实验一:第一个微信小程序
2022年夏季《移动软件开发》实验报告
| 姓名和学号? | |
|---|---|
| 本实验属于哪门课程? | 中国海洋大学22夏《移动软件开发》 |
| 实验名称? | 实验1:第一个微信小程序 |
| 博客地址? | https://www.cnblogs.com/amonologue/ |
| Github仓库地址? | https://github.com/Acolasiasss/Mobile-Software-Development/branches |
(备注:将实验报告发布在博客、代码公开至 github 是 加分项,不是必须做的)
一、实验目标
1、学习使用快速启动模板创建小程序的方法;2、学习不使用模板手动创建小程序的方法。
二、实验步骤
列出实验的关键步骤、代码解析、截图。
一.实验准备:下载微信开发者工具并安装
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
二.实验进行
1.自动生成小程序
直接使用给出的基础模板,照着老师给出的教程,一步一步做即可
该内容相当于让我们体验一下微信小程序的大致结构
2.手动创建小程序
也是照着老师给出的教程一步一步来即可,最终几个文件的代码如下:
1)app.json
1 { 2 "pages":[ 3 "pages/index/index" 4 ], 5 "window":{ 6 "backgroundTextStyle":"light", 7 "navigationBarBackgroundColor": "#228811", 8 "navigationBarTitleText": "我的微信小程序", 9 "navigationBarTextStyle":"white" 10 }, 11 "style": "v2", 12 "sitemapLocation": "sitemap.json" 13 }
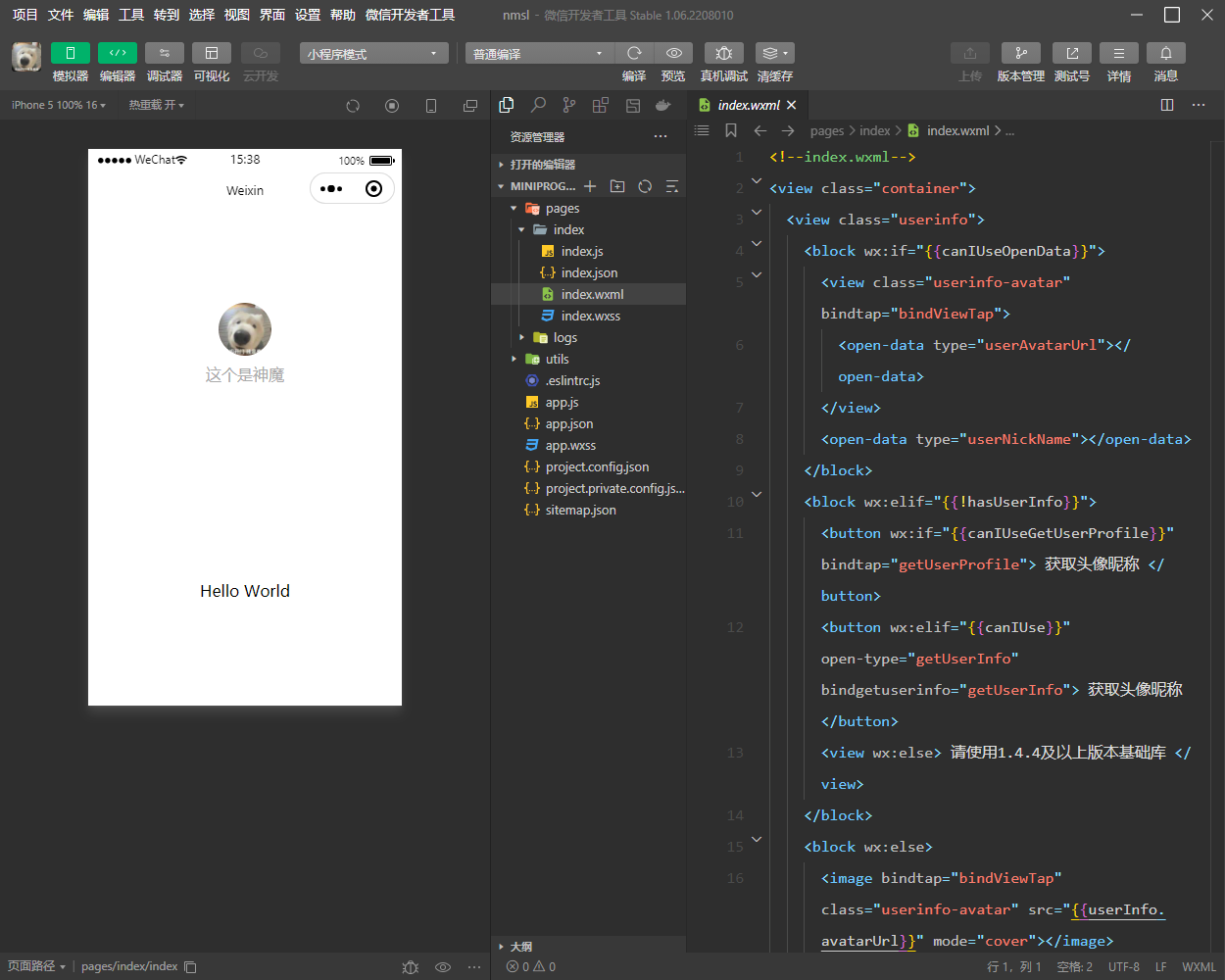
2)pages/index/index.wxml
1 <!--index.wxml--> 2 <view class="container"> 3 <image src='{{src}}' mode='widthFix'></image> 4 <text>{{name}}</text> 5 <button open-type="getUserInfo" bindtap="getMyInfo"> 6 点击获取头像和昵称 7 </button> 8 </view>
3)pages/index/index.wxss
1 /**index.wxss**/ 2 .container{ 3 height:100vh; 4 display: flex; 5 flex-direction: column; 6 align-items: center; 7 justify-content: space-around; 8 } 9 10 image{ 11 width:300rpx; 12 border-radius: 50%; 13 }
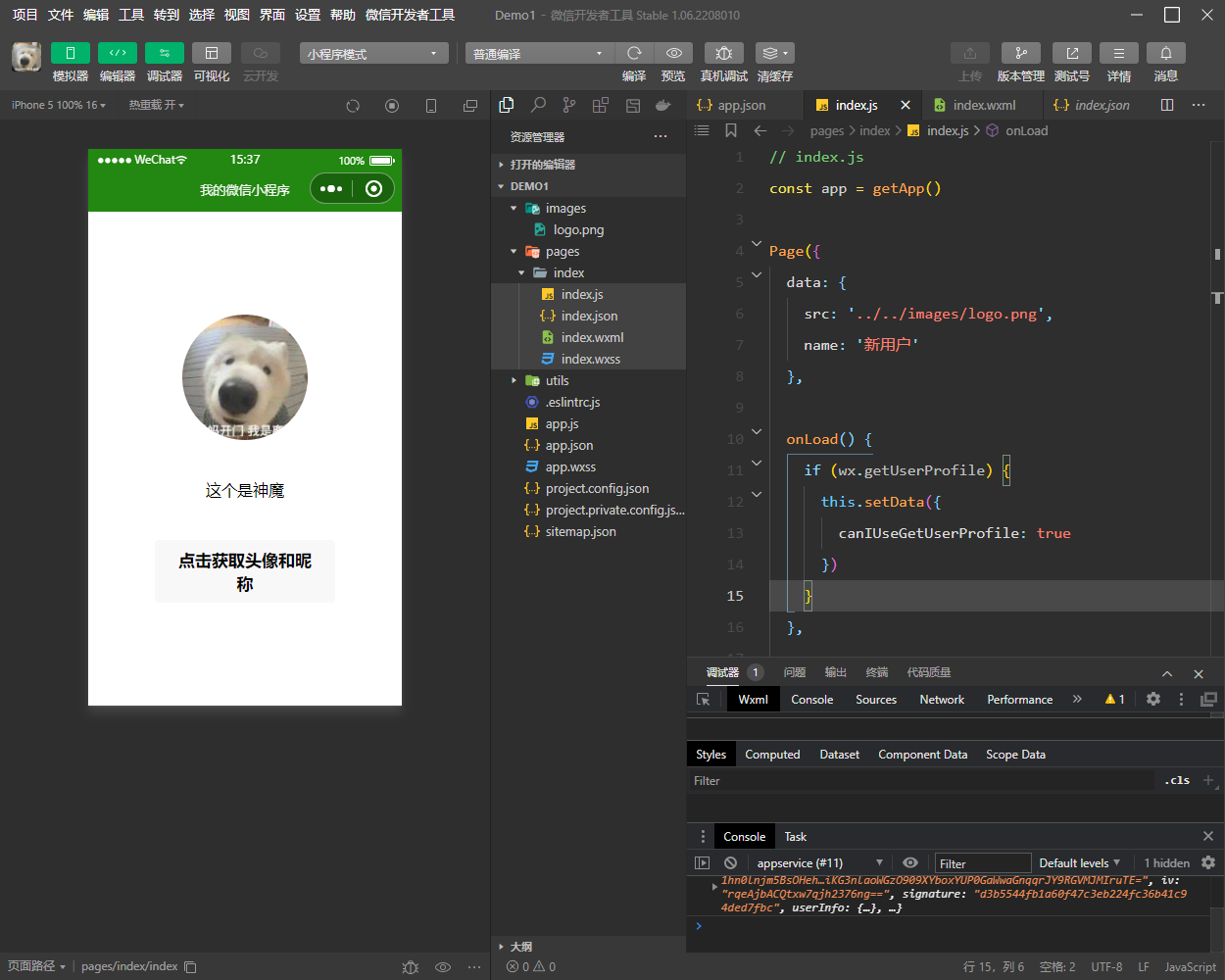
4)pages/index/index.js
1 // index.js 2 const app = getApp() 3 4 Page({ 5 data: { 6 src: '../../images/logo.png', 7 name: '新用户' 8 }, 9 10 onLoad() { 11 if (wx.getUserProfile) { 12 this.setData({ 13 canIUseGetUserProfile: true 14 }) 15 } 16 }, 17 18 getMyInfo: function(e) { 19 wx.getUserProfile({ 20 desc: '展示用户信息', 21 success: (res) => { 22 console.log(res) 23 this.setData({ 24 src: res.userInfo.avatarUrl, 25 name: res.userInfo.nickName 26 }) 27 } 28 }) 29 }, 30 31 })
三、程序运行结果
列出程序的最终运行结果及截图。
实验1:

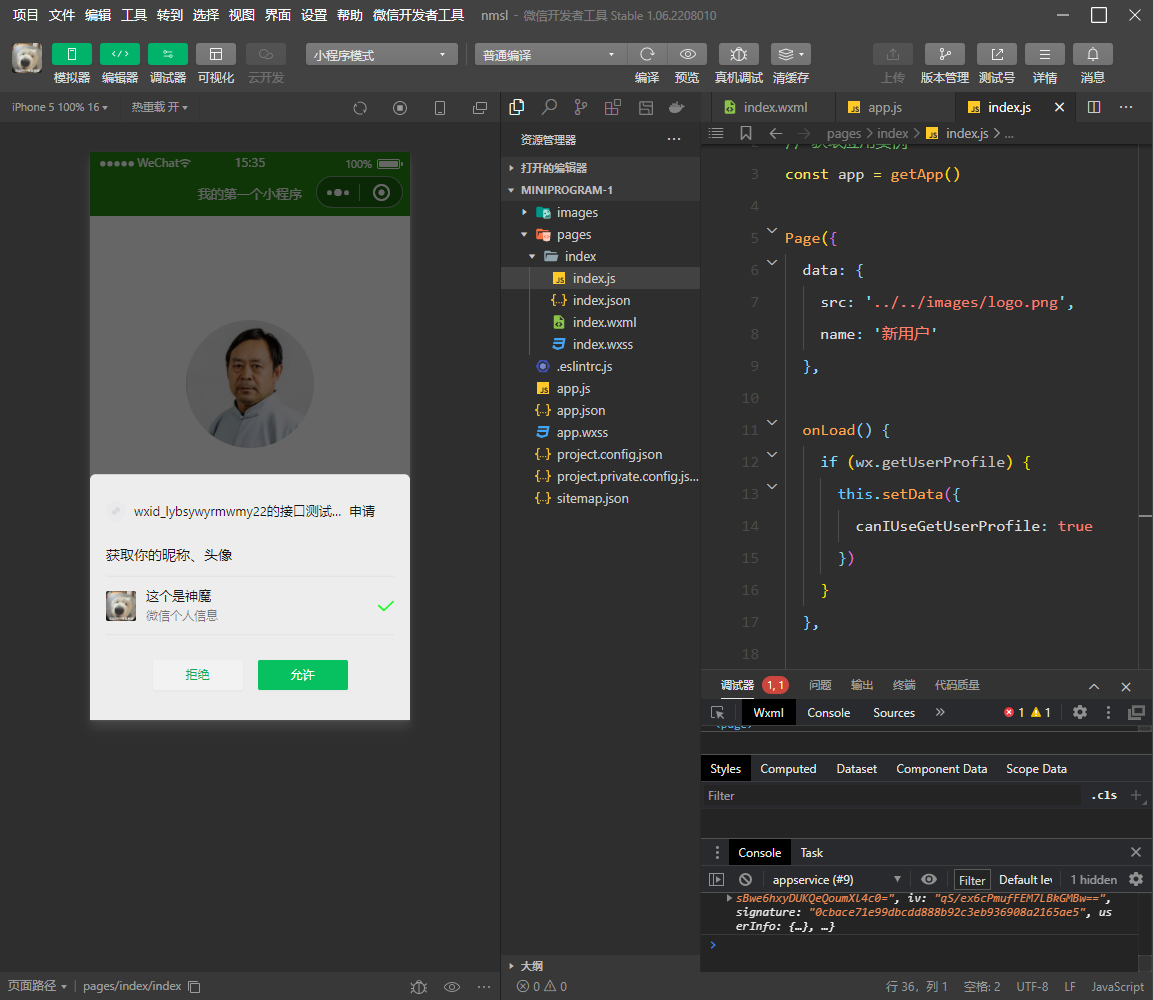
实验2:

四、问题总结与体会
描述实验过程中所遇到的问题,以及是如何解决的。有哪些收获和体会,对于课程的安排有哪些建议。
1,我一直觉得写代码这个东西很玄学,这次实验也不例外。第二个手动创建小程序的实验中,我先照着老师给出的步骤做,一开始页面设计那里还好,到了后面逻辑实现的地方,不知道哪里代码错了,导致页面一片空白,更恐怖的是无论我操作往回退到什么地方,或者是重启软件,都无济于事,我只好新建一个项目,照着步骤又来一遍,这次居然就可以了???总之我觉得写代码是真的玄学。
2.通过这次实验,我对微信小程序的开发有了一个大致的了解,能够进行一些简单的操作。不得不说微信这个开发软件还是做得特别人性化的,很多操作都有提示,各种括号之间的关系也有表明,简洁易懂,非常方便!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号