使用katalon自带Spy功能获取/验证控件Selector、XPath
背景
最近刚接手一个katalon编写的UI自动化项目,页面最近刚改版,已有用例很多查找元素失败。了解到katalon元素定位支持xpath,所以直接使用chrome开发者工具打开目标页面+获取xpath,进行xpath更新,更新后的xpath还是经常定位元素失败。
网上搜索资料后,发现katalon自带的Spy功能就是用于Objects的Selector、Xpath获取和校验,非常好用。
获取object的Selector、Xpath
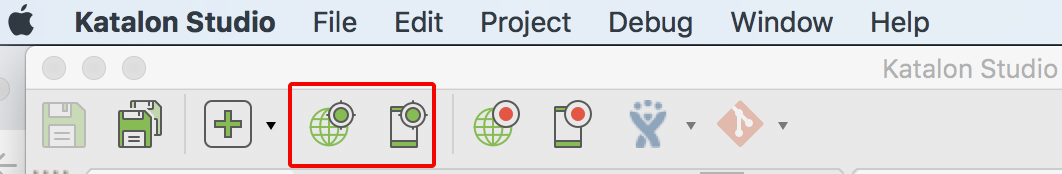
(1)点击自带的Spy Web/Spy Mobile

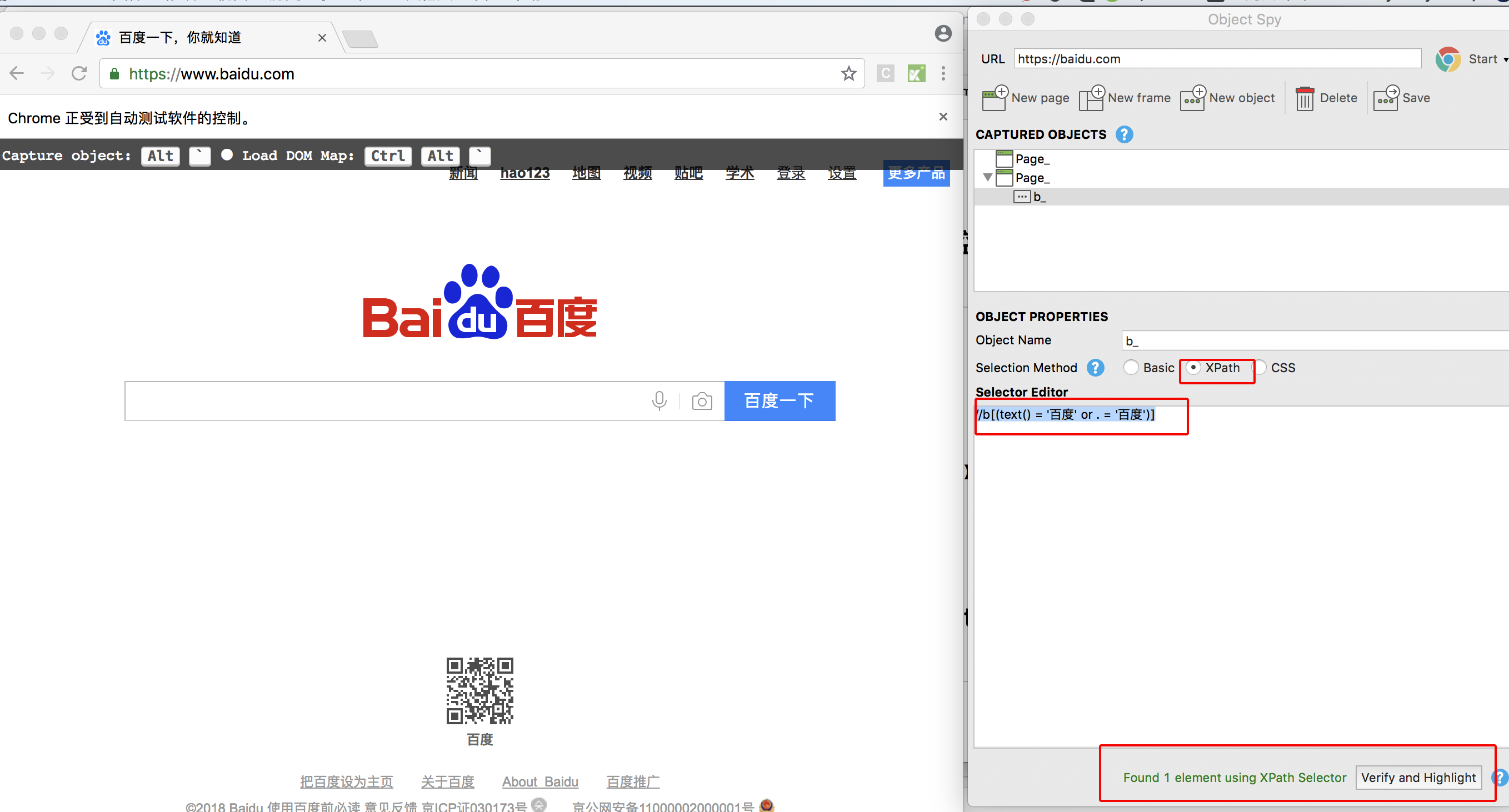
(2)输入目标URL并【Start】

(3)浏览器打开页面后,选中元素,点击【option】+【`】即可捕获objects

(4)object properties可以构造object的Selector、Xpath,并使用【Verify and Hightlight】验证是否有效

验证已有object的Selector、Xpath是有效
同理,Spy功能也可以用于验证用例已经定义的Selector、Xpath的有效性
(1)点击自带的Spy Web/Spy Mobile
(2)输入目标URL并【Start】
(3)浏览器打开页面后,选中元素,点击【option】+【`】即可捕获objects
(4)object properties切换到Xpath选项,输入已有Selector/Xpath进行Verify and Hightlight

心得体会:接触新框架后,还是花点时间看看相应的新手教程,磨刀不误砍柴工,可以拿到事半功倍的效果
katalon入门教程:https://www.cnblogs.com/wushangjue/p/8406258.html
作者:AmyZYX
出处:http://www.cnblogs.com/amyzhu/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://www.cnblogs.com/amyzhu/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号