Bootstrap for MVC:Html.Bootstrap().TextBoxFor(model=>model.Name)
在上篇博文中提到最近比较忙,也打过招呼Orchard系列文章更新速度可能会放缓,但还是会继续写下去,主要原因在最近想着开发一个新的东西(系统?组件?),等有一定成果时会跟大家分享一些相关的东西,今天介绍因为这个新项目而抽空写的一个类库,主要是在MVC中快速使用Bootstrap的。
为什么需要封装?
Bootstrap 使用起来非常的简单便捷,那为什么还需要封装呢?Bootstrap 在使用过程中无非就是一些className和javascript,在之前的MVC开发中已经习惯了@Html.TextBoxFor(model=>model.Name)这样的语法,也会根据实体上的验证标记进行自动验证,而用了Bootstrap之后就享受不到这个待遇了,就算勉强在htmlAttributes参数中传入className代码看起来也是非常的臃肿,根据这些情况对Bootstrap的封装是必须的了。
功能
Button、Input
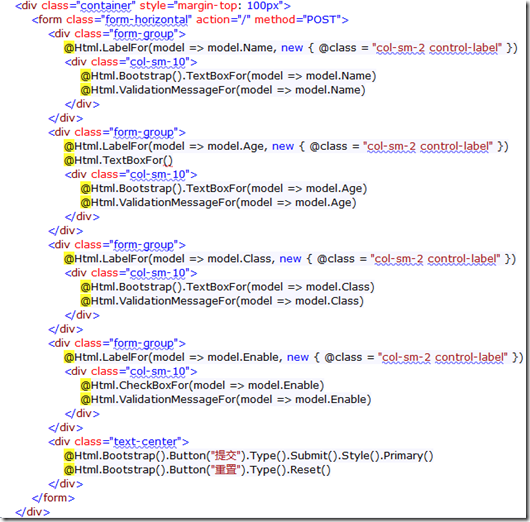
主要针对目前会用到的一些控件进行了封装,下面来看使用了这个类库之后的视图页Code(由于使用了cdn方式引入css和js所以resharper会提示警告)。
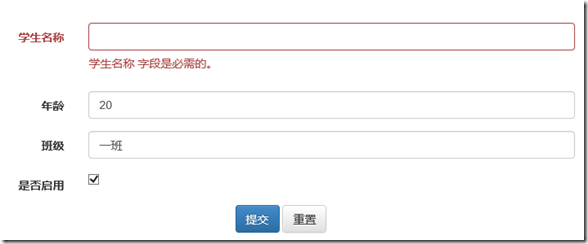
运行结果
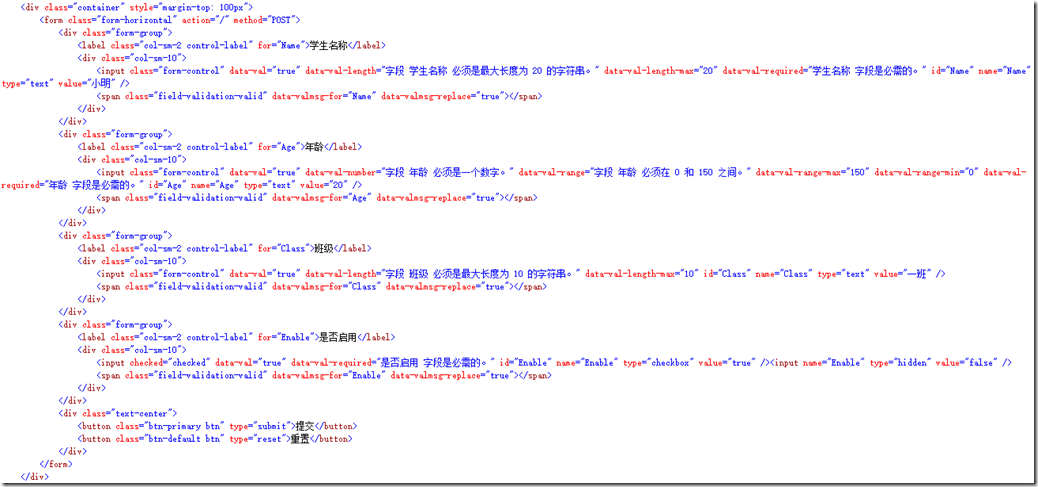
生成的HTML代码
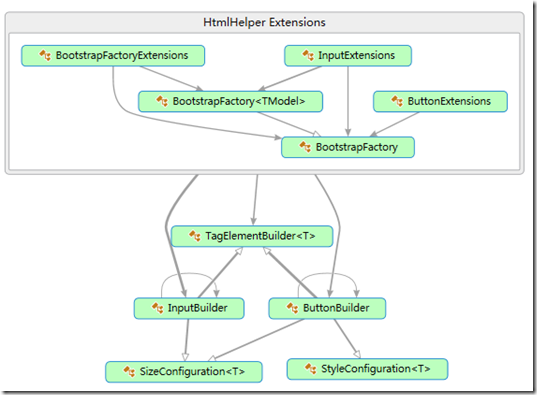
代码结构
项目情况
目前该项目托管在Codeplex上并已上传至NuGet,欢迎大家针对其它控件进行封装。
Project Url:http://bootstrapformvc.codeplex.com/
NuGet Url:https://www.nuget.org/packages/Rabbit.Bootstrap.MVC/
NuGet Install Command:Install-Package Rabbit.Bootstrap.MVC
写在最后
本文比较简单,本想不针对这个写博文的,想尽快的投入到新的项目中去,但为了方便大家还是抽空写了一下,最后希望大家体谅KAnts放缓Orchard系列的更新进度。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号