选择困难症的福音——团队Scrum冲刺阶段-Day 4
选择困难症的福音——团队Scrum冲刺阶段-Day 4
今日进展
- 编写提问部分
- 做了不同问题所对应的游戏选项,但关于游戏分类的界面还没有做完
- 增加功能
- 昨天在主界面增加“关于我们”的功能后我发出了一个跨越世纪的问题:收藏app干什么?我们是要能让客户收藏小游戏啊!
问题困难
-
收藏小游戏功能,吴恒佚同学又提出了一个跨世纪的回答

-
CanMoveToLeft(能否左移动)、CanMoveToRight(能否右移动)
构建的方法:2个依据,根据方块的x方位与本体所占的格之和是否与最大(最小)x轴重合或者已有方块重合
public static boolean canMoveToLeft(List<BlockUnit> blockUnits, int max_x, List<BlockUnit> allBlockUnits) {
for (BlockUnit blockUnit : blockUnits) {
int x = blockUnit.x;
if (x - UNIT_SIZE < BEGIN) {
return false;
}
int y = blockUnit.y;
if (isSameUnit(x - UNIT_SIZE, y, allBlockUnits)) {
return false;
}
}
return true;
}
public static boolean canMoveToRight(List<BlockUnit> blockUnits, int max_x, List<BlockUnit> allBlockUnits) {
for (BlockUnit blockUnit : blockUnits) {
int x = blockUnit.x;
if (x + UNIT_SIZE > max_x - UNIT_SIZE) {
return false;
}
int y = blockUnit.y;
if (isSameUnit(x + UNIT_SIZE, y, allBlockUnits)) {
return false;
}
}
return true;
}
- CanMoveToDown(能否向下)
构建的方法:2个依据,方块的y轴+方块大小是否到底,以及是否重合。
public static boolean canMoveToDown(List<BlockUnit> blockUnits, int max_y, List<BlockUnit> allBlockUnits) {
for (BlockUnit blockUnit : blockUnits) {
int x = blockUnit.x;
int y = blockUnit.y + UNIT_SIZE * 2;
if (y > max_y - UNIT_SIZE) {
return false;
}
if (isSameUnit(x, y, allBlockUnits)) {
return false;
}
}
return true;
}
以上方法均为循环(知识点:列表)
- CanRoute(能否旋转)
构建方法:1个依据、是否有重叠的方块,调用isSameUnit
public static boolean canRoute(List<BlockUnit> blockUnits, List<BlockUnit> allBlockUnits) {
for (BlockUnit blockUnit : blockUnits) {
if (isSameUnit(blockUnit.x, blockUnit.y, allBlockUnits)) {
return false;
}
}
return true;
}
- CanCoutinueGame(能否继续游戏)
构建方法:1个依据、y轴是否小于等于y轴最高
public static boolean canContinueGame(List<BlockUnit> allBlockUnits) {
if (allBlockUnits.size() == 0) {
return true;
}
for (BlockUnit blockUnit : allBlockUnits) {
if (blockUnit.y <= BlockUnit.BEGIN) {
return false;
}
}
return true;
}
- toLeft、toRight、toDown(左、右、下移)
构建方法:进行相应的Canxx方法判断左、右、下移进行改动对应的x、y值
public static boolean toLeft(List<BlockUnit> blockUnits, int max_x, List<BlockUnit> allBlockUnits) {
if (canMoveToLeft(blockUnits, max_x, allBlockUnits)) {
for (BlockUnit blockUnit : blockUnits) {
blockUnit.x = blockUnit.x - UNIT_SIZE;
}
return true;
}
return false;
}
public static boolean toRight(List<BlockUnit> blockUnits, int max_x, List<BlockUnit> allBlockUnits) {
if (canMoveToRight(blockUnits, max_x, allBlockUnits)) {
for (BlockUnit blockUnit : blockUnits) {
blockUnit.x = blockUnit.x + UNIT_SIZE;
}
return true;
}
return false;
}
public static void toDown(List<BlockUnit> blockUnits, int max_Y, List<BlockUnit> allBlockUnits) {
for (BlockUnit blockUnit : blockUnits) {
blockUnit.y = blockUnit.y + BlockUnit.UNIT_SIZE;
}
}
- isSameUnit(相同方法)
构建方法:与之前找相同判断类似
public static boolean isSameUnit(int x, int y, List<BlockUnit> allBlockUnits) {
for (BlockUnit blockUnit : allBlockUnits) {
if (Math.abs(x - blockUnit.x) < UNIT_SIZE && Math.abs(y - blockUnit.y) < UNIT_SIZE) {
return true;
}
}
return false;
}
- remove(满减)
构建方法:当达到满的时候,进行逆向遍历得到该行,并删除该行
(知识点:逆向遍历)
public static void remove(List<BlockUnit> allBlockUnits, int j) {
for (int i = allBlockUnits.size() - 1; i >= 0; i--) {
if ((int) ((allBlockUnits.get(i).y - BEGIN) / 50) == j)
allBlockUnits.remove(i);
}
}
明日任务
严域俊:将收藏功能添加到每一个小游戏界面
吴恒佚:将收藏功能添加到每一个小游戏界面
曾程:博客、页面设计
刘辰:弹框及页面设计
邓煜坤:改图标
大家一起决定:决定不增加背景音乐了
今日贡献量
| 严域俊 | 吴恒佚 | 曾程 | 刘辰 | 邓煜坤 |
|---|---|---|---|---|
| 3.5 | 3 | 3 | 3.5 | 3.5 |
站立式会议

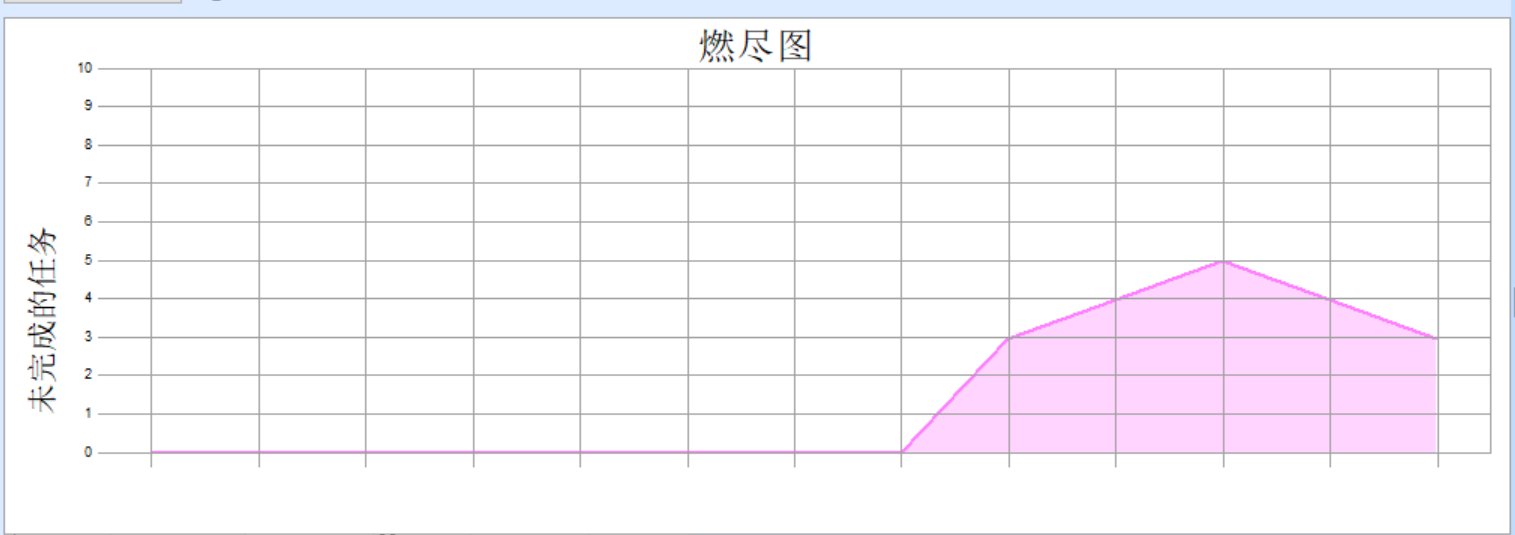
TODOlist
todolist电脑更新后就没了TAT 重新打开后之前的东西就没了 我就从这一天开始需要实现的功能写起了
更新:找到原来的那个界面了,将图片改了




 浙公网安备 33010602011771号
浙公网安备 33010602011771号