六、APP开发的主角——UIViewController
2018-07-18 18:34 Ansersion 阅读(2305) 评论(0) 收藏 举报MVC框架模式
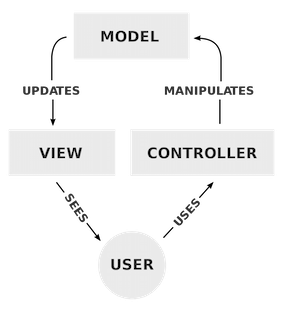
MVC即model(模型)、view(视图)和controller(控制器)的缩写,是一种软件设计模式,专用于含有图形化用户界面的软件设计,自20世纪80年代以来已经有30多年的历史了。虽然年过已久,但是岁月这把杀猪刀似乎并没有斩杀多少MVC的活力,时至今日,MVC依旧活跃于当今世界的各大框架中,其中就包括众所周知的QT、MFC、C#&.Net等等,并且在其基础上,还衍生出“Hierarchical MVC”(HMVC)、“model-view-adapter”(MVA)等新秀模式。
MVC具体指的是:将图形化软件切分成model、view和controller共3个部分:
model:负责数据动态管理和软件业务逻辑,接收来自controller的操作,并将结果及时传递给view。
view:直接呈现在用户面前的信息,比如一张图片或一段文字。
controller:接收来自用户的输入,并转换成相应的命令交给model。

MVC的优点是:3个部分各司其职、责任明确且耦合性低,很大程度上降低了软件复杂性,从而提高了软件的质量以及开发效率。
当我们在用AutoLayout布局我们的UI控件的时候,其实我们就已经在使用MVC的设计方式了。我们今天的主角UIViewController扮演的正是MVC中的controller。话不多说,我们先来简单认识一下UIViewController
致Android开发者:UIViewController之于iOS如同Activity之于Android,如此形容,想必UIViewController对你来说就没有什么神秘的了。
响应Button
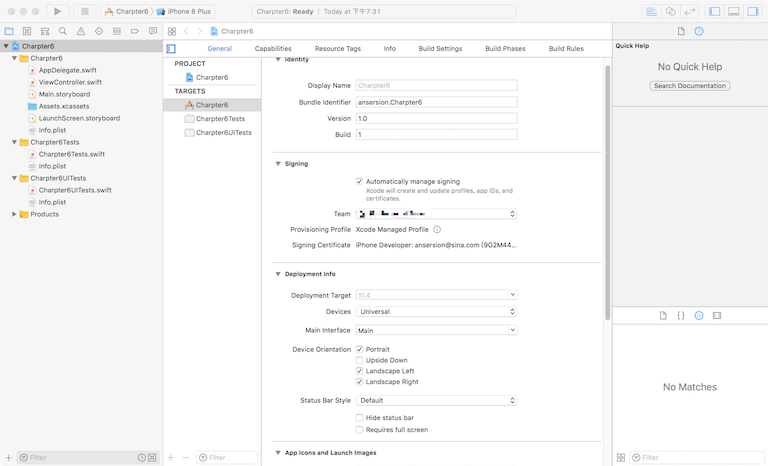
首先,我们重新创建1个工程“Create a new Xcode project”->“Single View App”->命名工程“Charpter6”

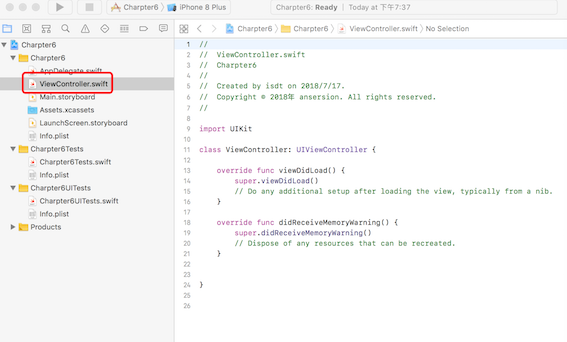
新建工程会默认创建1个UIViewController,且命名为ViewController(如下图),我们看到ViewController默认生成了2个函数有待我们去完善。
其中didReceiveMemoryWarning用于处理内存告急的警告,以防内存泄漏,我们会在后续的章节对其进行介绍,此处不表。我们尽可将其删除或置之不理。
另一个函数viewDidLoad是本节的重点,顾名思义,该函数就是用于加载View的。

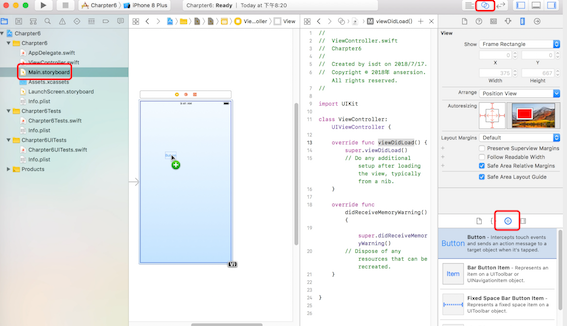
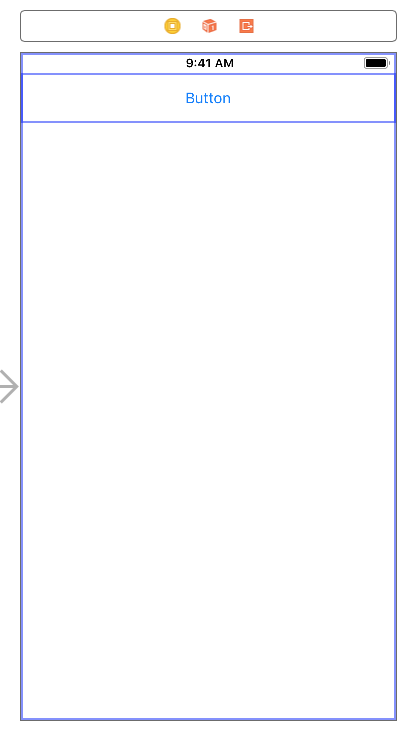
我们切换到辅助编辑界面,并打开Main.storyboard,然后拖入一个button到storyboard的ViewController的面板上。

然后,我们给Button添加上适当的约束(左/上/右边距0,高50)

接下来我们要让Controller和Button产生联系,使得Controller可以通过代码来引用、修改和响应Button。
首先是在ViewController中创建Button的引用:
使用“Ctrl-拖拽”(长按Ctrl键并长按鼠标左键拖拽)Storyboard上的Button到代码中。

Storyboard上UI控件的引用称为“Outlet”,即下图Connection所对应的选项。
Type选择UIButton,Storage选择Weak,Name可以任意指定,此处我们命名其为“button”,然后点击Connect。

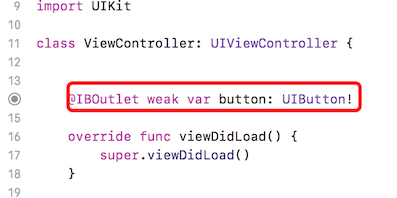
这时我们看到ViewController多出1个成员变量:button,而这就是Storyboard上Button的引用,这样我们就可以通过代码来修改Button了。

然后是让ViewController获取Button的点击事件:
如法炮制,使用“Ctrl-拖拽”Storyboard上的Button。Storyboard上UI控件的点击事件称为“Action”,即下图Connection所对应的选项。
Type选择UIButton,Event选择Touch Up Inside,Storage选择Weak,Name可以任意指定,此处我们命名其为“buttonAction”,然后点击Connect。


这时我们看到ViewController多出1个成员量函数:buttonAction,而这就是Storyboard上对应Button的点击事件响应函数,这样我们就可以通过代码来响应Button点击了。

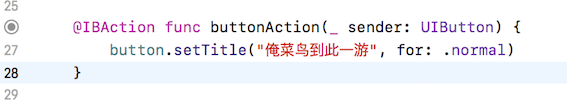
现在我们想让Button点击后,改变其内容,即将“Button”改为“俺菜鸟到此一游”,于是我们在函数buttonAction中添加1行:
button.setTitle("俺菜鸟到此一游", for: .normal)

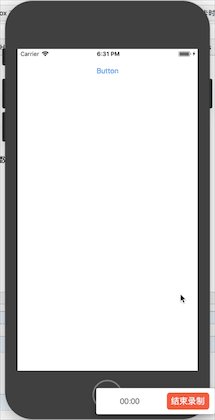
运行效果如下

总结
通过上面的例子,我们很容易明白UIViewController的工作就是保存UI引用、修改UI、捕获UI事件等,即扮演着MVC中的“Controller”。而我们利用Storyboard面板布局UI控件即“View”,根据业务逻辑设计和管理数据结构以及管控工作流程就形成了“Model”, 通过对这3者的整合可以很高效的开发出我们想要的软件。
源码下载:https://pan.baidu.com/s/1r6ShruXaiKBZugriILVkzQ


 浙公网安备 33010602011771号
浙公网安备 33010602011771号