转自:http://www.oschina.net/translate/20-useful-jquery-google-maps-plugins
|
Google 地图在寻找我们想要了解的商店或者其它有趣的地方这种用途方面很流行和实用. 地图被一些商店特地集成到了它们的网站上面,这样就可以让人们容易找到它们的所在. 尽管其并不容易被集成,Google 地图使用起来还是简单且引人注目的. 在你的站点上集成它需要一个漫长且复杂的过程. 但多亏了拥有一个许多实用Google地图插件资源库的jQuery. 你只需要将jQeury地图插件安装到你的站点上,然后就可以开始根据你的业务需要来设计简单但能吸引人的地图了. 在本文中,我会列出一堆实用的jQuery Google地图插件, 它们提供了许多将地图添加到你的站点的功能. 如果你发现这片文章对你有帮助,请将其分享给其他人。如果你有任何其他的意见,请不要迟疑,把它们写在下面吧. |

LeoXu
|
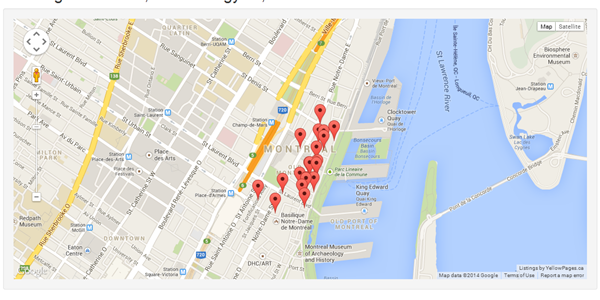
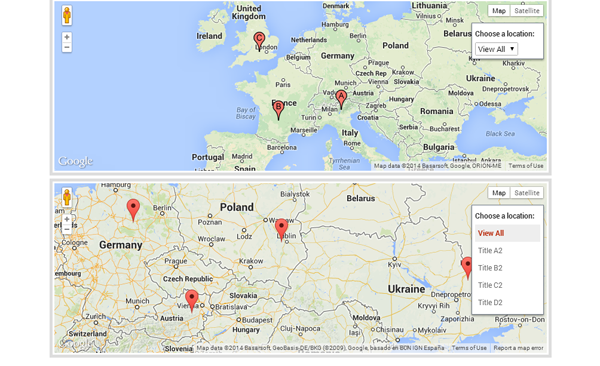
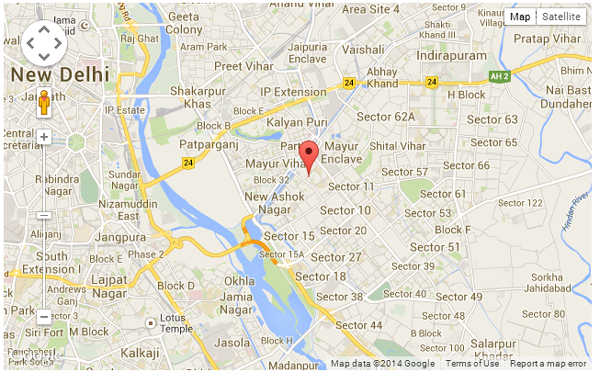
WhatsNearby |

LeoXu
|
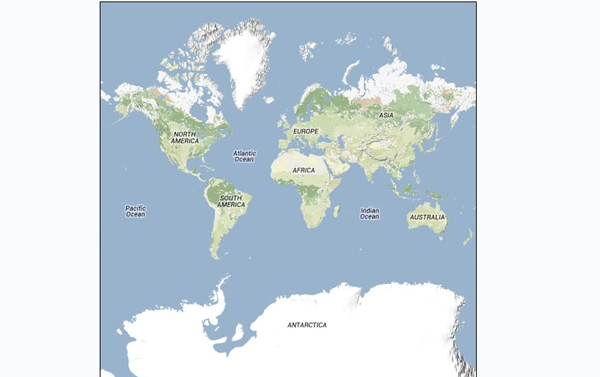
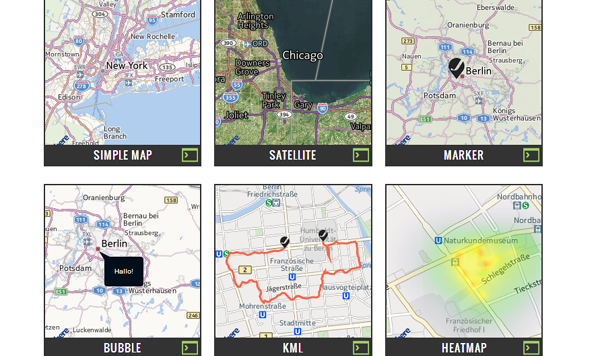
Planetary.jsPlanetary.js 是一个用来构建很棒的可交互地球的Javascript库. 它使用了D3和TopoJSON来转换和渲染地理数据. Planetary.js 使用了一个基于插件的架构; 甚至于默认的功能都是作为插件实现的. LeafletLeaflet 是一个用于对移动装置地图交互友好的现代开源Javascript库. Leaflet 被设计得简单,高性能且很好使用. 它开箱即用,可以很高效的运行在所有主要的桌面和移动平台上, 尽管吸收了现代浏览器HTML5和CSS3的有点,但仍然可以在较老的浏览器上运行. |

LeoXu
|
|
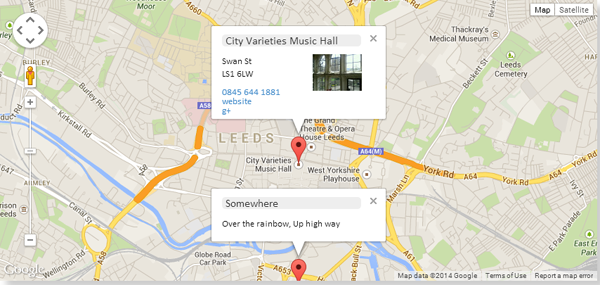
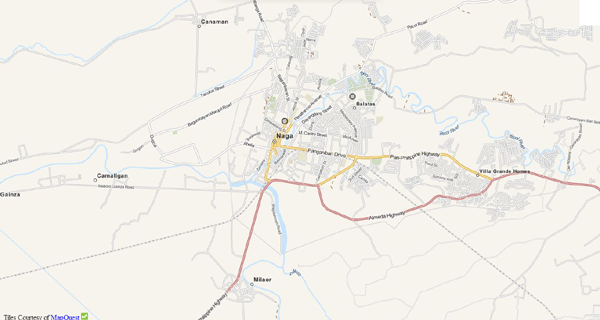
这个jQuery差劲啊利用了 Google Maps API 版本3 来创建一个能简单实现的商店选择器. 这需要无后台编程,你只需要向其提供带有所有位置信息的KML,XML或者JSON数据. Maplace.JsMaplace.js 可以帮助你在你的站点中嵌入Google地图, 并在其上快速创建新建和控制位置的菜单. MapQueryMapQuery 是一个你可以用来在你的站点上添加地图的jQuery插件. 不管你是要快速地添加一个地图到页面上,还是想构建一个特性丰富的web应用,MapQuery 都是你所需. |

LeoXu
|
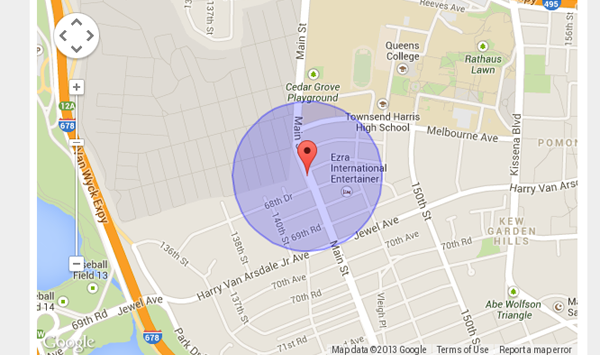
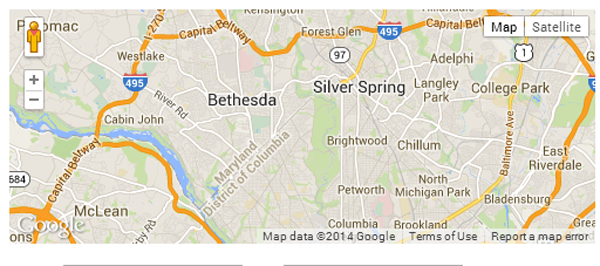
jQuery GeojQuery Geo, 是一个来自Applied Geographics的开源地理学地图项目, 提供一系列能满足你的在线地图应用大部分需求的Javascript API. GeolocationGeolocation 是一个使用Google Maps API v3来获取访问了你的网页的用户位置的jQuery插件. gMapgMap 是一个轻量级的JQuery插件,可以帮助你吧Google地图嵌入站点. VectorMapVectorMap 是一个用来在网页上展示矢量地图和可视化数据的JQuery插件. |

LeoXu
|
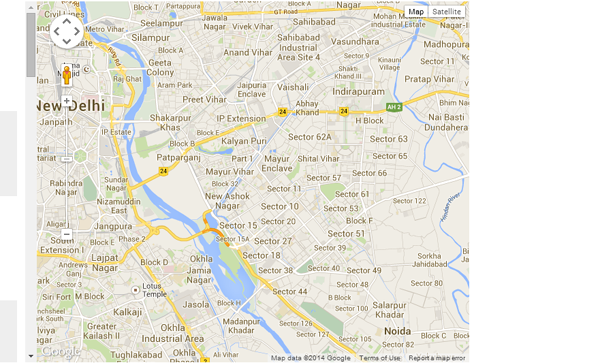
Europe : CSS & jQuery 可点击地图可以自由地同地图上欧洲大陆的47个国家交互的jQuery地图. jQuery Map MarkerjQuery Map Marker 插件使得使用google Map API V3在地图上放置多个标记变得简单. 当你有一些数据想要显示在地图上时,它会很有用. jQuery GPSjQuery GPS 为那些想要将Google地图添加到他们的站点中的人们准备的jQuery插件. Geocomplete一个封装了Google 地图API的地理编码和地点自动完成服务的先进的jQuery插件. 你只要简单的提供一个用来搜索位置的输入元素,就会有一个很棒的自动完成下拉表单. 还可以添加一个容器用来显示一张可交互地图,还有一个填充了地址详细信息的表单. |

LeoXu
|























 浙公网安备 33010602011771号
浙公网安备 33010602011771号