安卓官方ViewPager与android.support.design.widget.TabLayout双向交互联动切换 。
该TabLayout的功用,简单的说,就是当用户在该TabLayout的选项卡子item中选择触摸时候,文字和下方的指示器横条滑动指示。android.support.design.widget.TabLayout在Android扩展(extras)支持(support)包design中,但是design又依赖另外一个support v7包中的appcompat库,因此需要事先导入,在导入过程中,如果某些res目录下的value值过高比如value-23(Android SDK 23)但不巧发生错误如提示说找不到某某值,可以整个删除掉。 (1)导入support v7扩展包中的(\android-sdk-windows\extras\android\support\v7\appcompat)。该库位置在如图所示位置:
找到后将其作为一个Android 库导入Eclipse。导入成功后如图所示:
(2)导入Android扩展包中的design库(\android-sdk-windows\extras\android\support\design),该库位置位于Android SDK包中如图所示位置:
导入Eclipse,将其作为Android的库。导入成功后如图所示:
需要在design项目中添加对android-support-v7-appcompat库的引用,如图所示:
代码如下:
1 package com.lixu.tablayout_test; 2 3 import android.app.Activity; 4 import android.content.Context; 5 import android.os.Bundle; 6 import android.support.design.widget.TabLayout; 7 import android.support.v4.view.PagerAdapter; 8 import android.support.v4.view.ViewPager; 9 import android.view.Gravity; 10 import android.view.View; 11 import android.view.ViewGroup; 12 import android.widget.TextView; 13 14 public class MainActivity extends Activity { 15 private int[] color = { 0xffB71C1C, 0xfff44336, 0xffEEFF41, 0xff00C853, 0xff4CAF50, 0xff03A9F4, 0xff6200EA }; 16 private int count = color.length; 17 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.activity_main); 22 23 TabLayout tl = (TabLayout) findViewById(R.id.tablayout); 24 25 ViewPager vp = (ViewPager) findViewById(R.id.viewpager); 26 vp.setAdapter(new MyAdapter(this)); 27 // 设置TabLayout和ViewPager可以双向、交互联动。 28 tl.setupWithViewPager(vp); 29 // 设置滚动模式 30 tl.setTabMode(TabLayout.MODE_SCROLLABLE); 31 32 } 33 34 private class MyAdapter extends PagerAdapter { 35 Context context; 36 37 public MyAdapter(Context context) { 38 this.context = context; 39 } 40 41 @Override 42 public int getCount() { 43 44 return count; 45 } 46 47 @Override 48 public CharSequence getPageTitle(int position) { 49 return "选项卡" + position; 50 } 51 52 @Override 53 public boolean isViewFromObject(View arg0, Object arg1) { 54 return arg0 == arg1; 55 } 56 57 @Override 58 public void destroyItem(ViewGroup container, int position, Object object) { 59 container.removeView((View) object); 60 } 61 62 @Override 63 public Object instantiateItem(ViewGroup container, int position) { 64 TextView tv = new TextView(context); 65 tv.setText("页面" + position); 66 tv.setTextSize(30.0f); 67 // 设置居中 68 tv.setGravity(Gravity.CENTER); 69 // 设置每一页的颜色 70 tv.setBackgroundColor(color[position]); 71 container.addView(tv); 72 return tv; 73 74 } 75 76 } 77 78 }
xml文件:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 android:id="@+id/LinearLayout1" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:orientation="vertical" > 8 9 <!-- xmlns:app="http://schemas.android.com/apk/res-auto" 要加这个否则xml文件要报错! --> 10 11 <android.support.design.widget.TabLayout 12 android:id="@+id/tablayout" 13 android:layout_width="match_parent" 14 android:layout_height="wrap_content" 15 app:tabIndicatorColor="#f44336" 16 app:tabSelectedTextColor="#00C853" 17 app:tabTextColor="#03A9F4" /> 18 19 <android.support.v4.view.ViewPager 20 android:id="@+id/viewpager" 21 android:layout_width="match_parent" 22 android:layout_height="match_parent" /> 23 24 </LinearLayout>
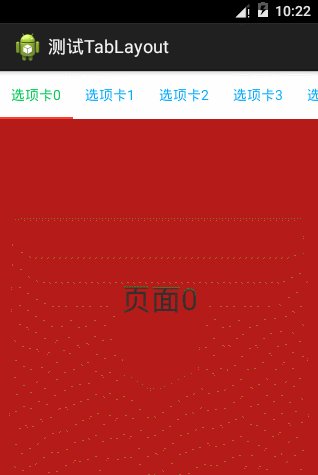
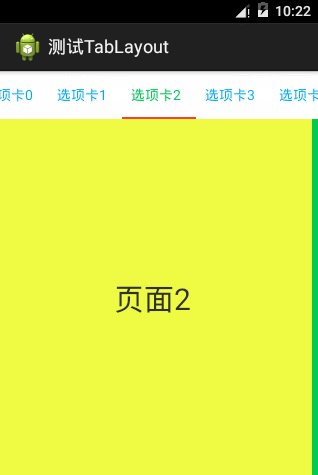
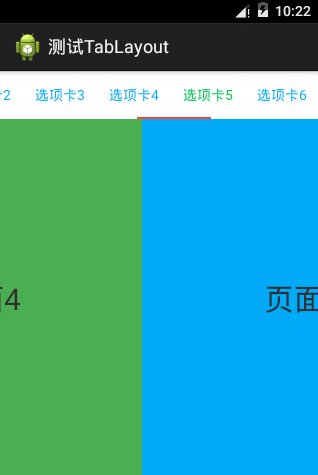
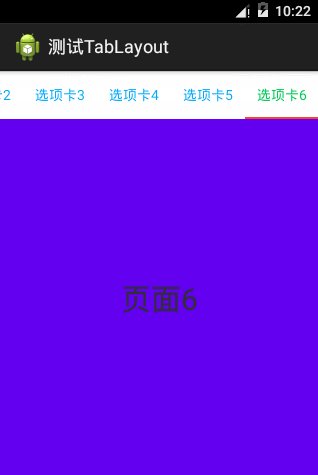
运行效果图:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号