原型设计工具介绍
主流原型设计工具介绍
在当今的互联网和移动应用开发领域,原型设计工具扮演着至关重要的角色。它们不仅能够帮助设计师和开发人员更高效地传达设计理念和功能需求,还能通过模拟真实用户体验来优化产品设计。
1.sketch
Sketch是一款专为设计师打造的矢量图形设计工具,特别适用于UI/UX设计领域。以下是Sketch的具体功能及特点:
强大的设计功能:Sketch提供了丰富的设计工具和功能,包括各种图形绘制工具、文本编辑工具、颜色管理工具等,使得设计师能够轻松创建出高质量的界面设计和交互原型。
矢量图形编辑:Sketch支持矢量图形编辑,这意味着设计师可以创建出无限缩放而不失真的图形。这对于需要保持设计一致性和清晰度的UI/UX设计师来说至关重要。
自动布局和符号库:Sketch具有强大的自动布局功能,可以快速创建和调整各种布局。同时,它还支持创建和使用符号库,设计师可以将常用的元素保存为符号,方便在不同的设计中重复使用和更新。
插件支持:Sketch拥有庞大的插件生态系统,设计师可以通过安装插件来扩展软件的功能,提高工作效率。这些插件可以涵盖从UI组件库到交互原型工具等各种功能。
实时协作:Sketch支持多人实时协作,设计师可以与团队成员共享设计文件,进行实时编辑和反馈。这使得团队成员之间能够更加高效地沟通和协作,减少设计过程中的误解和冲突。
设计共享:Sketch允许设计师轻松分享设计、风格和资源。设计师可以将设计稿导出为多种格式,包括PNG、SVG、PDF等,方便与其他团队成员或客户共享。
输出优化:Sketch提供多种导出功能,可以生成多种格式的图像、矢量图形和CSS代码。这使得设计师能够更容易地将设计输出到各种平台和设备上,确保设计的一致性和准确性。
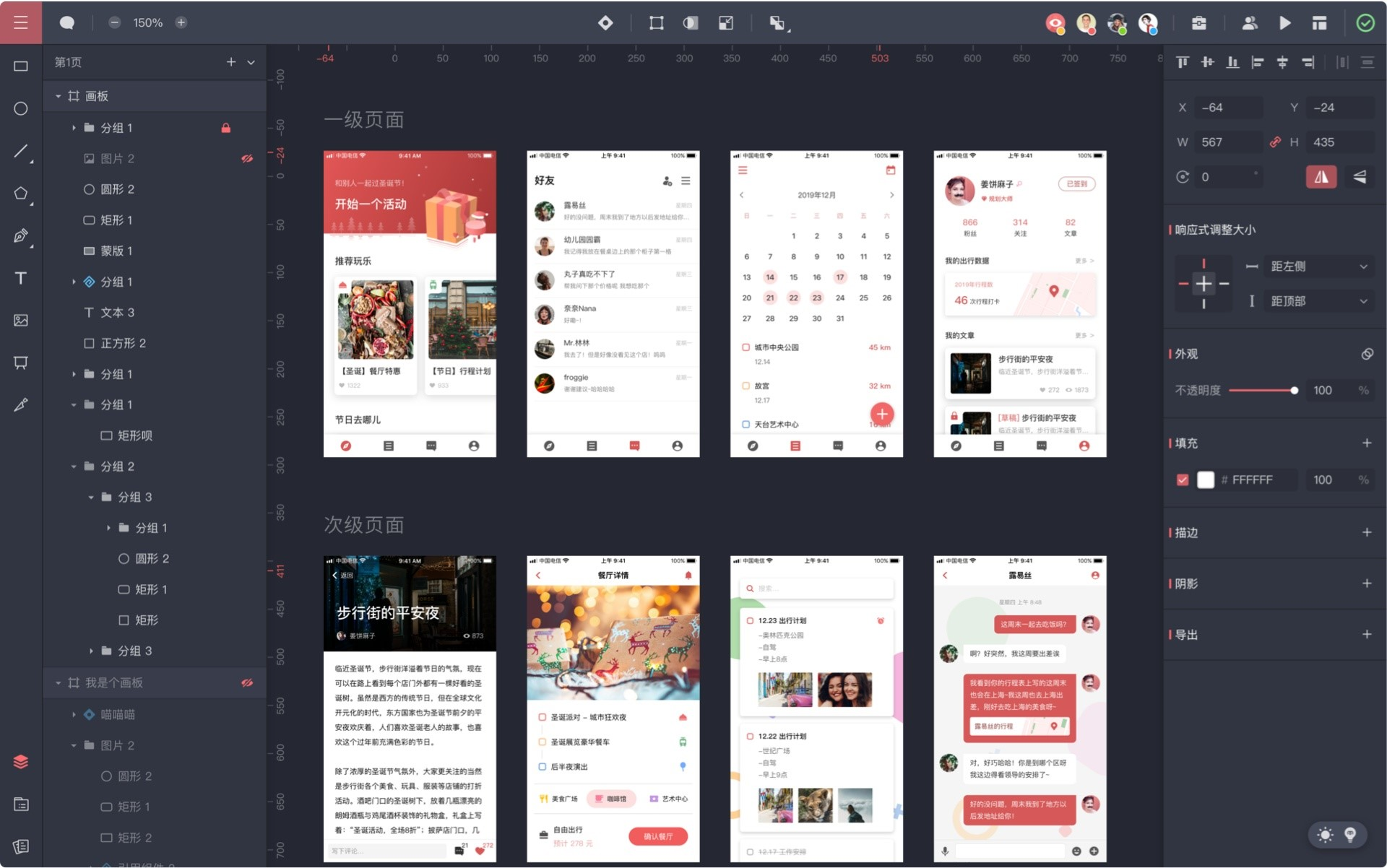
在“ai测肤app”项目中,Sketch可以帮助设计师快速创建出应用的各个页面和交互元素。通过Sketch的矢量图形编辑功能,设计师可以确保应用在不同设备和分辨率下的清晰度和准确性。同时,使用Sketch的插件和自动布局功能,设计师可以更加高效创建和调整设计稿,提高设计效率。此外,Sketch的实时协作功能也可以帮助团队成员之间更好地沟通和协作,确保项目的顺利进行。

2. Adobe XD
Adobe XD是一款功能强大的原型设计工具,它结合了设计、原型制作和协作功能,为设计师和开发人员提供了一个全面的解决方案。以下是Adobe XD的具体功能及特点:
一、设计功能
矢量图形编辑:Adobe XD支持矢量图形编辑,允许设计师创建无限缩放而不失真的图形,确保设计在不同设备和分辨率下的清晰度和准确性。
预设模板和UI元素:Adobe XD提供了丰富的预设模板和UI元素,包括按钮、图标、文本框等,这些元素可以直接在工作区中使用,帮助设计师快速搭建界面设计。
导入图形资源:设计师可以导入各种图形资源,如图片、矢量图形和颜色样本,并直接在Adobe XD的工作区中进行编辑和调整。
内容自动填充:Adobe XD具有内容自动填充功能,设计师可以定义一个组件模板,然后软件将自动复制并填充剩余的部分,极大地提高了设计效率。
二、原型功能
交互式原型制作:Adobe XD允许设计师将静态设计转换为可以交互的原型,不需要编写任何代码。设计师可以定义触摸、点击、拖动等触发条件,并添加相应的动画或过渡效果,使原型更加生动和接近最终产品的用户体验。
实时预览:Adobe XD支持实时预览功能,设计师可以在设计过程中实时查看设计稿在不同设备和场景下的表现,确保设计的合理性和美观性。
多平台支持:Adobe XD可以在Windows和macOS上运行,使设计师能够在不同操作系统上进行设计和协作。
三、协作与共享
实时协作:Adobe XD支持多人在线实时协作,团队成员可以同时在一个项目中工作,实时查看和编辑设计稿,加速设计过程。
设计共享:Adobe XD允许设计师轻松地将设计文件共享给其他团队成员、开发人员或利益相关者,以便他们查看、评论和测试原型。
版本控制:Adobe XD支持版本控制功能,设计师可以跟踪和管理设计稿的更改历史记录,确保团队成员之间的设计一致性。
四、其他特点
插件和扩展:Adobe XD具有丰富的插件和扩展生态,设计师可以通过安装插件来扩展软件的功能,提高工作效率。
跨平台预览:用户可以在Mac或Windows 10系统中进行设计,并在浏览器中预览原型,确保设计在不同平台上的表现一致。
设计规范和样式库:Adobe XD提供了团队协作所需的设计规范和样式库,这些都可以被整个团队共享,从而确保设计的一致性。
以“ai测肤app”项目为例,设计师可以使用Adobe XD的预设模板和UI元素快速搭建出应用的界面设计,并利用其强大的交互设计功能制作出生动的交互原型。通过实时预览和测试功能,设计师可以确保应用在不同设备和场景下的表现符合预期。同时,Adobe XD的实时协作和版本控制功能也有助于团队成员之间的高效沟通和协作,确保项目的顺利进行。

3. Axure RP
Axure RP是一款功能强大的原型设计工具,它允许设计师快速创建出高保真度的交互原型,并支持多人协作和版本控制。以下是Axure RP的具体功能及特点:
一、设计功能
丰富的组件库:Axure RP提供了大量的预设组件和图标,如按钮、输入框、导航栏等,方便设计师快速创建出各种页面元素。
自定义设计:除了预设组件外,设计师还可以使用Axure RP的绘图工具进行自定义设计,包括形状、线条、文字等。
交互设计:Axure RP支持强大的交互设计功能,设计师可以轻松设置各种交互事件,如点击、拖拽、悬停等,并添加相应的动画和过渡效果。
二、原型功能
高保真度原型:Axure RP支持创建高保真度的交互原型,包括详细的交互细节、动效原型、信息架构和用户流程图等,使原型更加接近最终产品的用户体验。
动态面板和状态管理:Axure RP提供了动态面板功能,允许设计师创建可重复使用的页面元素,并管理不同状态下的页面元素显示和隐藏。
数据驱动:Axure RP支持数据驱动的设计,设计师可以通过导入数据来动态生成页面内容,模拟真实的数据交互场景。
三、协作与共享
多人协作:Axure RP支持多人在线协作,团队成员可以同时编辑同一个原型文件,实时查看和修改设计稿。
版本控制:Axure RP提供了版本控制功能,设计师可以跟踪和管理设计稿的更改历史记录,确保团队成员之间的设计一致性。
导出和分享:Axure RP支持导出多种格式的原型文件,如HTML、PDF、图片等,方便与其他团队成员或客户共享和查看。
四、其他特点
自动生成规格文档:Axure RP可以自动生成详细的规格文档,包括页面布局、组件属性、交互事件等,方便开发人员理解和实现设计。
母版功能:Axure RP支持母版功能,设计师可以创建可复用的页面模板,提高设计效率。
集成其他工具:Axure RP可以与其他设计工具(如Sketch、Adobe XD等)进行集成,方便设计师在多个工具之间切换和协作。
总的来说,Axure RP是一款功能强大、易于使用的原型设计工具,它支持高保真度的交互原型设计、多人协作和版本控制等功能,可以帮助设计师快速创建出高质量的原型并加速产品开发流程。

4. InVision
InVision是一款注重动效和多工具协作的原型设计工具。它可以直接导入其他设计工具(如Sketch、Adobe XD等)创建的原型图,并添加交互、动画和转化效果。在“ai测肤app”项目中,设计师可以使用InVision将设计稿导入到平台中,并通过添加热区、链接和动画等方式实现交互效果的模拟。InVision还支持多人在线协作和实时预览功能,使得团队成员和客户能够实时查看和测试原型的交互效果。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号