙公网安备 33010602011771号