css3属性——border-radius用法
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"/> 5 <style> 6 div { 7 height: 35px; 8 line-height: 35px; 9 border: 2px solid #a1a1a1; 10 background: #dddddd; 11 width: 350px; 12 } 13 14 .div1 { 15 border-radius: 35px; 16 -moz-border-radius: 35px; 17 /* 老的 Firefox */ 18 } 19 20 .div2 { 21 border-radius: 35px/5px; 22 -moz-border-radius: 35px; 23 /* 老的 Firefox */ 24 } 25 </style> 26 </head> 27 28 <body> 29 30 <div class="div1">border-radius 属性允许您向元素添加圆角。</div> 31 <div>border-radius 属性允许您向元素添加圆角。</div> 32 <div class="div2">border-radius 属性允许您向元素添加圆角。</div> 33 </body> 34 35 </html>
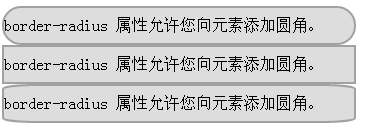
浏览器结果显示如下:

半径35px,div高度35px;直径小于div高度时,直径按照div高度计算





 浙公网安备 33010602011771号
浙公网安备 33010602011771号