jQuery层次选择器
层次选择器
查找子元素, 后代元素, 兄弟元素的选择器
用法
1. ancestor descendant
在给定的祖先元素下匹配所有的后代元素, 是在这个标签包裹下的所有符合条件的元素
2. parent>child
在给定的父元素下匹配所有的子元素,注意子元素的意思是直属子元素,再往后一代的就不算
3. prev+next
匹配所有紧接在 prev 元素后的 next 元素
4. prev~siblings
匹配 prev 元素之后的所有 siblings 元素
下面根据示例演示:
<body> <ul> <li>AAAAA</li> <li class="box">CCCCC</li> <li title="hello"><span>BBBBB</span></li> <li title="hello"><span class="box">DDDD</span></li> <span>EEEEE</span> </ul> </body>
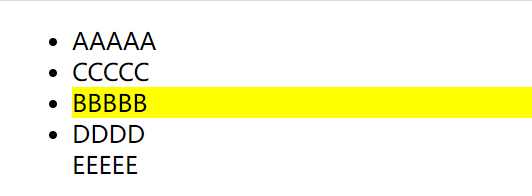
1. 选中ul下所有的的span 注意有空格
$("ul span").css('background', 'yellow')
结果:

2. 选中ul下所有的子元素span
$("ul>span").css('background', 'yellow')
结果:

3. 选中class为box的下一个li
$('.box+li').css('background', 'yellow')
结果:

黄色明显占了一整行是因为li标签是块元素。
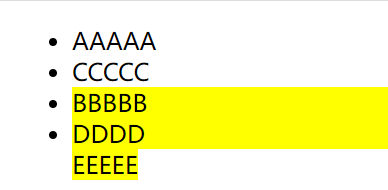
4. 选中ul下的class为box的元素后面的所有兄弟元素 加*号标签是所有元素,对标签没要求,只要是同级的就可以
$('ul .box~*').css('background', 'yellow')
结果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号