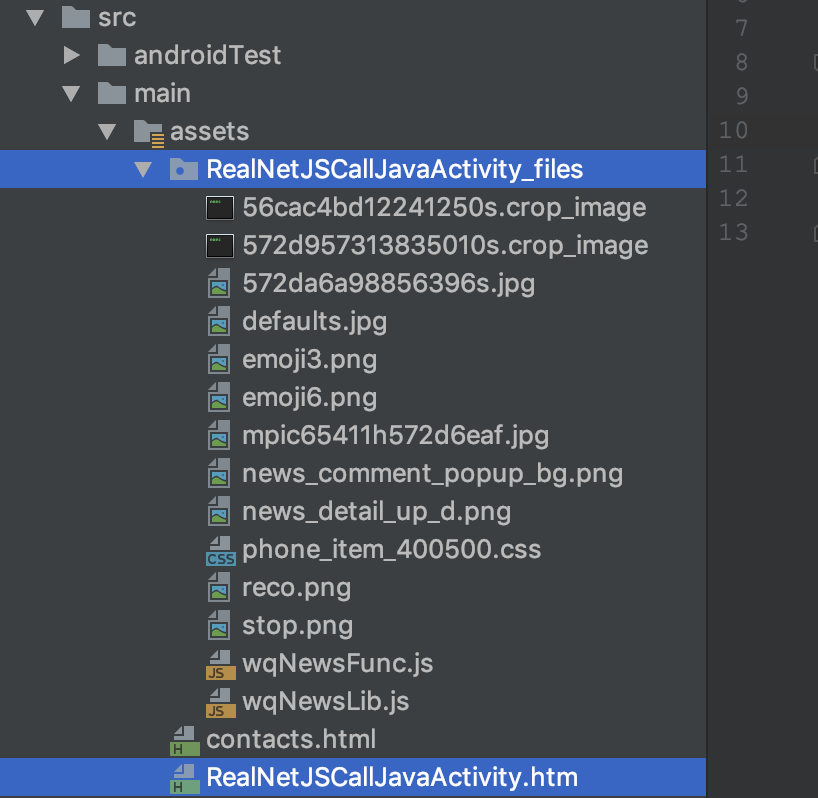
assets资源目录里面的文件介绍:
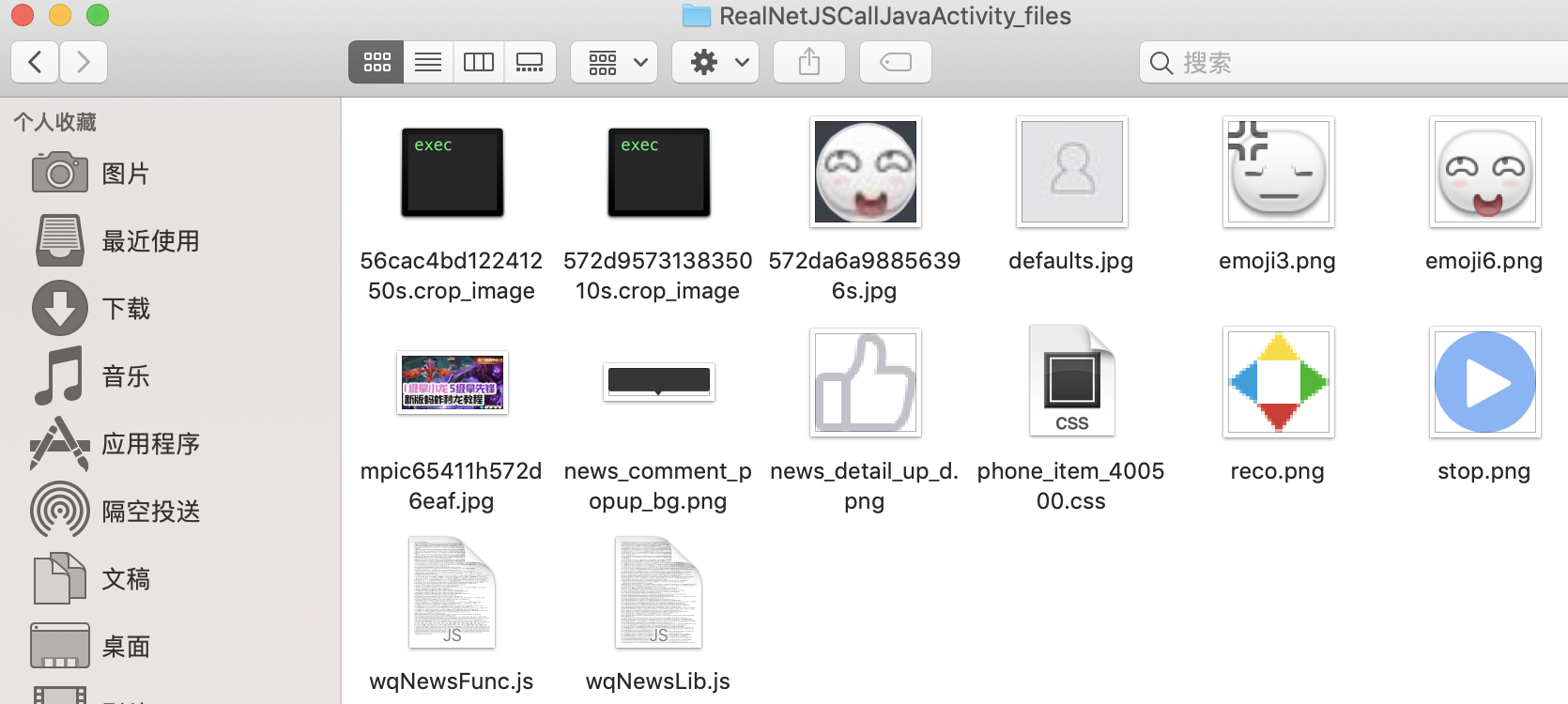
RealNetJSCallJavaActivity_files文件夹📂 --> 是RealNetJSCallJavaActivity.htm需要图片资源等;

HTML+JavaScript (RealNetJSCallJavaActivity.htm) 需要引入的图片资源等:

RealNetJSCallJavaActivity.htm (JavaScript + HTML 具体展示 与 Android WebView 的代码);
RealNetJSCallJavaActivity.htm 代码:
<!DOCTYPE html> <html><head> <meta name="keywords" content="ANZO,GAME,LOL,DNF,DOTA,撸啊撸,地下城与勇士,掌游宝,攻略,宝典,模拟器,加点,战报,英雄,最新,最全,最强,视频"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="address=no;email=no"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>移动版</title> <link rel="shortcut icon" href="http://api.lol.zhangyoubao.com/img/favicon.jpg"> <!-- CSS测试地址:<link href="http://static.zhangyoubao.com/web_dev/phone_item_400500.css" type="text/css" rel="stylesheet"/> --> <link href="RealNetJSCallJavaActivity_files/phone_item_400500.css" type="text/css" rel="stylesheet"> </head> <body> <link id="font_size" href="" type="text/css" rel="stylesheet"> <div class="news"> <div class="mv_name"> <h1>6.9玛尔扎哈OP套路教程</h1> <p> <span>作者:掌游宝@掌游宝</span> <!-- 文章生成时间大于 2016-03-24 0:00,则用新规范取作者和来源 --> <span class="separ">|</span> <span class="sp_time">5月7日 15:00</span> </p> </div> <div class="news_cont" id="news_cont"> <div class="mv_box"> <div class="mv_box_div"> <p><a id="play" tag="video"><img src="RealNetJSCallJavaActivity_files/stop.png"></a></p> </div> <img src="RealNetJSCallJavaActivity_files/mpic65411h572d6eaf.jpg" width="100%"> </div> <div class="mv_info"> <span>时长:7分42秒</span><a id="download" class="download un-down" tag="video"></a> <div class="clear"></div> </div> <div> <p>1级单杀小龙,5级单杀峡谷先锋!<br></p> </div> </div> <div style="border-top: 1px solid #dfdfdf;margin-top: 8px;text-align: center;"> <a href="http://m.zhangyoubao.com/down/index" style="padding: 20px 12px;display: block; color: #ff2a46;text-decoration: none;font-size: 15px;"> <img src="RealNetJSCallJavaActivity_files/reco.png" style="width: 20px;display: inline-block;height: 20px;position: relative;left: 0;top: 4px;margin-right: 8px; " alt="" height="32" width="32">游戏大礼包,点击拆开给你好货</a> </div> <div class="title"><h3>热门评论</h3></div> <div class="news_pinglun"> <img src="RealNetJSCallJavaActivity_files/news_comment_popup_bg.png" style="display: none;"> <div class="comment-popup"> <a class="left"> <span class="left-bg left-bg-unup">顶</span> </a> <a class="mid"> <span class="mid-bg">回复</span> </a> <a class="right2"> <span class="right2-bg">复制</span> </a> </div> <div class="pl_box" commentid="16633317" userid="16330501" liked="0"> <div class="avter_box"> <div class="img-boder-box"> <img src="RealNetJSCallJavaActivity_files/defaults.jpg" class="avter_img"> </div> </div> <div class="pl_info"> <p> <span class="sp_name">绕灵空v</span> <span class="up"> <img src="RealNetJSCallJavaActivity_files/news_detail_up_d.png" class="thumbs_up"> <em>142</em> </span> <span class="plus_one">+1</span> </p> <p class="cmt_time"><span class="time">昨天</span></p> <p class="text">我就在想无聊的时候马尔炸哈会跟他的小虫子干点什么吗<img class="emoji" src="RealNetJSCallJavaActivity_files/emoji6.png"><img class="emoji" src="RealNetJSCallJavaActivity_files/emoji6.png"><img class="emoji" src="RealNetJSCallJavaActivity_files/emoji6.png"><img class="emoji" src="RealNetJSCallJavaActivity_files/emoji6.png"><img class="emoji" src="RealNetJSCallJavaActivity_files/emoji6.png"></p> </div> <div class="clear"></div> </div> <div class="pl_box" commentid="16633326" userid="12241250" liked="0"> <div class="avter_box"> <div class="img-boder-box"> <img src="RealNetJSCallJavaActivity_files/56cac4bd12241250s.crop_image" class="avter_img"> </div> </div> <div class="pl_info"> <p> <span class="sp_name">黄康一鸣</span> <span class="up"> <img src="RealNetJSCallJavaActivity_files/news_detail_up_d.png" class="thumbs_up"> <em>100</em> </span> <span class="plus_one">+1</span> </p> <p class="cmt_time"><span class="time">昨天</span></p> <p class="text">拳头:又有事可以干了</p> </div> <div class="clear"></div> </div> <div class="pl_box" commentid="16633457" userid="13835010" liked="0"> <div class="avter_box"> <div class="img-boder-box"> <img src="RealNetJSCallJavaActivity_files/572d957313835010s.crop_image" class="avter_img"> </div> </div> <div class="pl_info"> <p> <span class="sp_name">自行车欧</span> <span class="up"> <img src="RealNetJSCallJavaActivity_files/news_detail_up_d.png" class="thumbs_up"> <em>96</em> </span> <span class="plus_one">+1</span> </p> <p class="cmt_time"><span class="time">昨天</span></p> <p class="text">小龙峡谷先锋:tm一天到晚就会单挑我们</p> </div> <div class="clear"></div> </div> <div class="pl_box" commentid="16633383" userid="15432964" liked="0"> <div class="avter_box"> <div class="img-boder-box"> <img src="RealNetJSCallJavaActivity_files/defaults.jpg" class="avter_img"> </div> </div> <div class="pl_info"> <p> <span class="sp_name">下一秒x待續</span> <span class="up"> <img src="RealNetJSCallJavaActivity_files/news_detail_up_d.png" class="thumbs_up"> <em>56</em> </span> <span class="plus_one">+1</span> </p> <p class="cmt_time"><span class="time">昨天</span></p> <p class="text">这是要还没玩就要削弱了</p> </div> <div class="clear"></div> </div> <div class="pl_box" commentid="16633321" userid="8856396" liked="0"> <div class="avter_box"> <div class="img-boder-box"> <img src="RealNetJSCallJavaActivity_files/572da6a98856396s.jpg" class="avter_img"> </div> </div> <div class="pl_info"> <p> <span class="sp_name">葡萄丿芒果</span> <span class="up"> <img src="RealNetJSCallJavaActivity_files/news_detail_up_d.png" class="thumbs_up"> <em>42</em> </span> <span class="plus_one">+1</span> </p> <p class="cmt_time"><span class="time">昨天</span></p> <p class="text">能秒大龙?不能还好意思发<img class="emoji" src="RealNetJSCallJavaActivity_files/emoji3.png"><img class="emoji" src="RealNetJSCallJavaActivity_files/emoji3.png"><img class="emoji" src="RealNetJSCallJavaActivity_files/emoji3.png"></p> </div> <div class="clear"></div> </div> </div> </div> <script src="RealNetJSCallJavaActivity_files/wqNewsFunc.js"></script> <script src="RealNetJSCallJavaActivity_files/wqNewsLib.js"></script> <script> if(""!="") var pic = "http://pic.zhangyoubao.com/"; else var pic = ""; var share_obj = { "pic_url":pic, "url":"http://lol.zhangyoubao.com/mobiles/shareout/65411", "title":"6.9玛尔扎哈OP套路教程", "desc":"1级单杀小龙,5级单杀峡谷先锋!" }; function getShareInfo(uid,channel){ javascript:android.initShareInfo(share_obj.pic_url,share_obj.url,share_obj.title,share_obj.desc); } function getShareInfoIos(){ return JSON.stringify(share_obj); } </script> <script> var emojiBaseUrl="http://static.zhangyoubao.com/public/emoji/"; var comment_contents=getElementsByClassName('news_pinglun','p','text'); for(var i=0;i<comment_contents.length;i++){ comment_contents[i].innerHTML=doEmojiReplace(comment_contents[i].innerHTML); } var webroot = "/"; // var ready = "http://static.zhangyoubao.com/lol/img/ready.png"; //show image on phone var objs = document.getElementsByTagName('img'); var length = objs.length; for (i=0; i<length; i++) { obj = objs[i]; obj.onclick = function() { if (this.width > 100) { var pic_url=this.src.replace('_small',''); javascript:android.showRawImage(pic_url); } } }; url = "/mobiles/interActive/65411"; // var videourl = "http://10.0.2.2:8080/yellow.mp4"; var videourl = "http://vfx.mtime.cn/Video/2019/01/21/mp4/190121221027701384.mp4"; var itemid = "65411"; var itemdesc = "1级单杀小龙,5级单杀峡谷先锋!"; var itempic = "http://avatar.anzogame.com/pic_v1/lol/news/20160507/spic65411h572d6eaf.jpg"; var itemtitle = "6.9玛尔扎哈OP套路教程"; var obj_play = document.getElementById('play'); var obj_download = document.getElementById('download'); if(obj_play != null) { obj_play.ontouchstart = function() { this.className = 'inter_click'; javascript:android.playVideo(itemid, videourl, itemtitle); ajaxrequest('/stat/item', "POST", true, {type:'play', id:itemid}); } obj_play.ontouchend = function() { this.className = 'inter'; } } $(document).on("touchstart", '#download', function() { var is_down = $("#download").hasClass('al-down'); if (false === is_down) { javascript:android.offlineVideo(itemid, videourl, itemtitle, itemdesc, itempic); ajaxrequest('/stat/item', "POST", true, {type:'download', id:itemid}); } }); function openReference(itemid){ javascript:android.openReference(itemid); } function openShare(){ javascript:android.openShareSoft(); } /* var obj_comments = document.getElementById('comment_div'); obj_comments.ontouchstart = function(){ } obj_comments.ontouchend = function(){ javascript:android.showComments(); } */ </script> <script> function changeToModel() { var model = arguments[0] ? arguments[0] : ''; var night = "http://static.zhangyoubao.com/lol/css/night.css"; if(model == 'toNight') { var oCss = document.createElement("link"); oCss.setAttribute("rel", "stylesheet"); oCss.setAttribute("type", "text/css"); oCss.setAttribute("href", night); oCss.setAttribute("media", "screen"); document.getElementsByTagName("head")[0].appendChild(oCss);//绑定 } else { var lists = document.getElementsByTagName("link"); for ( var i = 0; i < lists.length; i++) { if (lists[i].getAttribute("href").indexOf("night.css") != -1) { lists[i].parentNode.removeChild(lists[i]); } } } } changeToModel(); </script> <script> /**** ** 改变字体大小,传入 large || middle || small ***/ function chgFontSize(size) { if ("large"===size) { $("#font_size").attr("href", "http://static.zhangyoubao.com/lol/css/large_font.css"); } else if ("small"===size) { $("#font_size").attr("href", "http://static.zhangyoubao.com/lol/css/small_font.css"); } else { $("#font_size").attr("href", ""); } } // chgFontSize("large"); /**** ** 隐藏热门评论弹出 ***/ function hideAlert() { cPopup.css({display:'none'}); } </script> <script> window.addEventListener('load', function() { var pinglun = document.querySelector(".news_pinglun"); new FastClick(pinglun); }, false); </script> <script> /**** ** 顶+1函数,传入参数commentid ***/ function chgUpNum(cid) { var floor = $('.news_pinglun').find('.pl_box').each(function(){ var cmtId = parseInt($(this).attr('commentid'), 10); var cmtClass = $(this).attr('class'); var isUpd = parseInt($(this).attr('liked'), 10); if (cmtId === parseInt(cid, 10) && cmtClass === 'pl_box' && isUpd === 0) { var oldNum = parseInt($(this).find('em').text(), 10); var newNum = oldNum + 1; $(this).find('em').text(newNum); $(this).attr('class', 'pl_box already_upd'); } }) } //chgUpNum('36'); </script> <script> var cPopup = $('.comment-popup'); /**** ** 触摸滑动事件,弹出的评论隐藏 ***/ $(document.body).on("touchmove",function(){ cPopup.css({display:'none'}); }) var loginFlag = "no"; function isLogin(and_lgn) { loginFlag = and_lgn; console.log('loginFlag:', loginFlag); } // isLogin('yes'); $('.pl_box').click(function(e){ var t = e.target; // 获取点击区域 var ptext; var commentId; var userId; var nickname; var plus_one; if ( $(t).attr('class') === 'pl_box' ) { // 点击区域为'.pl_box' commentId = $(t).attr('commentid'); userId = $(t).attr('userid'); ptext = $(t).find('.text').text(); nickname = $(t).find('.sp_name').text(); $('.left').unbind('click').click(function(e){ // 顶 cPopup.css({display:'none'}); e.preventDefault(); e.stopPropagation(); console.log("commentId=", commentId); if ($(".left-bg").hasClass("left-bg-unup") === true && loginFlag=== 'yes') { $(".left-bg").addClass('left-bg-alup').removeClass('left-bg-unup'); $(t).find('.thumbs_up').attr('src', 'http://static.zhangyoubao.com/lol/img/news_detail_up_p.png'); $(t).find('.plus_one').attr('class', 'plus_one plus_show animated fadeOutUp'); } javascript:android.clickUpOperate(commentId, userId); // 调用 java clickUpOperate() }); $('.mid').unbind('click').click(function(e){ // 回复 cPopup.css({display:'none'}); e.preventDefault(); javascript:android.reply(ptext, commentId, userId, nickname); // 调用 java 的reply() }); $('.right2').unbind('click').click(function(e){ // 复制 cPopup.css({display:'none'}); e.preventDefault(); javascript:android.copyContent(ptext); // 调用 java copyContent() }); if ($(t).find('.thumbs_up').attr('src') === 'http://static.zhangyoubao.com/lol/img/news_detail_up_d.png') { if ($(".left-bg").hasClass("left-bg-unup") === true) { $(".left-bg").removeClass('left-bg-alup'); } else { $(".left-bg").addClass('left-bg-unup').removeClass('left-bg-alup'); } } else { if ($(".left-bg").hasClass("left-bg-alup") === true) { $(".left-bg").removeClass('left-bg-unup'); } else { $(".left-bg").addClass('left-bg-alup').removeClass('left-bg-unup'); } } cPopup.css({top:e.pageY - 53 +'px',display:'block',position:'absolute'}); } else { // 点击区域为'.pl_box'的子元素 commentId = $(t).parents('.pl_box').attr('commentid'); userId = $(t).parents('.pl_box').attr('userid'); ptext = $(t).parents('.pl_box').find('.text').text(); nickname = $(t).parents('.pl_box').find('.sp_name').text(); $('.left').unbind('click').click(function(e){ // 顶 cPopup.css({display:'none'}); e.preventDefault(); e.stopPropagation(); if ($(".left-bg").hasClass("left-bg-unup") === true && loginFlag=== 'yes') { $(".left-bg").addClass('left-bg-alup').removeClass('left-bg-unup'); $(t).parents('.pl_box').find('.thumbs_up').attr('src', 'http://static.zhangyoubao.com/lol/img/news_detail_up_p.png'); $(t).parents('.pl_box').find('.plus_one').attr('class', 'plus_one plus_show animated fadeOutUp'); } javascript:android.clickUpOperate(commentId, userId); }); $('.mid').unbind('click').click(function(){ // 回复 cPopup.css({display:'none'}); e.preventDefault(); e.stopPropagation(); javascript:android.reply(ptext, commentId, userId, nickname); // 调用 java 的reply() }); $('.right2').unbind('click').click(function(){ // 复制 cPopup.css({display:'none'}); e.preventDefault(); e.stopPropagation(); javascript:android.copyContent(ptext); // 调用 java copyContent() }); if (t.tagName === 'IMG' && $(t).parents().attr('class') === 'pl_img') { // 点击用户头像 cPopup.css({display:'none'}); javascript:android.clickUserAvatar(userId); // 调用 java clickUserAvatar() } else { if ($(t).parents('.pl_box').find('.thumbs_up').attr('src') === 'http://static.zhangyoubao.com/lol/img/news_detail_up_d.png') { if ($(".left-bg").hasClass("left-bg-unup") === true) { $(".left-bg").removeClass('left-bg-alup'); } else { $(".left-bg").addClass('left-bg-unup').removeClass('left-bg-alup'); } } else { if ($(".left-bg").hasClass("left-bg-alup") === true) { $(".left-bg").removeClass('left-bg-unup'); } else { $(".left-bg").addClass('left-bg-alup').removeClass('left-bg-unup'); } } cPopup.css({top:e.pageY - 53 +'px',display:'block',position:'absolute'}); } } }); </script> <script> Zepto(function($){ $('.teams').find('.votes').each(function(){ var l_val = $(this).find('.l-score').html(); var r_val = $(this).find('.r-score').html(); var sum = parseInt( l_val ) + parseInt( r_val ); var l_per = (l_val / sum) * 100 + '%'; var r_per = (r_val / sum) * 100 + '%'; $(this).find('.tc1').css('width', l_per); $(this).find('.tc2').css('width', r_per); }); }); $('.t-wrap').unbind('click').click(function(e){ var m_id = $(this).attr('m_id'); console.log($(this).attr('m_id')); javascript:android.gotoTarget('match', m_id); }); </script> <script> Echo.init({ offset: '500', throttle: '250' }); </script> </body></html>
RealNetJSCallJavaActivity.htm 代码 调用--->Java部分介绍:
videourl: 可以播放网络上视频的链接;
itemid:视频的ID号,这个可以任意;
javascript:android.playVideo(itemid, videourl, itemtitle); : 调用Java的 playVideo方法,并传递参数 itemid, videourl, itemtitle 给Java的 playVIdeo方法
url = "/mobiles/interActive/65411"; // var videourl = "http://10.0.2.2:8080/yellow.mp4"; var videourl = "http://vfx.mtime.cn/Video/2019/01/21/mp4/190121221027701384.mp4"; var itemid = "65411"; var itemdesc = "1级单杀小龙,5级单杀峡谷先锋!"; var itempic = "http://avatar.anzogame.com/pic_v1/lol/news/20160507/spic65411h572d6eaf.jpg"; var itemtitle = "6.9玛尔扎哈OP套路教程"; var obj_play = document.getElementById('play'); var obj_download = document.getElementById('download'); if(obj_play != null) { obj_play.ontouchstart = function() { this.className = 'inter_click'; javascript:android.playVideo(itemid, videourl, itemtitle); ajaxrequest('/stat/item', "POST", true, {type:'play', id:itemid}); } obj_play.ontouchend = function() { this.className = 'inter'; } }
PlayVideoWebViewActivity Activity:
package cn.h5; import android.app.Activity; import android.content.Intent; import android.net.Uri; import android.os.Bundle; import android.util.Log; import android.webkit.JavascriptInterface; import android.webkit.WebView; public class PlayVideoWebViewActivity extends Activity { private WebView webView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_play_video_webview); /** * 引用布局中的WebView */ WebView webView = findViewById(R.id.wv_play_video_webview); /** * WebView默认是不能够执行javascript * 以下代码是设置>>允许webview能够执行javascript代码 */ webView.getSettings().setJavaScriptEnabled(true); /** * 加载本地的HTML文件 */ webView.loadUrl("file:///android_asset/RealNetJSCallJavaActivity.htm"); /** * addJavascriptInterface是添加(给js调用-->Java方法) * JavaScriptCallThisJava里面的方法 就是给JavaScript调用的; * android是JavaScript/HTML/H5那边定义定义的标识,所以必须和JavaScript/HTML/H5那边定义标识一致 * * 以下是 JavaScript代码,所以必须是 android * obj_play.ontouchstart = function() { * this.className = 'inter_click'; * javascript:android.playVideo(itemid, videourl, itemtitle); * ajaxrequest('/stat/item', "POST", true, {type:'play', id:itemid}); * } * 以下这一段就是js 调用 Java 的playVideo方法 * javascript:android.playVideo(itemid, videourl, itemtitle); */ webView.addJavascriptInterface(new JavaScriptCallThisJava(), "android"); } /** * 此JavaScriptCallThisJava类名是随意取得 * 也可以取名Wie JavaScriptCallbackJava * JavaScriptToJava * ...... */ private class JavaScriptCallThisJava { final String TYPE = "video/*"; /** * 以下是 JavaScript代码,所以必须方法名与方法参数 必须是: * playVideo(itemid, videourl, itemtitle); 参数名可以变,参数类型之类的必须和js一致 * * 以下这一段就是js 调用 Java的playVideo方法 * javascript:android.playVideo(itemid, videourl, itemtitle); */ @JavascriptInterface public void playVideo(String itemid, String videourl, String itemtitle) { Log.d("@@@", "itemid:" + itemid + " videourl:" + videourl + " itemtitle:" + itemtitle); // 打印结果:itemid:65411 videourl:http://vfx.mtime.cn/Video/2019/01/21/mp4/190121221027701384.mp4 itemtitle:6.9玛尔扎哈OP套路教程 /** * 既然拿到了,在网上可以播放的视频地址 http://vfx.mtime.cn/Video/2019/01/21/mp4/190121221027701384.mp4 * 就可以调用次Android设备上的所有视频播放器来播放; * 如果此Android设备只有一个播放器,就直接播放了,如果有多个播放器会提示用户选择 */ // 调用此Android设备 所有播放器 ,(隐式意图激活 Android系统所有播放器) Intent intent = new Intent(); intent.setDataAndType(Uri.parse(videourl), TYPE); startActivity(intent); } } }
Activity的布局代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <WebView android:id="@+id/wv_play_video_webview" android:layout_width="match_parent" android:layout_height="match_parent"></WebView> </LinearLayout>
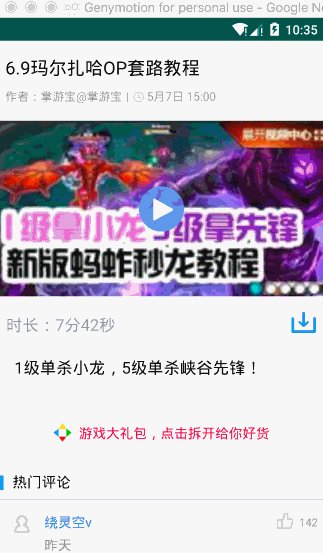
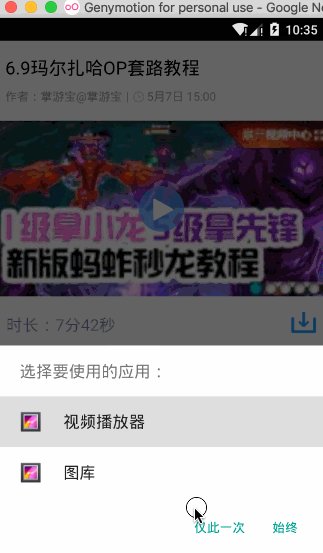
执行结果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号