![]()
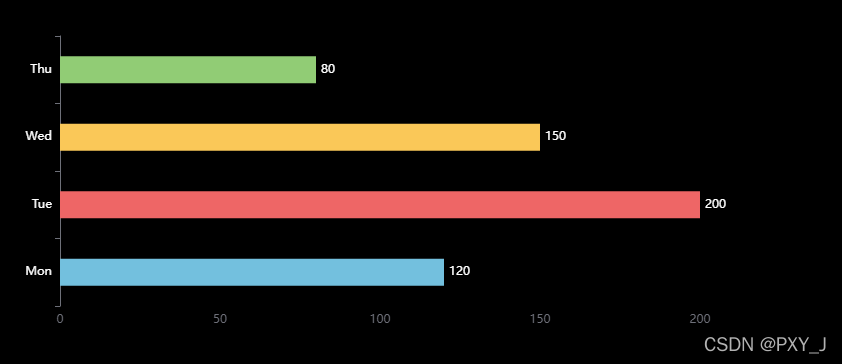
var colors =["#73C0DE","#EE6666","#FAC858","#91CC75"];
var dataVal = [120, 200, 150, 80]
var option = {
xAxis: {
type: 'value', // 设置X轴为值轴
splitLine: {
show: false // 设置X轴方向的辅助线是否显示
},
},
yAxis: {
type: 'category', // 设置Y轴为名称轴
axisLabel: {
color: "rgba(255, 255, 255, 1)", // Y轴字体颜色
},
data: ['Mon', 'Tue', 'Wed', 'Thu'],// Y轴名称
},
series: [
{
type: "bar", // 图表类型
// 柱上面的数值配置
label: {
show: true, // 显示值
position: "right", // 显示位置
color: "white",
},
barWidth:"40%", // 设置柱子的宽度
// 每一个条目的样式配置
itemStyle: {
// color: "#EE6666" // 这是设置所有柱子为同一个颜色
// 柱子的颜色设置不同颜色
color: function(p){
return colors[p.dataIndex]
}
},
data:dataVal
},
]
}





 浙公网安备 33010602011771号
浙公网安备 33010602011771号