jQuery过滤选择器
过滤选择器
在原有选择器匹配的元素中进一步进行过滤的选择器
下面根据实例来学习:
<body> <div id="div1" class="box">class为box的div1</div> <div id="div2" class="box">class为box的div2</div> <div id="div3">div3</div> <span class="box">class为box的span</span> <br/> <ul> <li>AAAAA</li> <li title="hello">BBBBB</li> <li class="box">CCCCC</li> <li title="hello">DDDDDD</li> <li title="two">BBBBB</li> <li style="display:none">我本来是隐藏的</li> </ul> </body>
1. 选择第一个div
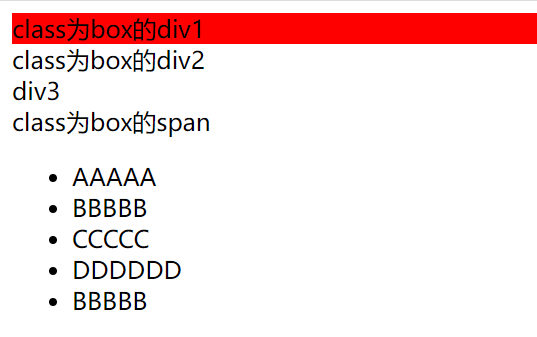
$('div:first').css('background', 'red')
结果:

2. 选择最后一个class为box的元素
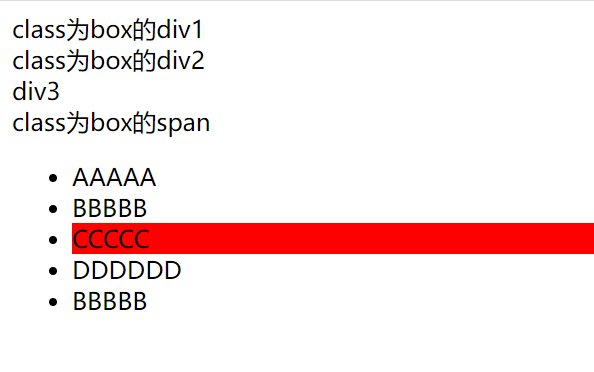
$('.box:last').css('background', 'red')

3. 选择所有class属性不为box的div
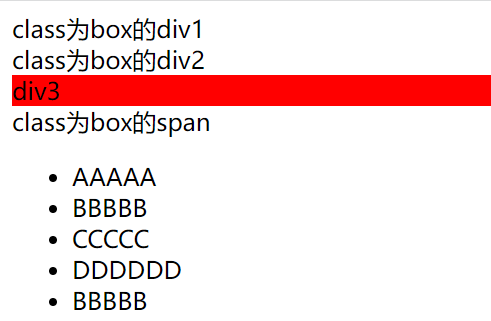
$('div:not(.box)').css('background', 'red') //没有class属性也可以

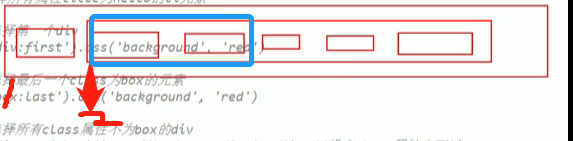
4. 选择第二个和第三个li元素 :gt(0)表示index大于0的元素,:lt(2)表示index小于2的元素
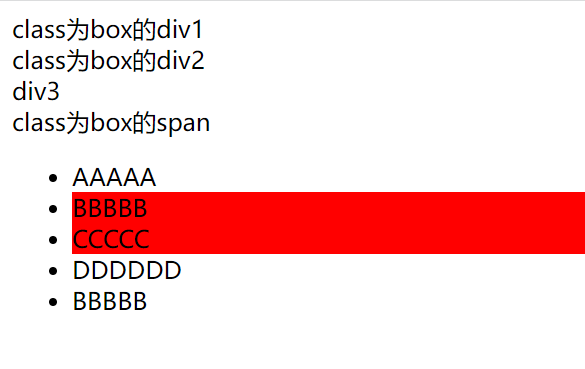
$('li:gt(0):lt(2)').css('background', 'red') // 多个过滤选择器不是同时执行, 而是依次
结果:

看下图,多个过滤选择器不是同时执行, 而是依次。所以上述代码中先确定了是在li标签中找,:gt(0)说明找index大于0的li标签,所以符合条件的元素都在红框2中,此时又要执行:lt(2),一定要注意,此时的2是指的红框2中元素下标为2的,所以最终找到的为蓝框中的元素。

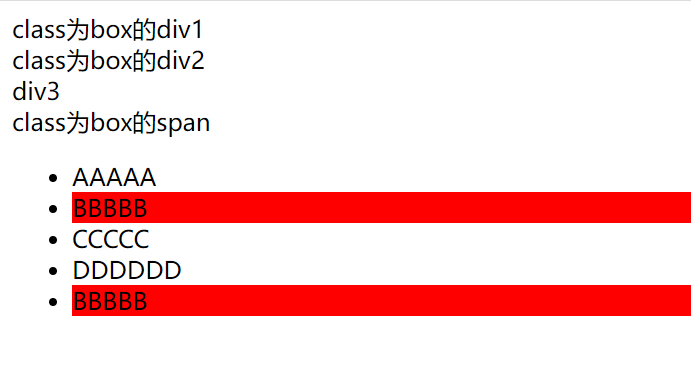
5. 选择内容为BBBBB的li
$('li:contains("BBBBB")').css('background', 'red')

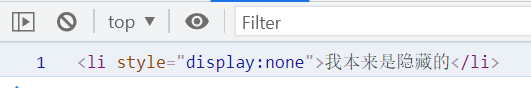
6. 选择已经隐藏的li
console.log($('li:hidden').length, $('li:hidden')[0])
结果:

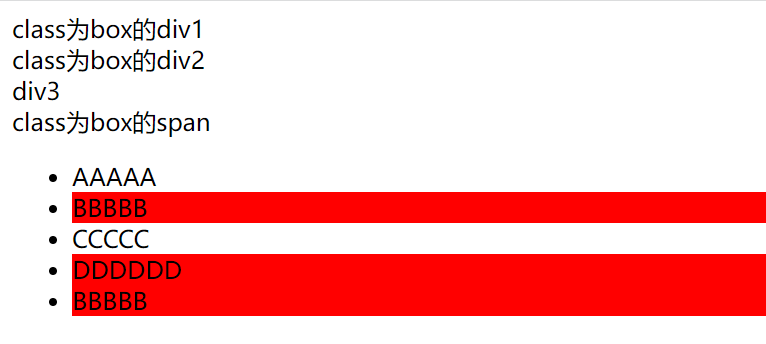
7. 选择有title属性的li元素
$('li[title]').css('background', 'red')

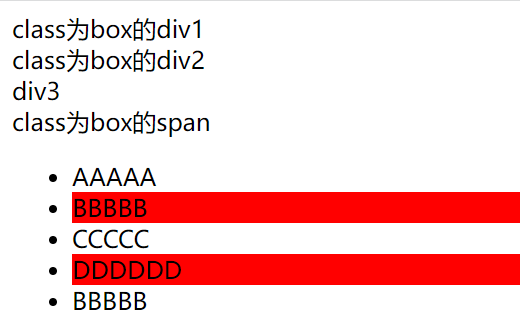
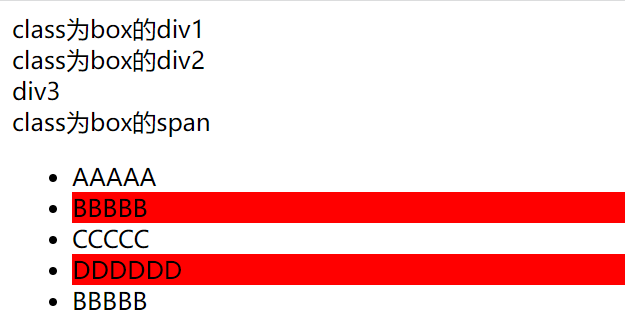
8. 选择所有属性title为hello的li元素
$('li[title="hello"]').css('background', 'red')

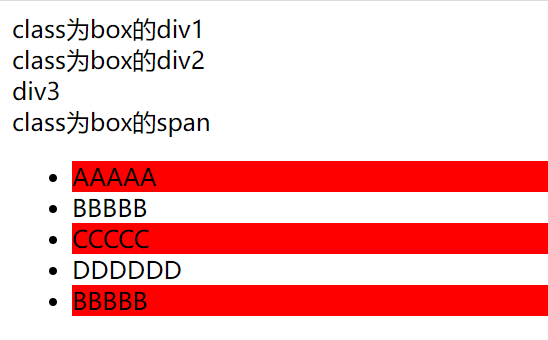
9. 选择下标为偶数的li元素
$("li:even").css('background', 'red')

10. 选择下标为奇数的li元素
$("li:odd").css('background', 'red')




 浙公网安备 33010602011771号
浙公网安备 33010602011771号