WPF ListView
界面:
<Window x:Class="WpfApp2.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp2" mc:Ignorable="d" WindowStyle="None" OpacityMask="White" AllowsTransparency="True" ResizeMode="NoResize" MouseDown="Window_MouseDown" Title="MainWindow" MaxHeight="820" SizeToContent="Height" Height="auto" Width="530" WindowStartupLocation="CenterOwner" Background="Transparent"> <Window.Resources> <Style TargetType="Image" x:Key="Image_Style"> <Setter Property="Width" Value="50"></Setter> <Setter Property="Height" Value="50"></Setter> <Setter Property="Clip"> <Setter.Value> <EllipseGeometry RadiusX="25" RadiusY="25" Center="25,25"/> </Setter.Value> </Setter> </Style> <Style TargetType="Border" x:Key="Border_Style"> <Setter Property="Width" Value="385"></Setter> <Setter Property="BorderBrush" Value="Gray"></Setter> <Setter Property="CornerRadius" Value="10"></Setter> <Setter Property="BorderThickness" Value="0.5"></Setter> <Setter Property="Margin" Value="0 0 0 30"></Setter> </Style> <Style TargetType="TextBlock" x:Key="TextBlock_Base_Style"> <Setter Property="FontSize" Value="14"></Setter> </Style> <Style x:Key="Title_Style" TargetType="TextBlock" BasedOn="{StaticResource ResourceKey=TextBlock_Base_Style}" > <Setter Property="FontWeight" Value="Bold"></Setter> <Setter Property="Foreground" Value="#232b6e"></Setter> </Style> <Style x:Key="Text_Style" TargetType="TextBlock" BasedOn="{StaticResource ResourceKey=TextBlock_Base_Style}" > <Setter Property="Foreground" Value="#6269a5"></Setter> </Style> <Style x:Key="Run_Style" TargetType="Run" > <Setter Property="Foreground" Value="#6269a5"></Setter> <Setter Property="FontSize" Value="14"></Setter> </Style> </Window.Resources> <Grid > <Grid Background="Transparent"> <Border BorderThickness="5" BorderBrush="White" CornerRadius="10,10,10,10" Name="top"> <Border.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="White"/> </LinearGradientBrush> </Border.Background> </Border> </Grid> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Grid Grid.Row="0" Margin="70 20 20 10"> <TextBlock x:Name="Return_Text" Text="测试" HorizontalAlignment="Left" Style="{StaticResource ResourceKey=Text_Style}" /> </Grid> <Grid Grid.Row="1" Margin="70 20 20 10"> <TextBlock x:Name="ss" Text="测试测试测试测试" FontSize="20" HorizontalAlignment="Left" Style="{StaticResource ResourceKey=Title_Style}" /> </Grid> <Grid Grid.Row="2" Margin="45 5 70 10" > <TextBlock TextWrapping="Wrap" Margin="25,0,0,0"> <InlineUIContainer> <TextBlock Text="测试" Style="{StaticResource ResourceKey=Title_Style}" /> </InlineUIContainer> <Run Style="{StaticResource ResourceKey=Run_Style}" Text=" 测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试" /> </TextBlock> </Grid> <Border Style="{StaticResource ResourceKey=Border_Style}" Grid.Row="3" > <StackPanel> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> </Grid> <Grid Grid.Row="0" Height="85" Background="Transparent"> <Image HorizontalAlignment="Left" Margin="20 0 0 0" VerticalAlignment="Center" Style="{StaticResource ResourceKey=Image_Style}" Source="/model_.png" /> <StackPanel x:Name="Enterprise_Stackpanel" Visibility="Visible"> <TextBlock Style="{StaticResource ResourceKey=Title_Style}" HorizontalAlignment="Left" Margin="100 20 0 0" VerticalAlignment="Center" Text="测试测试测试测试" /> <TextBlock Style="{StaticResource ResourceKey=Text_Style}" HorizontalAlignment="Left" Margin="100 10 0 0" VerticalAlignment="Center" Text="测试测试测试测试" /> </StackPanel> <TextBlock Style="{StaticResource ResourceKey=Title_Style}" Name="Enterprise_Title" Visibility="Collapsed" HorizontalAlignment="Left" Margin="100 0 0 0" VerticalAlignment="Center" Text="测试测试测试测试" /> <TextBlock x:Name="ShowEnterpriseAccount" Margin="0 0 15 0" MouseLeftButtonDown="ShowEnterpriseAccount_MouseDown" HorizontalAlignment="Right" VerticalAlignment="Center" Text=">" FontSize="20"/> <TextBlock x:Name="HideEnterpriseAccount" Visibility="Collapsed" MouseLeftButtonDown="HideEnterpriseAccount_MouseLeftButtonDown" HorizontalAlignment="Right" VerticalAlignment="Center" Text="∨" Margin="0 0 10 0" FontSize="20"/> </Grid> <Grid Grid.Row="1" Background="Transparent"> <ListView x:Name="EnterpriseAccount_ListView" Margin="25 0 0 10" Visibility="Collapsed" Width="340" Height="200" BorderThickness="0" d:ItemsSource="{d:SampleData ItemCount=5}" > <ListView.Resources> <Style TargetType="{x:Type ListViewItem}"> <Setter Property="Height" Value="58"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ListViewItem}"> <Border x:Name="Bd" Background="{TemplateBinding Background}" BorderThickness="0" CornerRadius="10" Padding="2" BorderBrush="White" SnapsToDevicePixels="true"> <ContentPresenter Content="{TemplateBinding Content}" ContentTemplate="{TemplateBinding ContentTemplate}" VerticalAlignment="Center"/> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Background" Value="#F9FAFE" /> </Trigger> <Trigger Property="IsSelected" Value="True"> <Setter Property="Background" Value="#F4F4F9" /> </Trigger> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="IsSelected" Value="true" /> <Condition Property="Selector.IsSelectionActive" Value="false" /> </MultiTrigger.Conditions> <Setter Property="Background" Value="#F4F4F9" /> </MultiTrigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </ListView.Resources> <ListView.ItemTemplate> <DataTemplate> <Grid Height="60"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="200"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Image Style="{StaticResource ResourceKey=Image_Style}" Width="50" Height="50" Source="{Binding ImageUrl}" > </Image> <TextBlock Margin="20 0 0 0" Grid.Column="1" Text="{Binding Name}" Style="{StaticResource ResourceKey=Title_Style}" /> <TextBlock Grid.Column="1" VerticalAlignment="Center" Margin="20 25 0 0" Style="{StaticResource ResourceKey=Text_Style}" Text="{Binding Name}" /> <TextBlock Grid.Column="2" VerticalAlignment="Center" Foreground="#484e86" Text=">" FontSize="20"/> </Grid> </DataTemplate> </ListView.ItemTemplate> </ListView> </Grid> </StackPanel> </Border> <Border Style="{StaticResource ResourceKey=Border_Style}" Grid.Row="4"> <Grid Height="85" Background="Transparent"> <Image HorizontalAlignment="Left" Margin="20 0 0 0" VerticalAlignment="Center" Style="{StaticResource ResourceKey=Image_Style}" Source="/model_.png" /> <StackPanel> <TextBlock Style="{StaticResource ResourceKey=Title_Style}" HorizontalAlignment="Left" Margin="100 20 0 0" VerticalAlignment="Center" Text="测试测试测试测试" /> <TextBlock Style="{StaticResource ResourceKey=Text_Style}" HorizontalAlignment="Left" Margin="100 10 0 0" VerticalAlignment="Center" Text="测试" Width="50" /> </StackPanel> <TextBlock x:Name="ShowEnterpriseAccount1" Margin="0 0 15 0" MouseLeftButtonDown="ShowEnterpriseAccount_MouseDown" HorizontalAlignment="Right" VerticalAlignment="Center" Text=">" FontSize="20"/> </Grid> </Border> </Grid> </Grid> </Window>
后台:
/// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); EnterpriseAccount_ListView.ItemsSource = new List<EtpListInfoJson> { new EtpListInfoJson() { ImageUrl= "https://bkimg.cdn.bcebos.com/
pic/a6efce1b9d16fdfaaf51d41cfbda9b5494eef11fcdbe?x-bce-process=image/resize,m_lfit,w_536,limit_1", Name = "12", }, new EtpListInfoJson() { ImageUrl= "pack://application:,,,/WpfApp2;Component/11.png", Name = "ss", }, new EtpListInfoJson() { ImageUrl= "pack://application:,,,/WpfApp2;Component/11.png", Name = "ss21", }, new EtpListInfoJson() { ImageUrl= "pack://application:,,,/WpfApp2;Component/11.png", Name = "fd", }, }; } private void Button_Click(object sender, RoutedEventArgs e) { EnterpriseAccount_ListView.Visibility = Visibility.Visible; } private void Grid_MouseDown(object sender, MouseButtonEventArgs e) { EnterpriseAccount_ListView.Visibility = Visibility.Visible; } private void ShowEnterpriseAccount_MouseDown(object sender, MouseButtonEventArgs e) { HideEnterpriseAccount.Visibility = Visibility.Visible; ShowEnterpriseAccount.Visibility = Visibility.Collapsed; EnterpriseAccount_ListView.Visibility = Visibility.Visible; } private void HideEnterpriseAccount_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { ShowEnterpriseAccount.Visibility = Visibility.Visible; HideEnterpriseAccount.Visibility = Visibility.Collapsed; EnterpriseAccount_ListView.Visibility = Visibility.Collapsed; } private void ShowPersonAccount_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { } private void HidePersonAccount_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { } private void Window_MouseDown(object sender, MouseButtonEventArgs e) { if (e.LeftButton == MouseButtonState.Pressed) { DragMove(); } } }
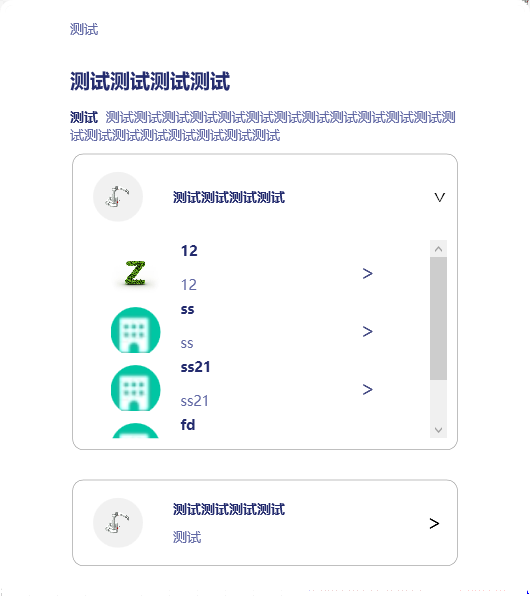
效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号