Angular4 动画Animations 002 缓动函数 和 关键帧
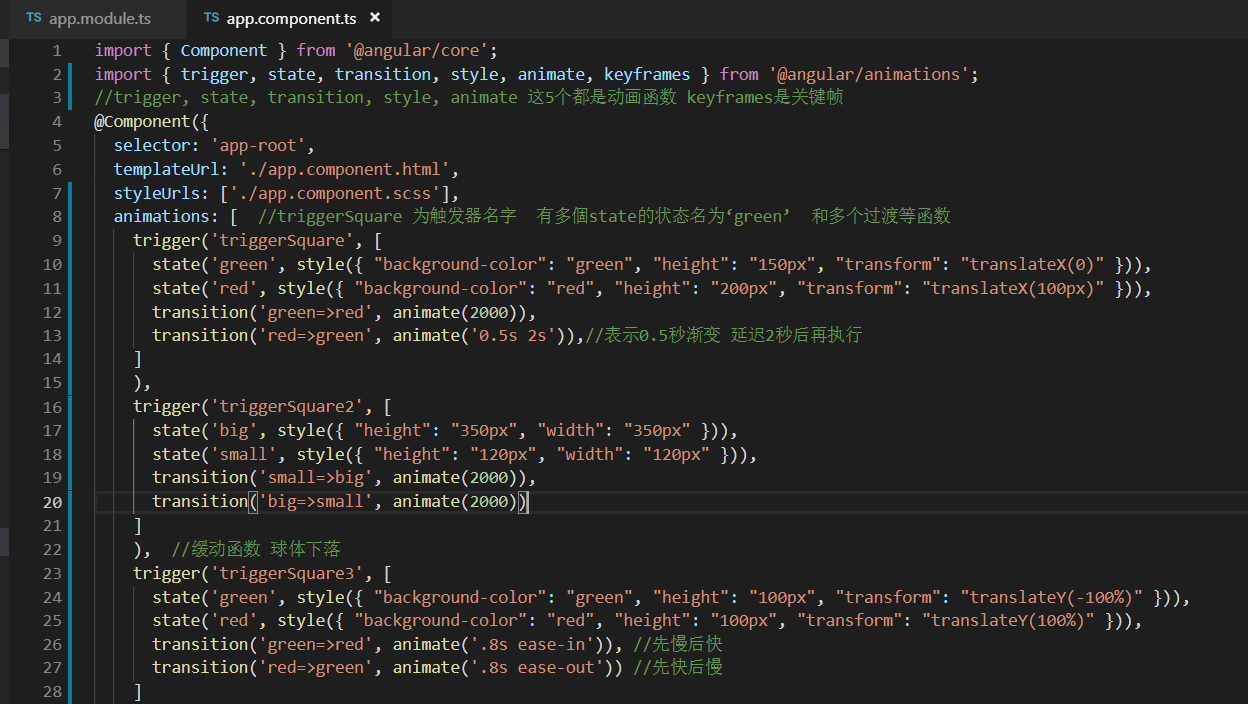
1 import { trigger, state, transition, style, animate, keyframes } from '@angular/animations';
//trigger, state, transition, style, animate 这5个都是动画函数 keyframes是关键帧
2 如图 常缓冲规函数语法![]()

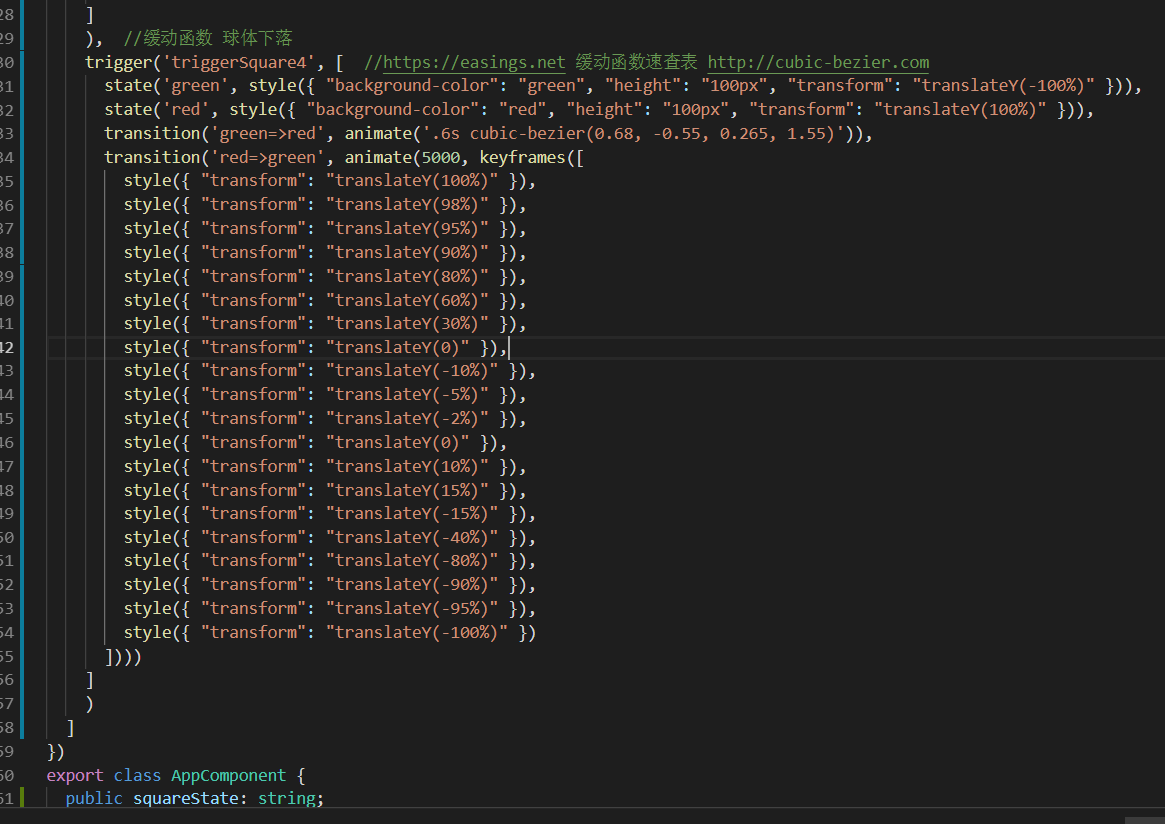
3 关键帧 keyframes 语法

4 https://easings.net/zh-cn# 缓冲函数速查
5 http://cubic-bezier.com 自定义贝塞尔
当无法自定义缓冲函数时 可以使用关键帧自己设置




 浙公网安备 33010602011771号
浙公网安备 33010602011771号