使用xml布局菜单
- 在/res目录下创建menu文件夹
- 在menu目录下使用与menu相关的元素定义xml文件,文件名任意,android会自动为其生成资源ID。例如:R.menu.itemmenu对应menu目录的itemmenu.xml资源文件
- 使用xml文件的资源ID,将xml文件中定义的菜单项添加到menu对象中去
- 响应菜单项时,使用每个菜单项对应的资源ID
(一)定义资源文件
在res目录下创建menu文件夹,在menu下创建一个xml资源文件,我这里叫做main_menu.xml

编写main_menu.xml如下:
<?xml
version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<!-- group1 -->
<group android:id="@+id/group1">
<item android:id="@+id/mi1"
android:title="item1"/>
<item android:id="@+id/mi2"
android:title="item2"/>
</group>
<!-- group 2 -->
<group android:id="@+id/group2">
<item android:id="@+id/mi3"
android:title="item3"/>
<item android:id="@+id/mi4"
android:title="item4"/>
</group>
</menu>
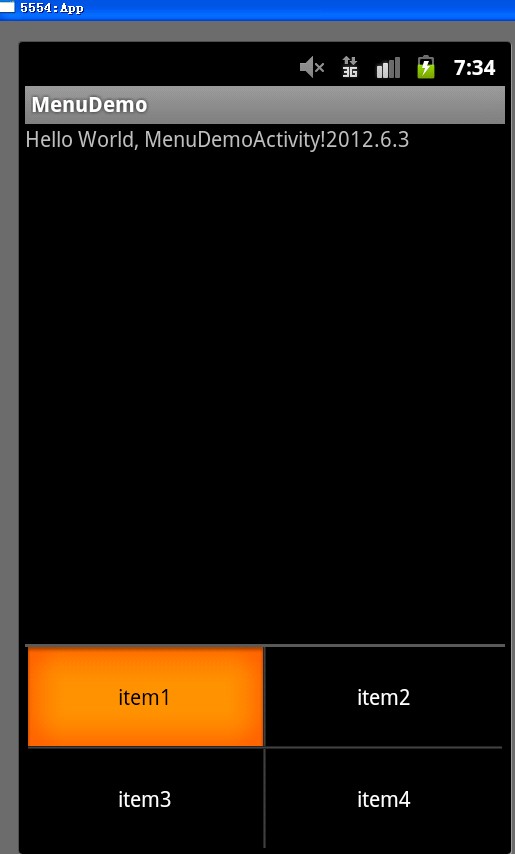
这里简单的添加了4个菜单项,并将其分为2组。item元素的android:title值可以引用values中的string资源。
(二)使用MenuInflater添加菜单项
MenuInflater在android中建立了从资源文件到对象的桥梁,MenuInflater即把菜单xml资源转换为对象并添加到menu对象中,它可以通过activity的getMenuInflater()得到。我们在MainActivity中重写onCreateOptionsMenu(...)方法。
@Override(三)响应菜单
publicboolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.mainmenu, menu);
returntrue;
}
最后重写onOptionsItemSeleted(...)方法。
@Override
publicboolean onOptionsItemSelected(MenuItem item) {
switch(item.getItemId()) {
case R.id.mi1:
// do sth
break;
case R.id.mi2:
// do sth
break;
case R.id.mi3:
// do sth
break;
case R.id.mi4:
// do sth
break;
}
return true;
}
这一步最大的体现了使用XML生成菜单的好处。android不仅为我们定义的xml文件生成了资源ID,同样可以为group,menu item来自动生成ID(就像为布局中定义的view生成id那样)。

至此,我们完成了一个简单的“使用XML生成菜单”的demo,并从中体会到了使用资源文件的好处,因此这是android中创建菜单的推荐方式。实际上,我们在代码中对菜单项或分组的操作都能在xml文件中完成,下面就简单介绍一些比较常用的功能。
(五)更多菜单资源的功能
1.资源文件实现子菜单
子菜单通过在item元素中嵌套menu来实现。
<item android:title="系统设置">2.为菜单项添加图标
<menu>
<item android:id="@+id/mi_display_setting"
android:title="显示设置"/>
<item android:id="@+id/mi_network_setting"
android:title="网络设置"/>
<!-- 别的菜单项 -->
</menu>
</item>
<item android:id="@+id/mi_exit"
android:title="退出"
android:icon="@drawable/exit"/>
3.设置菜单项的可选出现
使用android:checkableBehavior设置一组菜单项的可选策略,可选值为:none,
all, single
<group android:id="..."使用android:checked设置特定菜单项
android:checkableBehavior="all">
<!-- 菜单项 -->
</group>
<item android:id="..."4.设置菜单项可用/不可用
android:title="sometitle"
android:checked="true"/>
<item android:id="..."
android:title="sometitle"
android:enabled="false"/>
5.设置菜单项可见/不可见
<item android:id="..."
android:title="sometitle"
android:visible="false"/>
posted on 2012-06-03 15:31 android开发实例 阅读(9098) 评论(0) 收藏 举报



 浙公网安备 33010602011771号
浙公网安备 33010602011771号