javascript线程机制和事件机制
进程与线程
- 进程:一个在内存中运行的应用程序。每个进程都有自己独立的一块内存空间,一个进程可以有多个线程,比如在windows系统中,一个运行的xx.exe就是一个进程
- 线程:是进程中的一个独立的执行单元,是程序执行的一个完整流程,是cpu的最小调度单元
- 相关知识:
- 应用程序必须运行在某个进程的某个线程上
- 一个进程中至少有一个运行的线程:主线程,进程启动后自动创建
- 一个进程中也可以同时运行多个线程,我们会说程序是多线程运行的
- 一个进程内的数据可被其中的多个线程直接共享
- 多个进程之间的数据是不能直接共享的
- 线程池:保存多个线程对象的容器,实现线程对象的反复利用
- javascript 回调函数在主线程中执行,因为javascript是单线程的
- 浏览器是单线程运行的还是多线程运行的?多线程
- 浏览器是单进程还是多进程的?有单进程的也有多进程的
- 多进程浏览器:chrome和新版IE
- 单进程浏览器:火狐浏览器
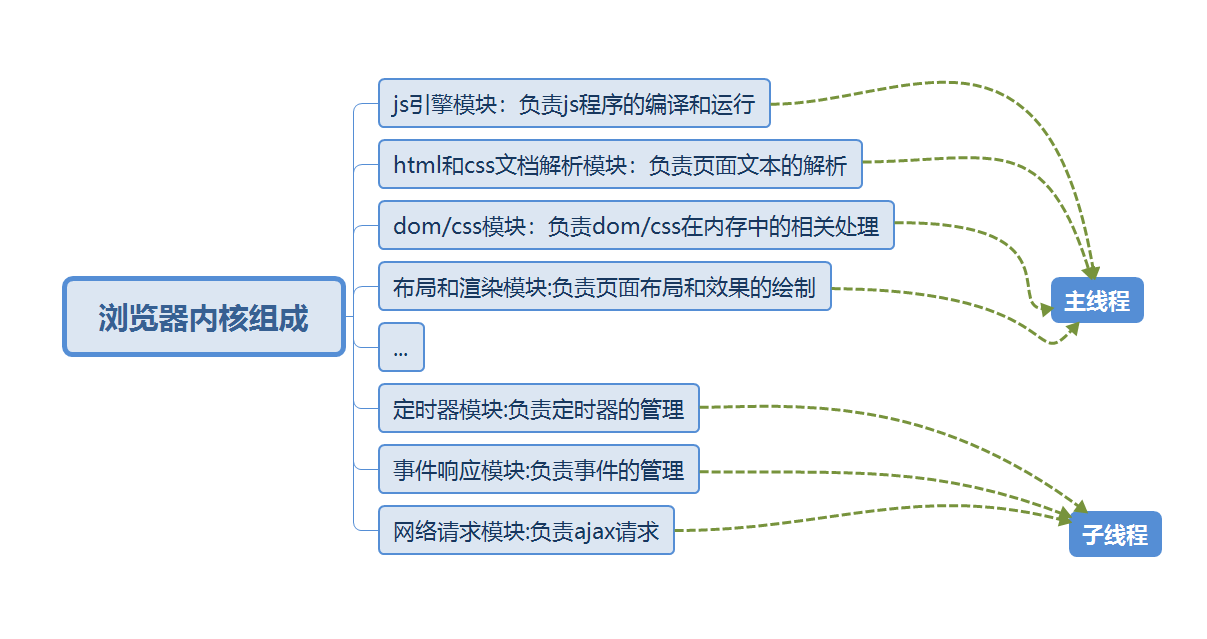
- 浏览器内核组成:如图所示

定时器引发的思考?
定时器是真的是定时执行的吗?它并不能真正准确的定时,一般都会延迟一点点,也有可能延迟很久
var time = Date.now()
setTimeout(()=>{
console.log('定时器执行',Date.now() - time)
},200)
执行结果如下图所示,

其实这样子也还好,偏差的并不是太严重,我们再将代码改一下
var time = Date.now()
setTimeout(()=>{
console.log('定时器执行',Date.now() - time)
},200)
for(var i = 0;i<10000000,;i++){
}
再来执行一遍,会发现延迟的特别久,这是为什么呢?
其实javascript的代码可以分为初始化代码和回调代码,像上面的代码中都是初始化代码(除了定时器里面的回调函数是回调代码)只有当我们的运行栈中的代码执行完成才会去执行回调代码
console.log('Hello')
setTimeout(()=>{
console.log('Hello,girls,nice to meet you!')
},0)
setTimeout(()=>{
console.log('Goodnight~')
},2000)
alert('Hi')
console.log('Hi')
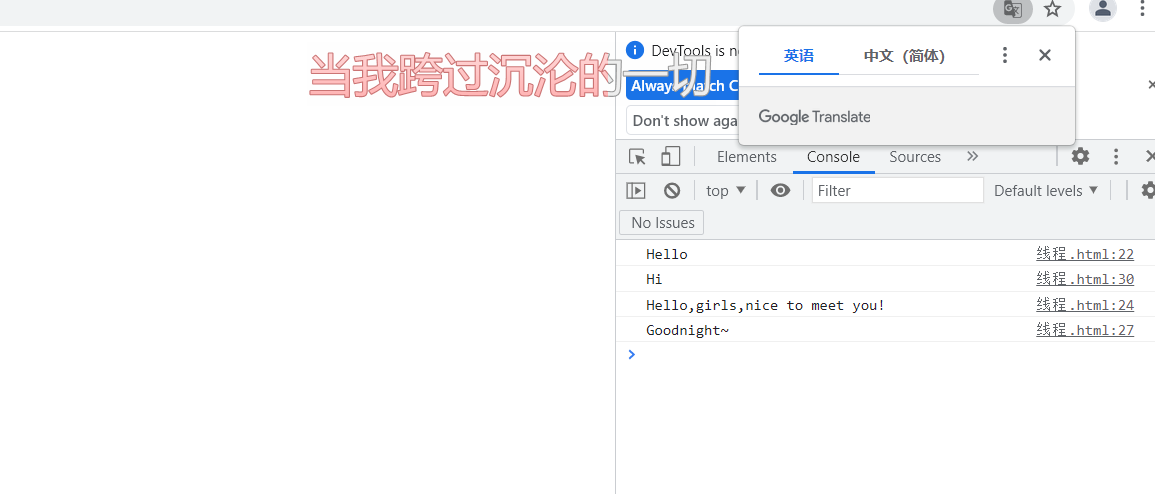
请问这段代码的执行顺序是什么呢?
答案应该是
依次输出'Hello',弹出'Hi',输出'Hi','Hello,girls,nice to meet you!',最后输出'Goodnight~'
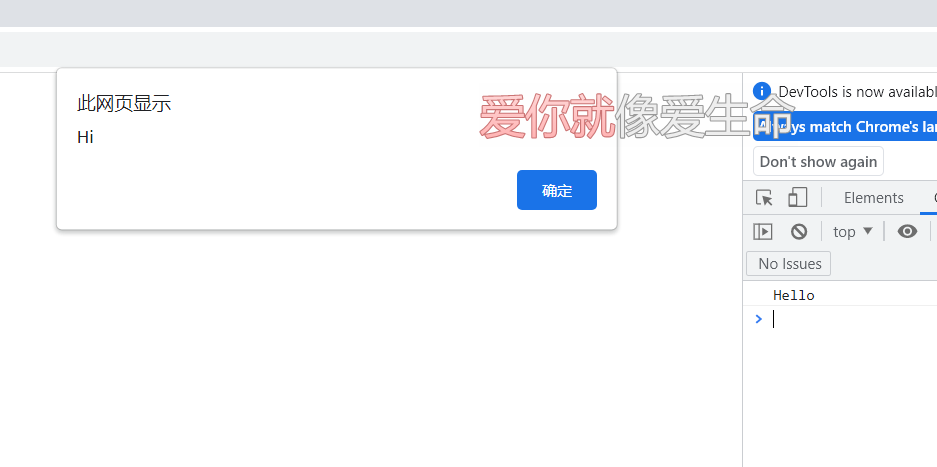
那么现在问题来了,如果我在浏览器弹出'Hi'时不做任何操作(关闭弹窗)会发生什么,会执行后面的那句console.log和那两个定时器吗?
答案是否定的


那么知道如何证明js是单线程的吗?
- setTimeout()的回调函数是在主线程中执行的
- 只有执行完运行栈中的代码才会执行回调
为什么js是单线程不设计成多线程
- 与功能有关 作为浏览器脚本语言它的主要用途就是与用户互动以及操作dom 这决定了它只能是单线程的,否则会带来很严重的同步问题,就比如说我有两个线程,第一个线程需要更改标签p的内容 第二个线程需要删除标签p 首先第一个线程获取到了cpu资源 准备更新时 线程2获取到了cpu资源 将p标签删除了 然后再切换到线程1时会有问题。(可避免 操作麻烦 所以js是单线程的)
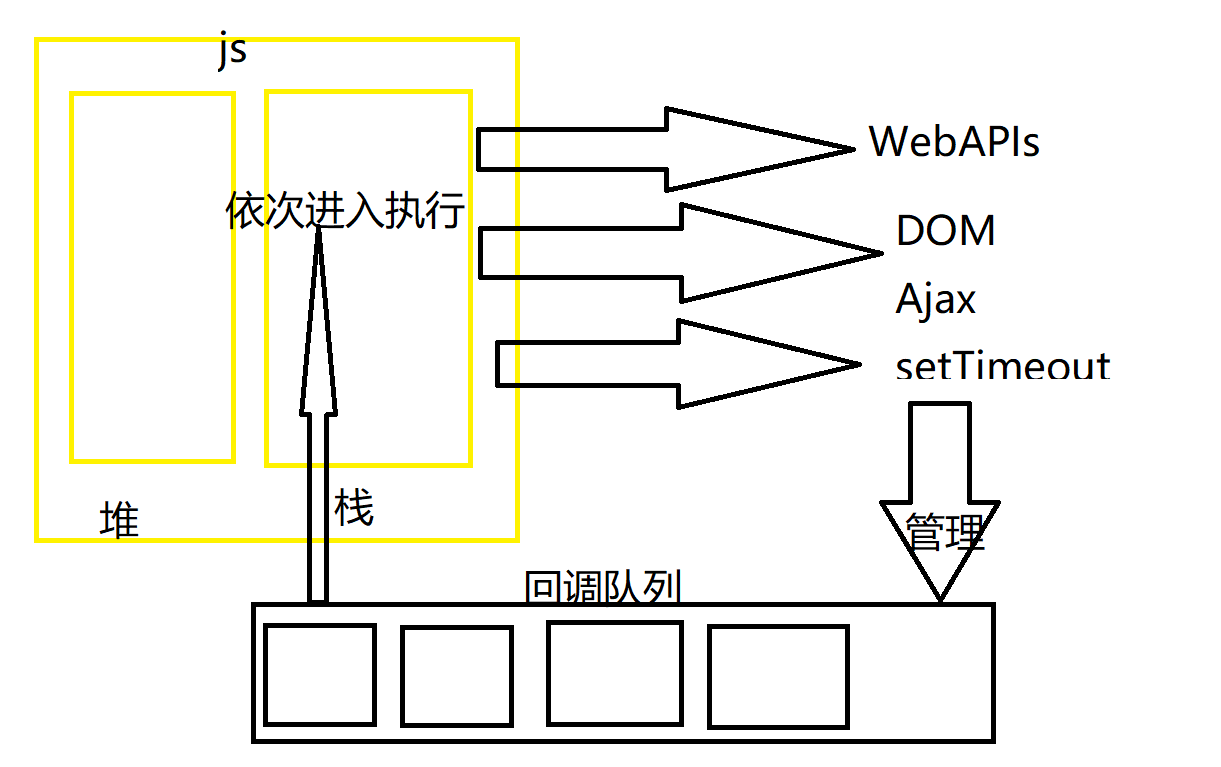
事件循环模型

画的不好,将就看了...
小菜鸟一枚,欢迎批评指正!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号