在vscode中,自定义代码片段,例vue组件的模板
1----

2---- 输入vue, 选 vue.json

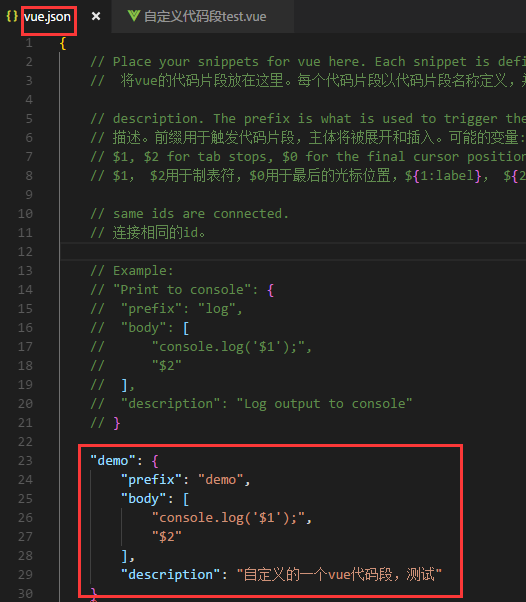
3---- 在vue.json中编辑, 有说明
a. tab符,要用空格, 也可以转义

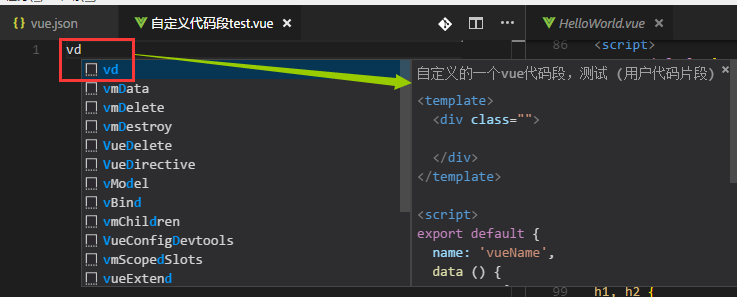
4---- 新建vue文件, 输入自定义的关键字, 就出现了


5---- 上图的 自定义的 vd 代码段
"demo": {
"prefix": "vd",
"body": [
"<template>",
" <div class=\"$1\">",
" ",
" </div>",
"</template>",
" ",
"<script>",
"export default {",
" name: 'vueName',",
" data () {",
" return {",
" msg:'Welcome to your vueName'",
" }",
" }",
"}",
"</script>",
" ",
"<style scoped lang = \"sass\">",
" ",
"</style>"
],
"description": "自定义的一个vue代码段,测试"
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号