原型设计工具比较及实践
原型设计工具比较及实践
1 几种原型设计工具的适用领域及优缺点
1.1 墨刀
1、适用领域
浏览器注册使用,Windows、Mac桌面客户端,同时支持ios、Android端预览,墨刀为企业级用户提供权限控制、项目管理及基础项目数据统计等功能。
2、优点
(1)操作效率高,易于上手。
(2)动效丰富。
(3)分享二维码到微信等十分方便。
(4)可自动生成页面流程图。
(5)专为移动端产品原型设计而生。基本上能满足移动端产品原型的设计要求并且系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少不必要的工作环节。
3、缺点
(1)必须在线操作(离线无法保存)。
(2)免费版对于项目数量、页面数量有限制。
(3)页面流程图不能自由操作。
1.2 Axure
1、适用领域
Axure的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询、用户体验设计师、交互设计师、UI设计师等,另外,架构师、程序员等也在使用Axure。
2、优点
(1)有强大的编辑功能, 使得制作素材库会更便捷一点。
(2)更快的复制粘贴,素材库和原型库会多一些。
(3)可以项目共享,使得同事间可以同步工作,并保留所有工作历史,并可以随时到处历史版本的项目文档。
3、缺点
(1)正版的Axure售价高,学生等群体可能负担不起。
(2)动态面板和中继器较为复杂,要完全弄懂也需要一定的时间成本,学习成本高。
(3)Axure只支持在本地设计
1.3 MockPlus
1、适用领域
MockPlus的主要使用者有产品经理、项目经理、用户体验设计师、平面设计师、互联网创业者、运营经理、策划经理、客户经理、提案者等。
2、优点
(1)基础版免费使用,操作简单,上手快,交互简单(只需拖曳就可以),功能多样,组件资源丰富,预览方式和导出类型多样,支持团队协作。
(2)有原型演示,可以帮助前端设计师、后端程序员更好地理解你的原型产品。
(3)MockPlus有组件库和图标库,界面设计较为方便。
3、缺点
(1)不支持鼠标悬停,手机预览不是很清楚,日历表组件是静态的。
(2)表格功能还需要完善。
2 原型设计中的低保真和高保真
2.1 低保真
1、低保真
当我们明确了产品的业务需及使用场景以后,产品经理和交互设计师们可以使用低保真原型来较快的设计产品的概貌。产品经理和交互设计师们通过项目早期阶段已经明确了产品的功能需求及业务范围,基本上已经知道了产品需要做什么。根据业务会议上确定的产品方案,首先需要梳理清楚产品的功能结构和信息结构,根据业务需求推导出详细的功能点。好了,通过这些工作产品的战略目标、需求范围、功能结构都已经清楚了。线框图又称为低保真原型。
2、低保真原型
低保真(lo-fi)原型设计是将高级设计概念转换为有形的、可测试物的简便快捷方法。它首要的也是最重要的作用是检查和测试产品功能,而不是产品的视觉外观。
3、低保真原型的基本特征
(1)视觉设计:仅呈现最终产品的一部分视觉属性(例如元素的形状,基本视觉层次等)。
(2)内容:仅包含内容的关键元素。
(3)交互性:原型可以由真人模拟。 在测试期间,熟悉页面流程的设计师就相当于一个“计算机”,实时手动呈现设计页面。此外,也可以给线框图制作交互效果,这种称为“交互线框图”。
4、低保真优点
(1)便宜。 低保真原型制作的明显优势在于其极低的成本。
(2)快速。 可以在五到十分钟内创建一个低保真纸原型。 让产品团队可以毫不费力地探索不同的想法。
(3)协作。 这种原型设计刺激了小组协作。它的设计不需要什么特殊技能,因此更多人可以参与到设计过程。 即使是非设计师也可以在创意过程中发挥积极作用。
(4)清晰。 团队成员和利益相关者对将来的项目有了更清晰的期望
5、低保真缺点
(1)测试期间的不确定性。 使用低保真原型,对于测试者来说,容易不清楚到底什么本来是有效的,什么不是。另外,低保真原型需要用户充分的想象力,也限制了用户测试的效果。
(2)有限的交互性。 使用这种类型的原型想要传达复杂的动画或转场效果是不可能的。
6、热门技术
纸制原型和可点击的线框是两种流行的低保真原型制作技术。它们都致力于以最快的迭代设计思路,直到项目团队和利益相关者都对产品的基础模型感到满意为止。
2.2 高保真
1、高保真
高保真原型常用于向高层领导进行产品演示或者向投资人演示产品概念,以寻求项目融资。高保真原型又可以成为产品的Demo,除了没有真实的后台数据进行支撑外,几乎可以模拟前端界面的所有功能,完全是一个高仿产品。对于一些非IT科班出身的高层领导、老板及投资人,如果我们希望他们能够尽可能详细的了解产品的功能及业务需求,这个时候低保真原型并不一定使用,因为他们总是能够从低保真原型中找到一些他们不理解的“问题”。因此在这个时候,他们希望看到的是一个无线接近线上产品的高仿Demo,从视觉显示以及交互动作上都和真实产品大致相同。高保真原型需要在低保真的基础上进行配色,插入真实的图片及icon图标。这样从视觉显示及交互设计来看,就是一个完全高仿的Demo原型。
2、高保真原型
高保真 (Hi-fi) 原型的呈现和功能,尽可能类似于发布的实际产品。 当团队能深入了解产品的预期,需要与真实用户一起测试,或获得利益相关者的最终设计批准时,通常会创建高保真原型。
3、高保真原型的基本特征
(1)视觉设计:逼真细致的设计 – 所有界面元素、间距和图形看起来就像一个真正的app或网站。
(2)内容:设计人员使用真实或类似于真实内容。原型包括最终设计中显示的大部分或全部内容。
(3)交互性:原型在交互层面非常逼真。
4、高保真优点
(1)可用性测试期间获取有意义的反馈。对于用户来说,高保真原型通常看起来像真正的产品。这意味着,在可用性测试会话中,测试参与者将更有可能自然地表现——就好像他们正在与真实产品交互一样。
(2)对特定 UI 元素或交互的测试。借助高保真交互性,可以测试平面元素,或特定交互, 比如动画过渡和微交互。
(3)轻松获得客户和利益相关者的认同。这种类型的原型也适合向利益相关者演示。它使客户和潜在投资者清楚地了解产品应该如何工作。一个优秀的高保真原型让人们对你的设计感到兴奋,但低保真的原型则不然。
5、高保真缺点
成本较高。 与低保真原型相比,创建高保真原型意味着更高的时间成本和财务成本。
6、热门技术
使用专业软件创建的数字原型,数字原型是最常见的高保真原型形式。如今,各种专业软件使设计人员能够创建充满互动效果和复杂动画的视觉丰富、功能强大的原型。
3 原型设计
1、主要说明
主题名称:图书阅读器
功能:用户可以观看大部分电子图书,进行搜索、阅读、收藏等操作
界面设计考虑因素:考虑到小孩子与老人使用不方便,避免他们看不懂,不会操作,所以界面设计简洁明了、通俗易懂,各个年龄段都可以进行使用,观看图书
2、界面介绍

界面功能:主界面,可以阅读推荐的图书,搜索图书,进行阅读、圈子和我的功能。
界面组成:搜索栏、猜你喜欢、最新上架、导航栏
前置条件:点击进入该APP
后置条件:点击导航栏进入阅读界面、圈子界面、我界面
操作步骤:点击搜索、最新上架、猜你喜欢、主页、阅读、圈子、我等

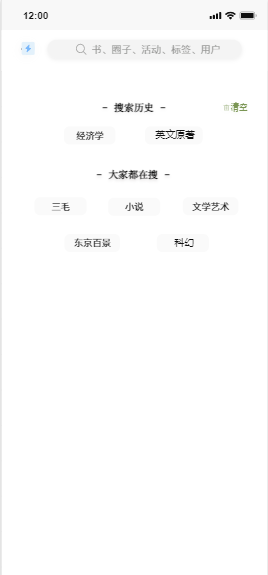
界面功能:可以进行搜索图书、圈子、活动、用户等功能
界面组成:搜索栏、搜索历史、大家都在搜
前置条件:点击搜索栏
后置条件:右滑屏幕退出
操作步骤:点击清空或搜索历史和大家都在搜的标签、直接输入文字搜索

界面功能:可以阅读图书
界面组成:搜索栏、导航栏、已读、书单
前置条件:点击阅读
后置条件:点击导航栏进入主页界面、圈子界面、我界面
操作步骤:点击图书进行阅读、点击已读查看已经读过的图书、点击书单查看自己的书单

界面功能:可以进行圈子讨论、圈子活动等
界面组成:搜索栏、导航栏、我的、最新
前置条件:点击圈子
后置条件:点击导航栏进入主页界面、阅读界面、我界面
操作步骤:点击猜你喜欢查进行想做的事、点击圈子讨论进行讨论、点击圈子活动进行其他活动

界面功能:可以进行查看阅读时长、阅读记录、借阅证期限,进入书单、圈子、评论等
界面组成:导航栏、设置按钮、邮箱按钮等
前置条件:点击我
后置条件:点击导航栏进入主页界面、阅读界面、圈子界面
操作步骤:点击借阅证查看借阅证信息,点击书单查看书单,点击意见反馈反馈意见等




