选择困难症的福音——团队Scrum冲刺阶段-Day 2
选择困难症的福音——团队Scrum冲刺阶段-Day 2
今日进展
- 编写提问部分
- 如何将不同的问题选项连接到不同的下一个问题
- 如何保证问题的链接不会弄丢
- 登陆注册界面
- 完成密码可见与不可见的更改
- ui界面太难看了!!!改!!
- 有一定想更改按钮样式的想法
- 还有点想增加背景音乐
- 数据库更新
- 参考数据库教材P334页代码编写GetDBConnection类,实现与数据库的连接
login.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
Intent intent1;
String name = username.getText().toString();
String pass = password.getText().toString();
Log.i("TAG", "username is" + name + "userpass is" + pass);
UserService uService = new UserService(LoginActivity.this);
boolean flag = uService.login(name, pass);
if (flag) {
Log.i("TAG", "Log right");
Toast.makeText(LoginActivity.this, "Log right", Toast.LENGTH_LONG).show();
AlertDialog.Builder dialog = new android.app.AlertDialog.Builder(LoginActivity.this);
dialog.setTitle("Attention");
dialog.setMessage("Do you want to do the following test ?");
dialog.setPositiveButton("OK",new
android.content.DialogInterface.OnClickListener(){
public void onClick(android.content.DialogInterface dialog,int which){
Intent intent1 = new Intent(LoginActivity.this, AAvtivity.class);
startActivity(intent1);
}
});
dialog.setNegativeButton("Cancel",new android.content.DialogInterface.OnClickListener(){
public void onClick(android.content.DialogInterface dialog,int which){
Intent intent = new Intent(LoginActivity.this,YizhiActivity.class);
startActivity(intent);
}
});
dialog.show();
} else {
Log.i("TAG", "Log false");
Toast.makeText(LoginActivity.this, "Log false", Toast.LENGTH_LONG).show();
}
}
});
问题困难
- 改按钮样式的想法
首先在drawable下创建一个shape.xml,在xml里编写的属性
增加背景音乐、然后再布局文件xml里的button添加引用就可以了android:background="@drawable/引用名"
我们准备用的是这个:
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:color="#f8f8f8"
android:state_pressed="true">
<shape>
<stroke android:width="1dip" android:color="#c1dbc0" />
<corners android:radius="4dp" />
</shape>
</item>
<item android:state_focused="true">
<shape>
<stroke android:width="1dip" android:color="#c1dbc0" />
<corners android:radius="4dp" />
</shape>
</item>
<item>
<shape>
<gradient android:startColor="#e3f2e2" android:endColor="#e3f2e2"></gradient>
<stroke android:width="1dip" android:color="#c1dbc0" />
<corners android:radius="4dip" />
</shape>
</item>
</selector>
其中:
- solid 表示背景颜色。
- corners 表示圆角程度。
- stroke表示边框线,可以设置边框和背景色
- 比较想增加一个背景音乐
扫描本地的音乐文件,然后利用intent调用本地的播放器播放音乐,但是本地根本就没有音乐啊???然后看了看模拟器也没有找到在哪里添加音乐,music好像不能下载音乐。困惑是:模拟器中没有音乐文件,如何向模拟器中导入音乐文件方便自己写程序测试查找?
最后上网搜了一下一个比较治根的方法:
1、通过模拟器自带浏览器,打开搜索引擎搜几首歌曲下载到本地
2、使用真机测试
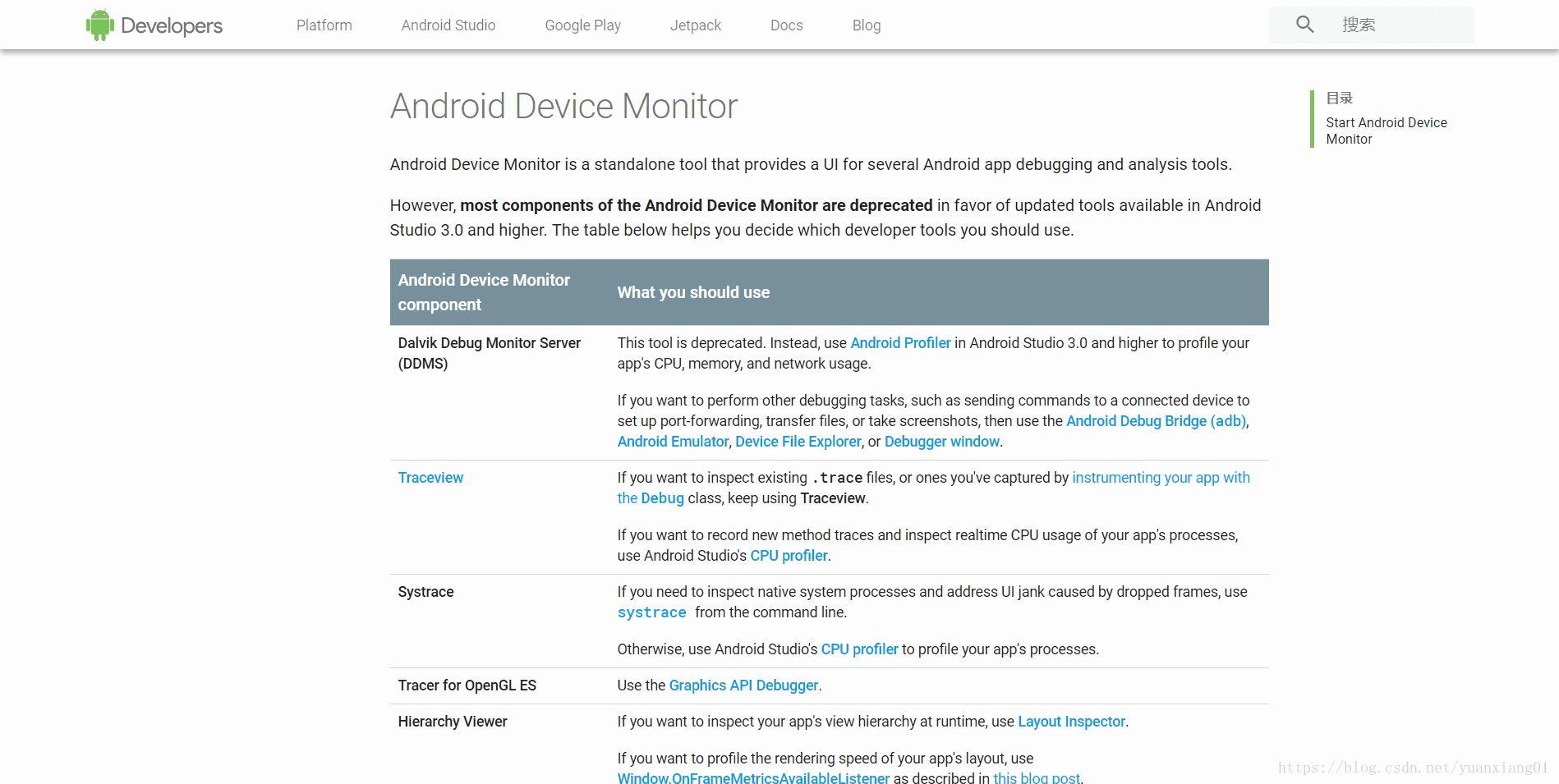
在这过程中我们就发现device monitor没了!咋回事

官网上的解释大概就是被弃用了,但可以在android-sdk/tools/目录的命令行中输入以下内容
monitor
进入CMD窗口2,cd到目标文件夹tools下,然后输入命令montior,接下来,我们就可以看到期待已久的Android Device Monitor界面了:3
明日任务
严域俊:连接不同选项对应的小游戏窗口
吴恒佚:连接不同选项对应的小游戏窗口,找回R文件
曾程:博客、todolist
刘辰:登陆界面的动画
邓煜坤:数据库更新
大家一起思考:更改按钮样式的想法增加背景音乐
今日贡献量
| 严域俊 | 吴恒佚 | 曾程 | 刘辰 | 邓煜坤 |
|---|---|---|---|---|
| 3 | 3.5 | 2.5 | 3.2 | 2.6 |
站立式会议
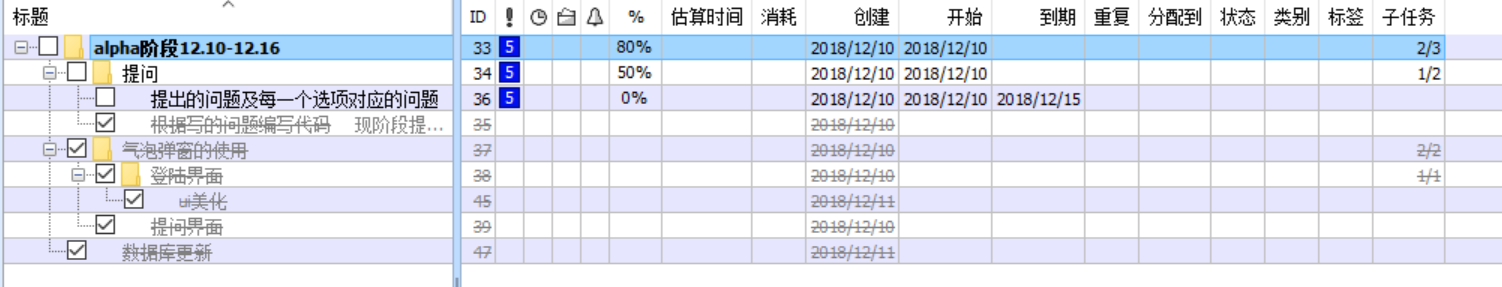
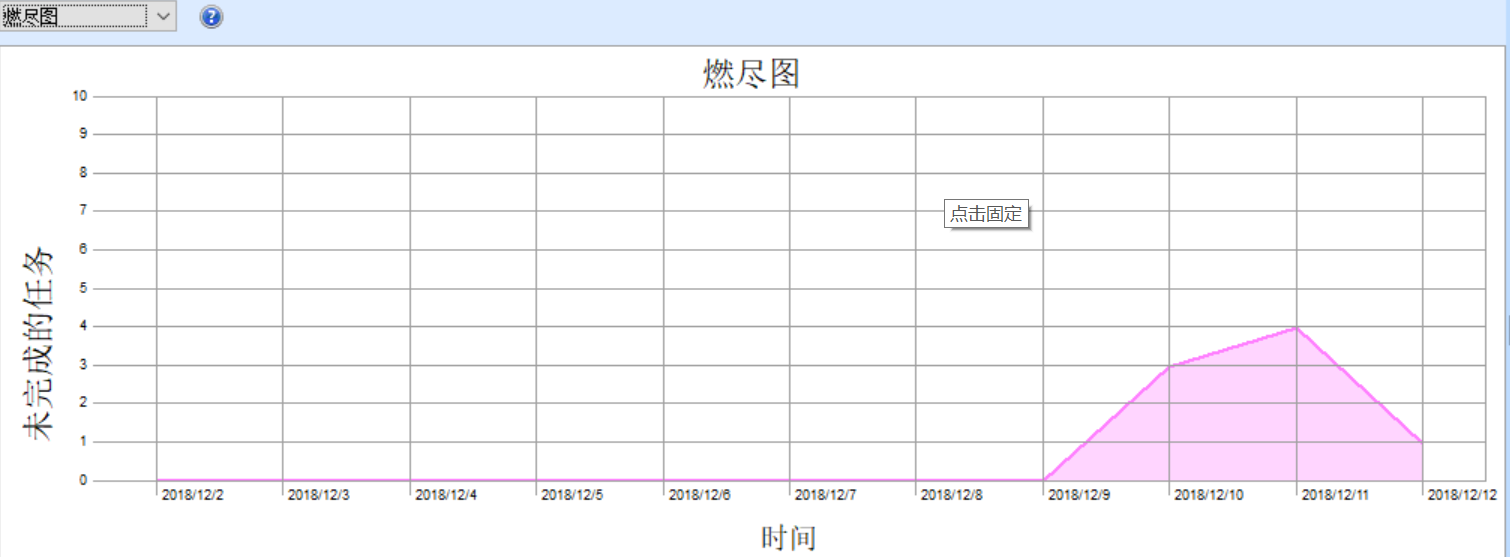
TODOlist




 浙公网安备 33010602011771号
浙公网安备 33010602011771号