1.切换目录,启动项目
git checkout step-9 npm start
2.需求:
格式化要显示的数据.
比如要将true-->yes,false-->no,这样相互替换.
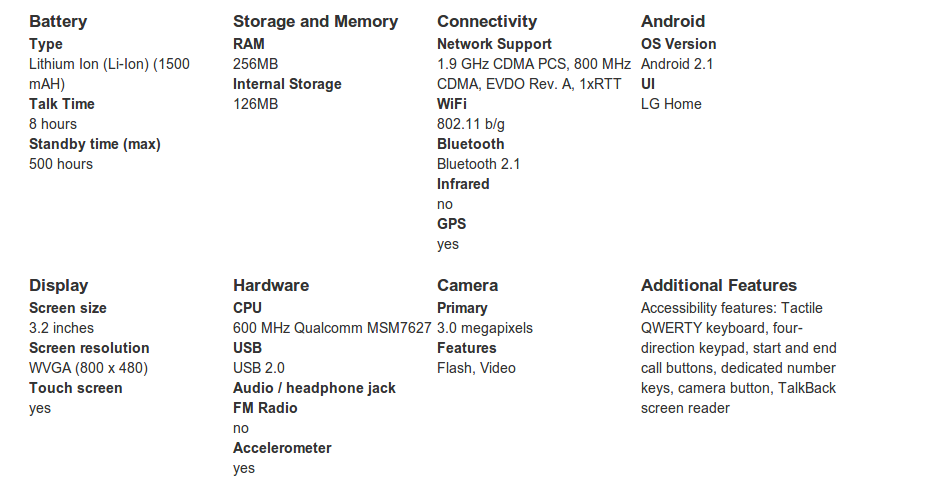
3.效果:


4.代码实现:
这里主要是使用filter过滤器来进行数据过滤,这里只是在前端进行数据过滤,原始数据是不发生变化的.
$filter:Filters are used for formatting data displayed to the user,格式化要显示的数据.
用法:
{{ expression [| filter_name[:parameter_value] ... ] }}
自定义过滤器:
angular.module('phonecatFilters', []).filter('checkmark', function() {
return function(input) {
return input ? 'yes' : 'no';
};
});
现在我们的过滤器已经写好了,那么将其注册到我们的项目中:
app/js/app.js:
... angular.module('phonecatApp', ['ngRoute','phonecatControllers','phonecatFilters']); ...
实际去用:
app/partials/phone-detail.html:
...
<dl>
<dt>Infrared</dt>
<dd>{{phone.connectivity.infrared | checkmark}}</dd>
<dt>GPS</dt>
<dd>{{phone.connectivity.gps | checkmark}}</dd>
</dl>
...
也可以使用angularjs的内置过滤器:
{{ "lower cap string" | uppercase }}
{{ {foo: "bar", baz: 23} | json }}
{{ 1304375948024 | date }}
{{ 1304375948024 | date:"MM/dd/yyyy @ h:mma" }}
例:
<dt>Type</dt>
- <dd>{{phone.battery.type}}</dd>
+ <dd>{{phone.battery.type | uppercase }}</dd>
<dt>Talk Time</dt>
<dd>{{phone.battery.talkTime}}</dd>
<dt>Standby time (max)</dt>
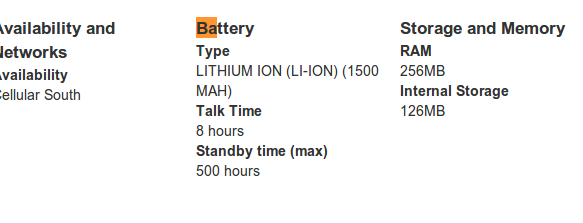
电池这一栏变成大写的了.如下所示:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号