在控制台保存下载数据文件方法
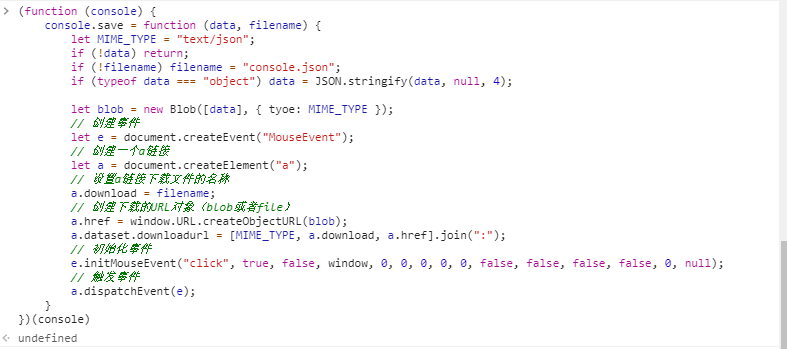
1.在控制台输入js代码:
(function (console) { console.save = function (data, filename) { let MIME_TYPE = "text/json"; if (!data) return; if (!filename) filename = "console.json"; if (typeof data === "object") data = JSON.stringify(data, null, 4); let blob = new Blob([data], { tyoe: MIME_TYPE }); // 创建事件 let e = document.createEvent("MouseEvent"); // 创建一个a链接 let a = document.createElement("a"); // 设置a链接下载文件的名称 a.download = filename; // 创建下载的URL对象(blob或者file) a.href = window.URL.createObjectURL(blob); a.dataset.downloadurl = [MIME_TYPE, a.download, a.href].join(":"); // 初始化事件 e.initMouseEvent("click", true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null); // 触发事件 a.dispatchEvent(e); } })(console)

2.在文件运行console.save

于是成功下载出json格式数据!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号