二、多功能提示框——MBProgressHUD
2018-09-04 10:34 Ansersion 阅读(2736) 评论(0) 收藏 举报概述


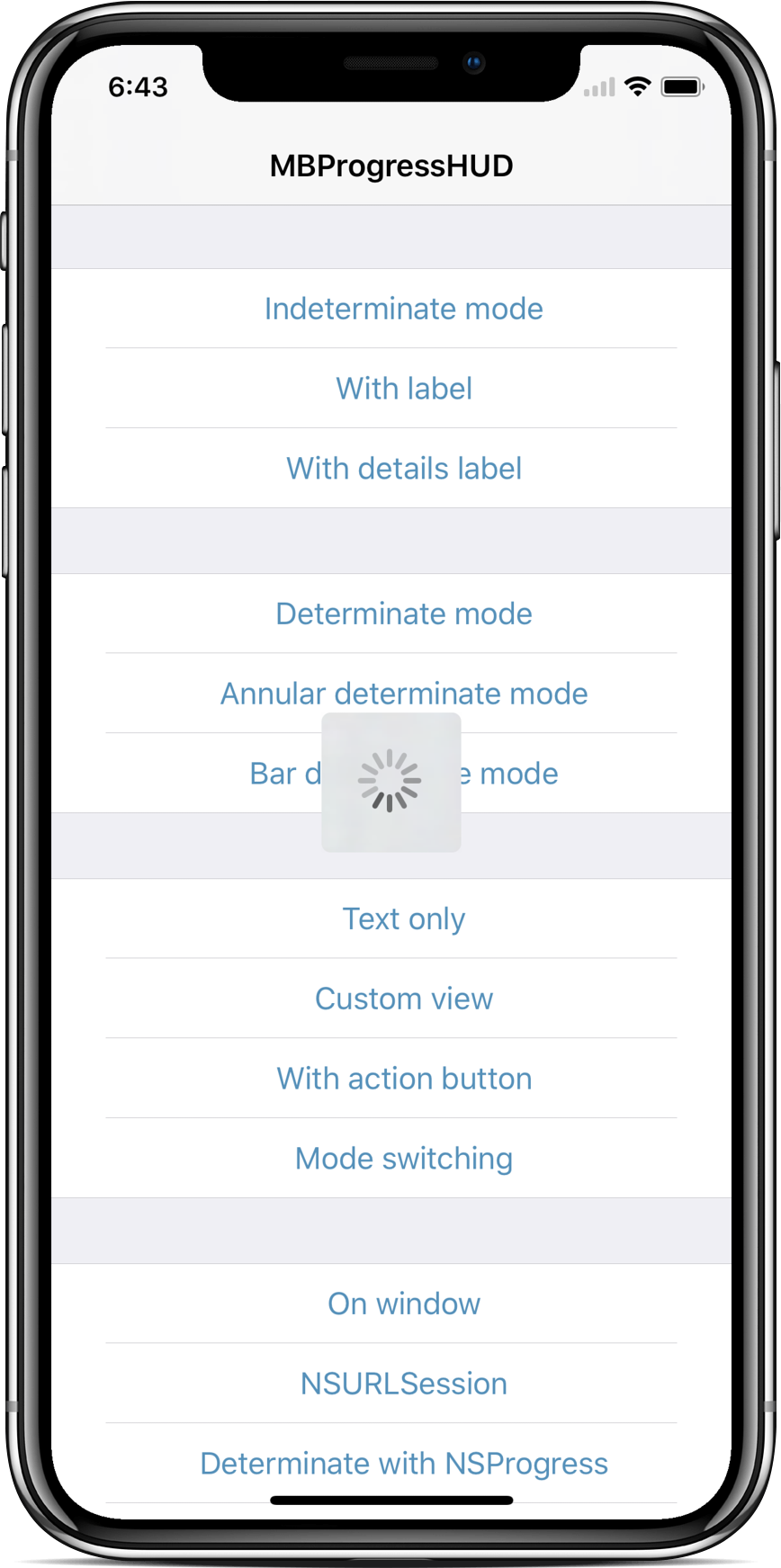
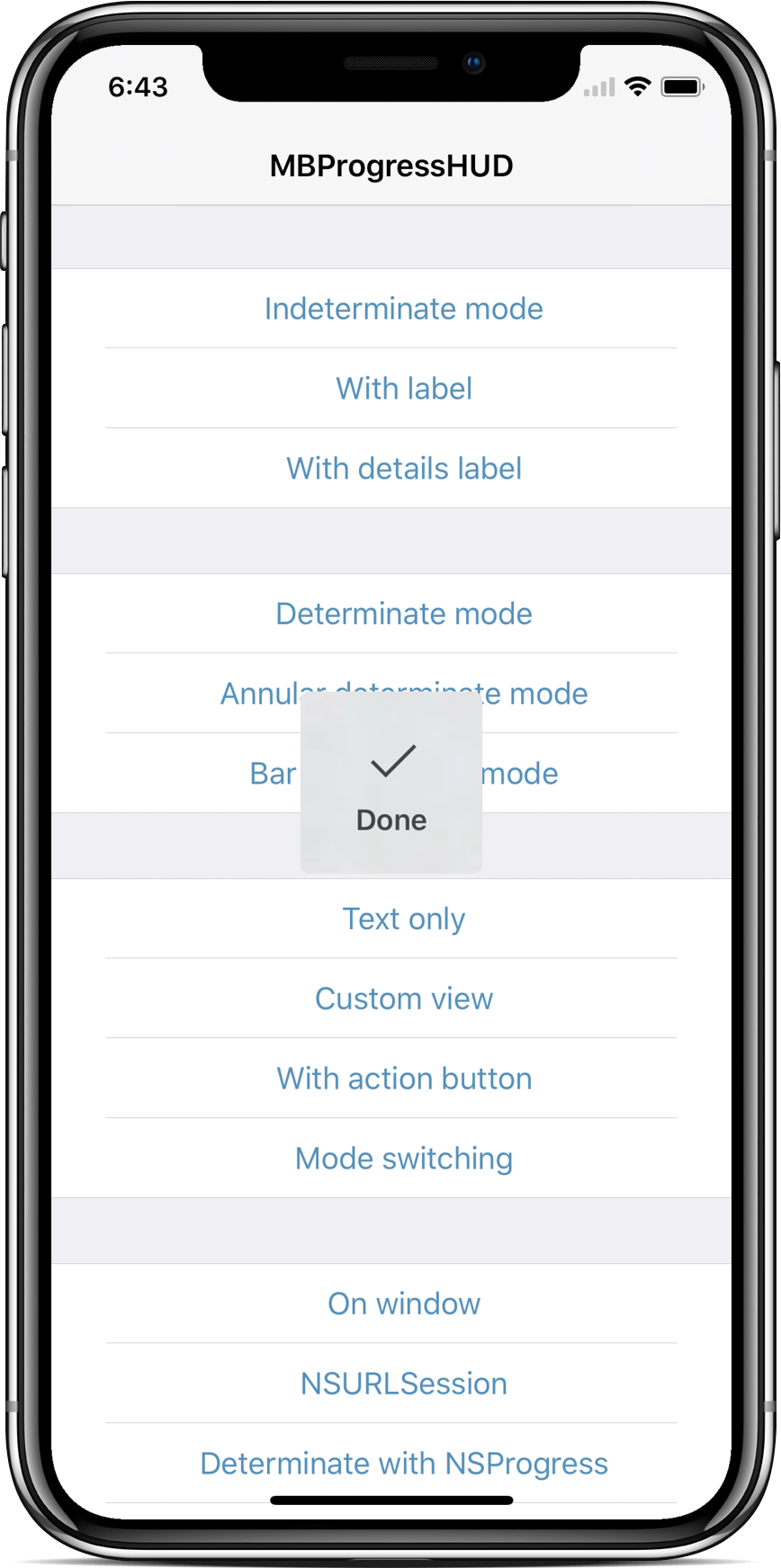
(注:图片仅展示部分功能,图片来自github)
MBProgressHUD是一个Objective-C开源库,它可以让你在UI界面界面上插入一个透明的方框,伴以文字或进图条等,从而提示一些后台信息。
安装
一如既往,首先创建一个工程,此处命名为Charpter2MBProgressHUD。

关闭XCode,使用终端进入到工程所在目录(Charpter2MBProgressHUD),并运行"pod init"。

根据github上的指引,修改Podfile,添加一行“pod 'MBProgressHUD', '~> 1.1.0'”。

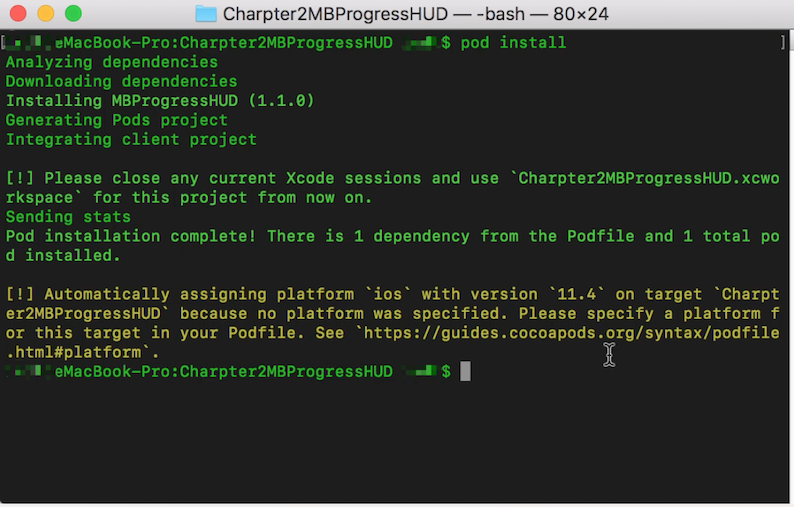
接着运行“pod install”安装MBProgressHUD。

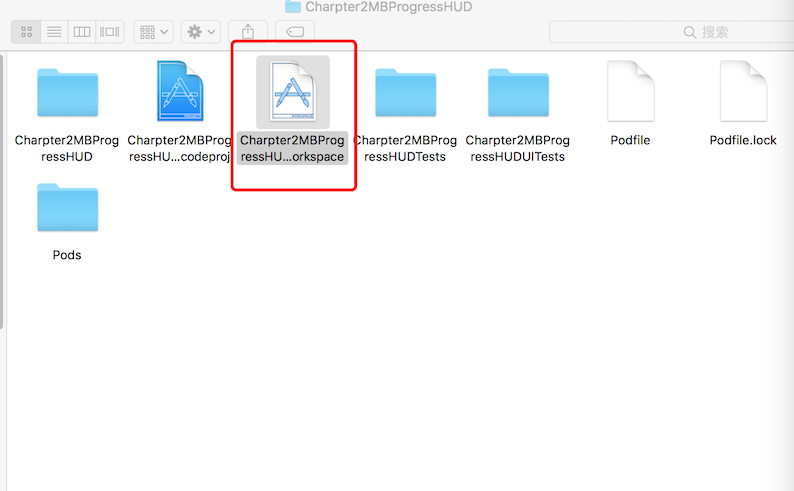
在工程目录Charpter2MBProgressHUD下双击如下图所示白色工程文件,然后XCode会重新打开。


由于MBProgressHUD是Objective-C写成的库,所以Swift要使用它还必须添加桥接文件。
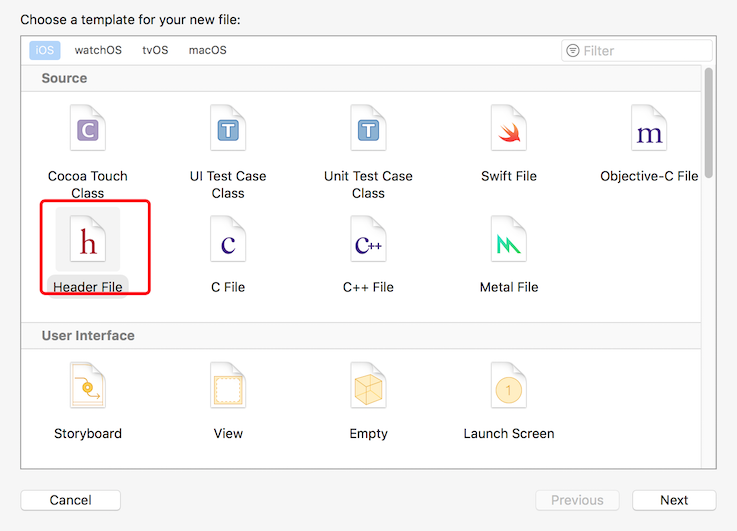
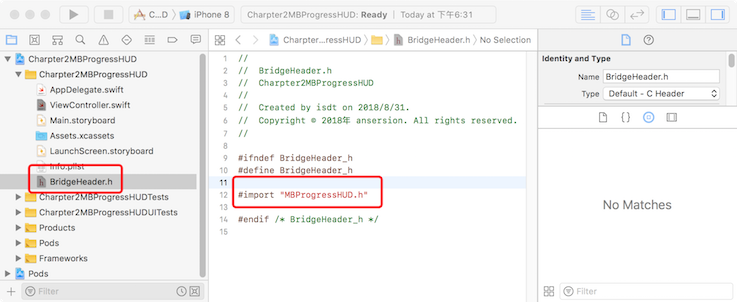
此处我们新建一个桥接文件,并命名为“BridgeHeader.h”,并在该文件中添加:
#import "MBProgressHUD.h"


接下来将MBProgressHUD的接口文件拖动到工程里(如下图箭头方向)。


最后,我们在XCode的编译选项中指定该文件为桥接文件(按下图箭头方向拖动BridgeHeader.h)

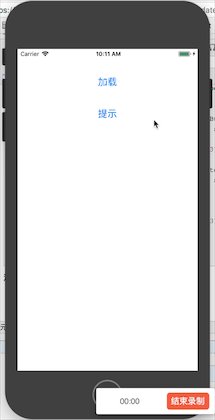
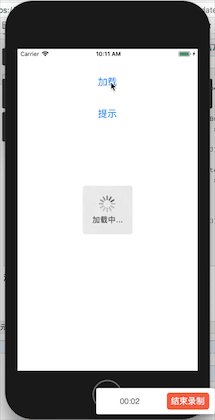
OK,这样MBProgressHUD库就算安装完成啦,现在我们来试试效果。
小试牛刀
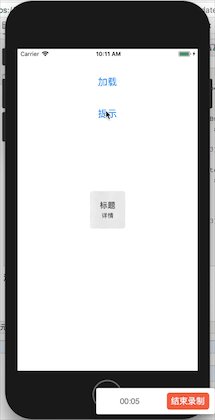
1 import UIKit 2 3 class ViewController: UIViewController { 4 5 override func viewDidLoad() { 6 super.viewDidLoad() 7 // Do any additional setup after loading the view, typically from a nib. 8 } 9 10 override func didReceiveMemoryWarning() { 11 super.didReceiveMemoryWarning() 12 // Dispose of any resources that can be recreated. 13 } 14 15 @IBAction func actionLoading(_ sender: UIButton) { 16 let HUD = MBProgressHUD.showAdded(to: self.view, animated: true) 17 HUD.label.text = "加载中..." 18 HUD.hide(animated: true, afterDelay: 3) 19 } 20 @IBAction func actionNote(_ sender: UIButton) { 21 let hud = MBProgressHUD.showAdded(to: self.view, animated: true) 22 hud.mode = MBProgressHUDMode.text 23 hud.label.text = "标题" 24 hud.detailsLabel.text = "详情" 25 hud.hide(animated: true, afterDelay: 3) 26 } 27 28 }
添加2个按钮,分别对应触发两种效果的MBProgressHUD。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号