vscode前端代码注释模板使用介绍
添加注释
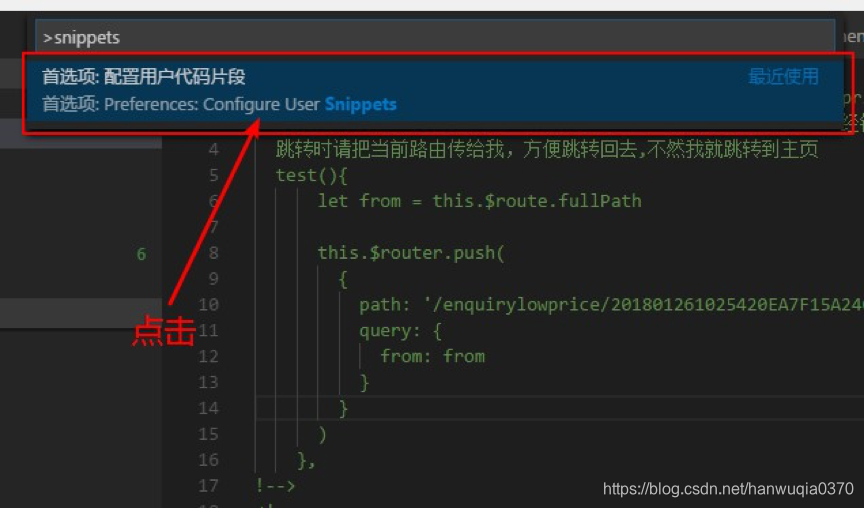
- ctrl+shift+p打开
- 输入snippets点击进入用户代码片段配置

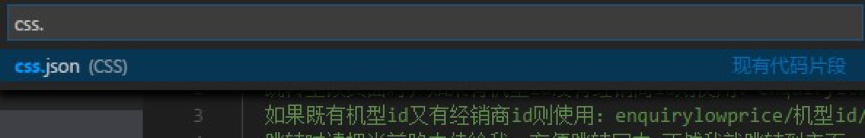
- 配置css.json/css
![配置css.json/css]()
进入之后输入 -
{ "Print to cssTitle": { "prefix": "cssNoteTitle", "body": [ "/*", " *@description: ", " *@author: 查嘉磊 ", " *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}", " *@version V1.0.5 ", "*/" ], "description": "Title对应css注释标题" }, "Print to cssItem":{ "prefix": "cssNoteItem", "body": [ "/*", " *@description: ", " *@author: 查嘉磊 ", " *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}", "*/" ], "description": "Item对应css类注释" } }
用法:
-
在<style> </style>标签中间 输入css会出现下面的选项
Title对应css注释标题
Item对应css类注释
注意:使用sass或less等css语言需重新设置less.json和sass.json配置javascript.json/javascript
-
{ "Print to jsNoteTitle": { "prefix": "jsNoteTitle", "body": [ "/*", " *@description:", " *@author: 韩武洽", " *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}", " *@version: V1.0.5", "*/" ], "description": "" }, "Print to jsfn": { "prefix": "jsfn", "body": [ "/*", " *@functionName: ${TM_CURRENT_LINE}", " *@params1: ${1:参数1}", " *@params2: ${2:参数2}", " *@params3: ${3:参数3}", " *@params4: ${4:参数4}", " *@description:", " *@author: 韩武洽", " *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}", " *@version: V1.0.5", "*/" ], "description": "" }, "Print to jsModify": { "prefix": "jsModify", "body": [ "/*", " *@description:", " *@modifyContent:", " *@author: 韩武洽", " *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}", "*/" ], "description": "" }, "Print to jsVariable": { "prefix": "jsVariable", "body": [ "/*", " *@description:", " *@author: 韩武洽", " *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}", " *@variable1: ${1:变量1}", " *@variable2: ${2:变量2}", " *@variable3: ${3:变量3}", " *@variable4: ${4:变量4}", " *@variable5: ${5:变量5}", "*/" ], "description": "" } }
用法:用法和css类似在script标签内输入js出现提示





 浙公网安备 33010602011771号
浙公网安备 33010602011771号