实验二:天气查询小程序
2022年夏季《移动软件开发》实验报告
| 姓名和学号? | |
|---|---|
| 本实验属于哪门课程? | 中国海洋大学22夏《移动软件开发》 |
| 实验名称? | 实验2:天气查询小程序 |
| 博客地址? | https://www.cnblogs.com/amonologue/p/16600304.html |
| Github仓库地址? | https://github.com/Acolasiasss/EX2 |
(备注:将实验报告发布在博客、代码公开至 github 是 加分项,不是必须做的)
一、实验目标
1、掌握服务器域名配置和临时服务器部署;2、掌握 wx.request 接口的用法。
二、实验步骤
列出实验的关键步骤、代码解析、截图。
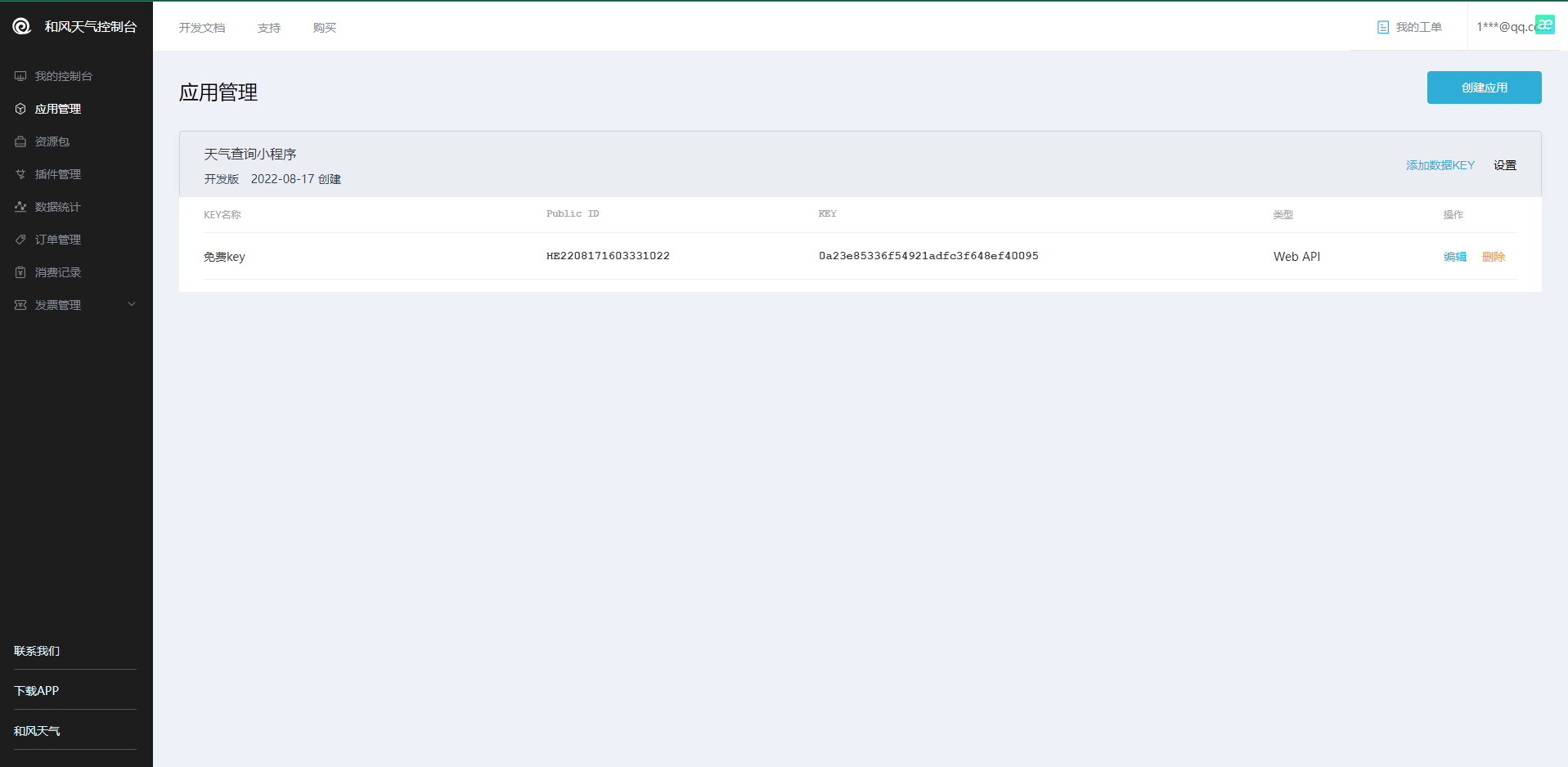
1.API密钥申请:
首先注册和风天气账号,依据老师给出的教程步骤,成功申请到密钥和调用API

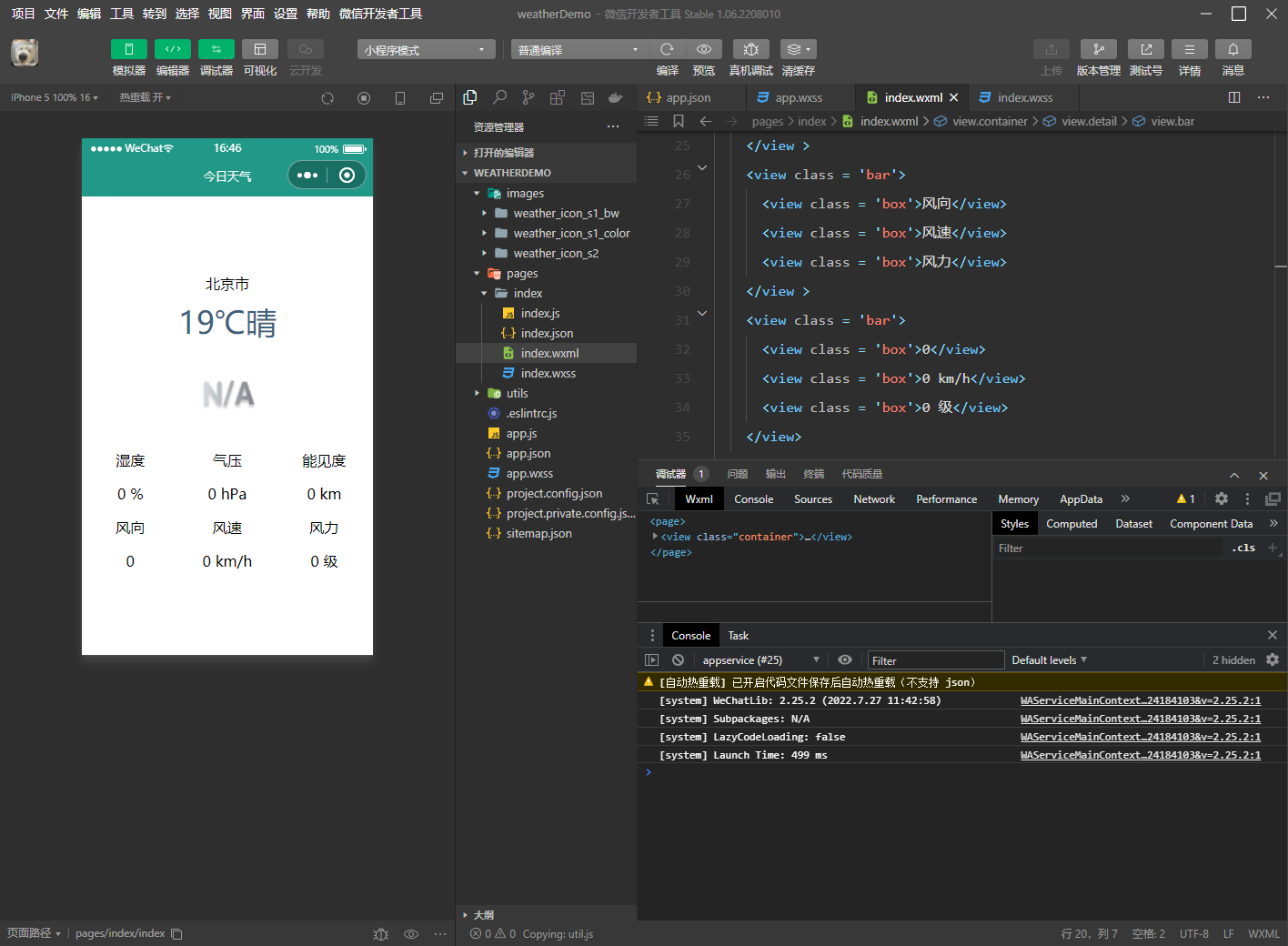
2.然后依教程创建项目,进行视图和页面设计,创建完成如下

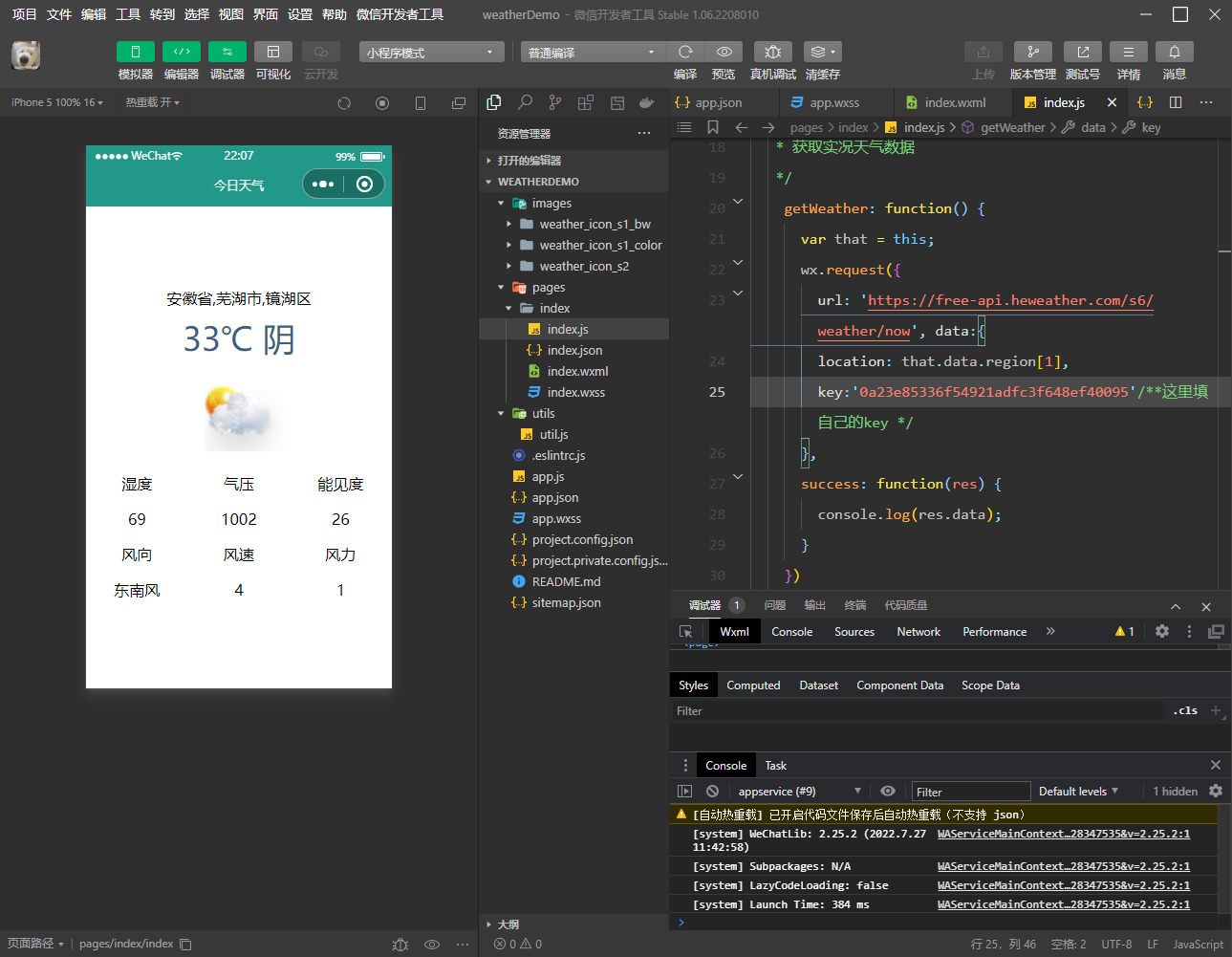
3.接着进行逻辑实现,依次完成更新省、市、区信息,获取天气数据以及更新页面天气信息,操作很简单,依教程理解并修改各文件代码即可,效果如下

修改后源代码:
1.index.js
1 // index.js 2 Page({ 3 /** 4 *页面的初始数据 5 */ 6 data: { 7 region: ['安徽省', '芜湖市', '镜湖区'] 8 }, 9 /** 10 *更新省.市、区信息 11 */ 12 regionChange: function(e) { 13 this.setData({region: e.detail.value}); 14 }, 15 16 17 /** 18 * 获取实况天气数据 19 */ 20 getWeather: function() { 21 var that = this; 22 wx.request({ 23 url: 'https://free-api.heweather.com/s6/weather/now', data:{ 24 location: that.data.region[1], 25 key:'0a23e85336f54921adfc3f648ef40095'/**这里填自己的key */ 26 }, 27 success: function(res) { 28 console.log(res.data); 29 } 30 }) 31 }, 32 33 /** 34 *更新省市,区信息 35 */ 36 regionChange: function(e){ 37 this.setData({region: e.detail.value}); 38 this.getWeather(); //更新天气 39 }, 40 /* 41 *生命周期函数--监听页面加载 42 */ 43 onLoad: function(options) { 44 this.getWeather(); //更新天气 45 }, 46 47 /** 48 *获取实况天气数据 49 */ 50 getWeather: function() { 51 var that = this; 52 wx.request({ 53 url: 'https://free-api.heweather.com/s6/weather/now', 54 data:{ 55 location: that.data.region[1], 56 key: 'f0671b6589ff43019e72970d334ea93e' 57 }, 58 success: function(res){ 59 that.setData({now:res.data.HeWeather6[0].now}); 60 } 61 }) 62 }, 63 64 /** 65 *页面的初始数据 66 */ 67 data: { 68 region: ['安徽省', '芜湖市', '镜湖区'], 69 now: { 70 tmp: 0, 71 cond_txt: '未知', 72 cond_code: '999', 73 hum: 0, 74 pres: 0, 75 vis: 0, 76 wind_dir: 0, 77 wind_spd: 0, 78 wind_sc: 0 79 } 80 }, 81 })
2.index.json
1 { 2 "usingComponents": {} 3 }
3.index.wxml
1 <!--index.wxml--> 2 <view class="container"> 3 <!--区域1:地区选择器--> 4 <picker mode = 'region' bindchange = 'regionChange'> 5 <view>{{region}}</view> 6 </picker > 7 8 <!--区域2:单行天气信息--> 9 <text>{{now.tmp}}℃ {{now.cond_txt}}</text> 10 11 <!--区域3:天气图标--> 12 <image src = '/images/weather_icon_s2/{{now.cond_code}}.png' mode = 'widthFix'></image > 13 14 <!--区域4:多行天气信息--> 15 <view class = 'detail'> 16 <view class = 'bar'> 17 <view class = 'box'>湿度</view> 18 <view class = 'box'>气压</view> 19 <view class = 'box'>能见度</view> 20 </view > 21 <view class = 'bar'> 22 <view class = 'box'>{{now.hum}}</view> 23 <view class = 'box'>{{now.pres}}</view> 24 <view class = 'box'>{{now.vis}}</view> 25 </view > 26 <view class = 'bar'> 27 <view class = 'box'>风向</view> 28 <view class = 'box'>风速</view> 29 <view class = 'box'>风力</view> 30 </view > 31 <view class = 'bar'> 32 <view class = 'box'>{{now.wind_dir}}</view> 33 <view class = 'box'>{{now.wind_spd}}</view> 34 <view class = 'box'>{{now.wind_sc}}</view> 35 </view> 36 </view> 37 </view>
4.index.wxss
1 /*文本样式*/ 2 text{ 3 font-size: 80rpx; 4 color:#3C5F81; 5 } 6 7 /*图标样式*/ 8 image{ 9 width: 220rpx; 10 } 11 12 /*区域4整休样式*/ 13 .detail{ 14 width: 100%; 15 display: flex; 16 flex-direction: column; 17 } 18 /*区域4单元行样式*/ 19 .bar{ 20 display: flex; 21 flex-direction: row; 22 margin: 20rpx 0; 23 } 24 /*区域4单元格样式*/ 25 .box{ 26 width: 33.3%; 27 text-align: center; 28 }
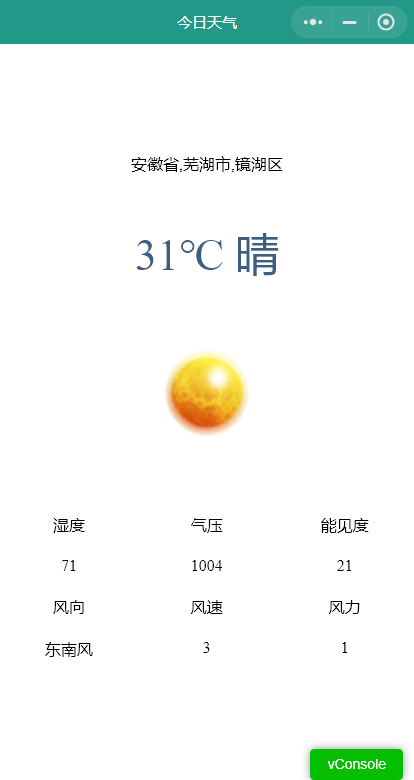
三、程序运行结果
列出程序的最终运行结果及截图。
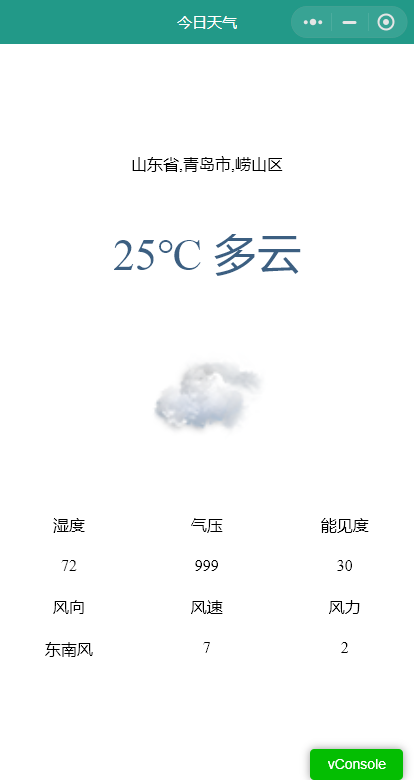
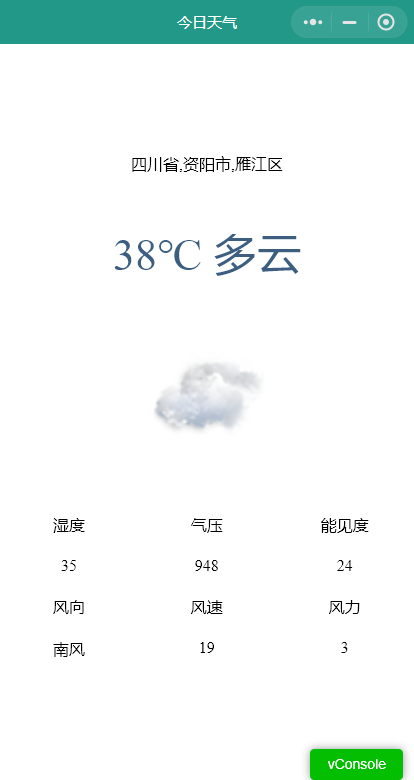
手机端预览效果如下
(默认)安徽省芜湖市

山东省青岛市
再随机测试一个
四、问题总结与体会
描述实验过程中所遇到的问题,以及是如何解决的。有哪些收获和体会,对于课程的安排有哪些建议。
其实本次实验对于像我一样的初学者来说难度还是很大的,但是老师给的教程真的很详细,我下去也会继续弄明白每一步以及关键代码的意义。
对于本次实验,中途犯了一个错误:有一个地方需要填自己的key,结果我把下面有个地方一起改了,后来就不能正常获取信息了。不过还好及时发现,改正过来,但我还是有些弄不明白其中缘由,可能是两个key作用的地方不同吧。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号