使用DevTools定位元素,过滤网络请求
一、简介与文档
1.1 DevTools是什么
DevTools是Chromium项目的一部分,使用Chromium作内核的浏览器自然就包含了DevTools。下面是Chrome和Edge关于DevTools的介绍。
Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. DevTools can help you edit pages on-the-fly and diagnose problems quickly, which ultimately helps you build better websites, faster.
The Microsoft Edge browser comes with built-in web development tools, called Microsoft Edge DevTools. DevTools is a set of web development tools that appears next to a rendered webpage in the browser. DevTools provides a powerful way to inspect and debug webpages and web apps. You can even edit source files and create website projects, all within the DevTools environment.
总的来说,DevTools是一个内置于浏览器的web开发者工具,可以在网站运行时更改或调试代码,可以帮你更快更高效的开发网站。
1.2 去哪里查看文档
Chrome DevTools
Microsoft Edge DevTools documentation
Microsoft Edge DevTools 文档(机翻中文文档)
二、常用操作
2.1 如何打开Devtools
| 方法 | 描述 |
|---|---|
鼠标右键 -> 检查 |
选择检查即可打开devtools |
shift + F10 -> 检查 |
适用于:部分网站屏蔽了鼠标右键 |
F12 |
直接按F12即可打开 |
Ctrl + shift + i |
适用于:部分网站屏蔽了F12按键 |
Edge右上角三个点 -> 更多工具 -> 开发人员工具 |
适用于:部分网站屏蔽了快捷键 |
2.2 Network筛选框Filter可用属性
参考文档:reference#filter-requests-by-properties
| 属性 | 详细信息 |
|---|---|
| domain | 仅显示来自指定域的资源。 可以使用通配符 (*) 包含多个域。 例如, *.com 显示以 结尾的所有域名中的 .com资源。 DevTools 使用找到的所有域填充自动完成下拉菜单。 |
| has-response-header | 显示包含指定 HTTP 响应标头的资源。 DevTools 使用找到的所有响应标头填充自动完成下拉菜单。 |
| is | 使用 is:running 查找 WebSocket 资源。 |
| larger-than | 显示大于指定大小(以字节为单位)的资源。 将 值 1000 设置为 等效于将 值 1k设置为 。 |
| method | 显示通过指定的 HTTP 方法类型检索的资源。 DevTools 使用找到的所有 HTTP 方法填充下拉菜单。 |
| mime-type | 显示指定 MIME 类型的资源。 DevTools 使用找到的所有 MIME 类型填充下拉菜单。 |
| mixed-content | 显示 () mixed-content:all 的所有混合内容资源,或者仅显示当前 (mixed-content:displayed) 的混合内容资源。 |
| scheme | 显示通过未受保护的 HTTP () scheme:http 或受保护的 HTTPS (scheme:https) 检索的资源。 |
| set-cookie-domain | 显示具有 Set-Cookie 与指定值匹配的属性的标头 Domain 的资源。 DevTools 使用找到的所有 Cookie 域填充自动完成。 |
| set-cookie-name | 显示具有 Set-Cookie 名称与指定值匹配的标头的资源。 DevTools 使用找到的所有 Cookie 名称填充自动完成。 |
| set-cookie-value | 显示具有 Set-Cookie 标头的资源,其值与指定值匹配。 DevTools 使用找到的所有 Cookie 值填充自动完成。 |
| status-code | 显示与特定 HTTP 状态代码匹配的资源。 DevTools 使用找到的所有状态代码填充自动完成下拉菜单。 |
| set-cookie-value | 显示具有 Set-Cookie 标头的资源,其值与指定值匹配。 DevTools 使用找到的所有 Cookie 值填充自动完成。 |
| status-code | 显示与特定 HTTP 状态代码匹配的资源。 DevTools 使用找到的所有状态代码填充自动完成下拉菜单。 |
- 比如我们想要显示所有响应码为200的请求:
status-code:200 - 比如我们不想显示所有OPTIONS的请求:
-method:OPTIONS
2.3 检查元素快速展开/折叠
在元素面板,我们可以按左右方向键来快速展开和折叠元素。
更多快捷键参见:devtools-guide-chromium/shortcuts/
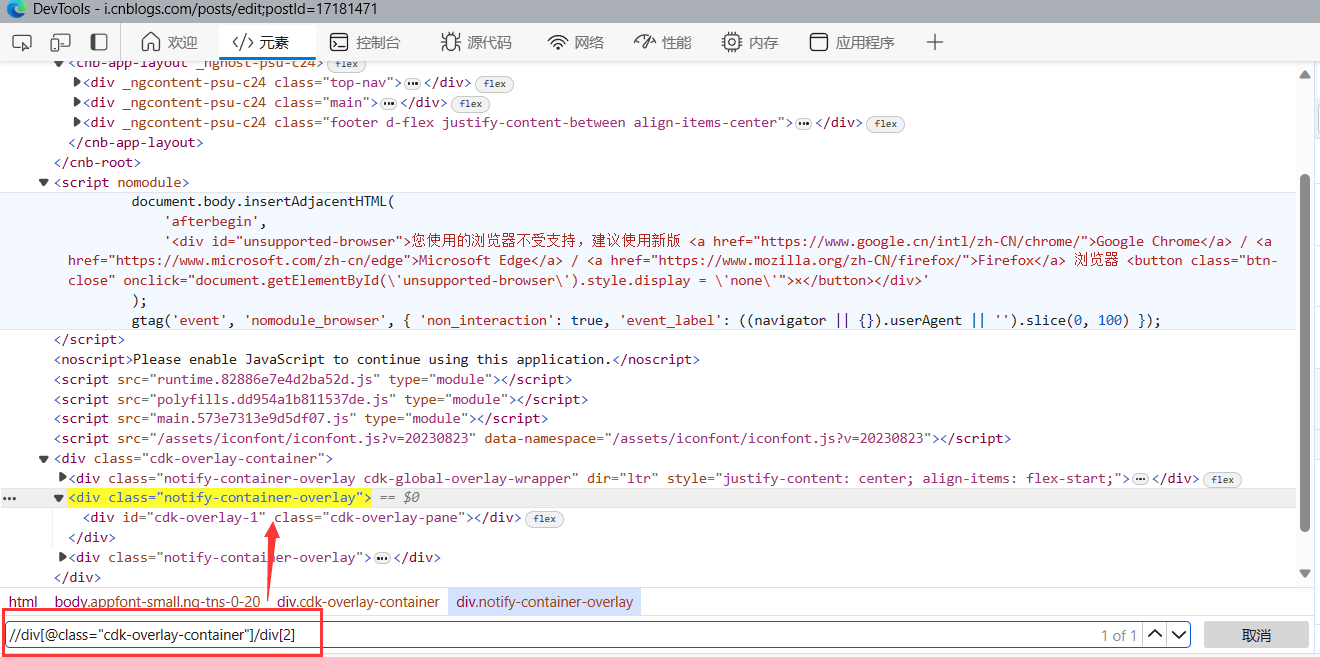
2.4 元素面板手写xpath定位元素
在元素面板按下Ctrl + F,会调起搜索框,可按字符串、选择器或XPath查找,如下图。

你可以在元素上右键,复制XPath,之后根据实际情况对Xpath进行简化,再在代码里使用。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号