vue学习全家桶-环境配置及工程创建
基础知识自行百度,直接走正式步骤。
运行环境:安装nodejs
https://nodejs.org/en/download/ //下载最新版本,一路默认安装
安装完成后,node -v和npm -v检查安装是否成功
详细的配置及更改可以参照:https://www.cnblogs.com/liaojie970/p/9296177.html,我一路都是默认的未做任何修改。
安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org cnpm -v
创建项目
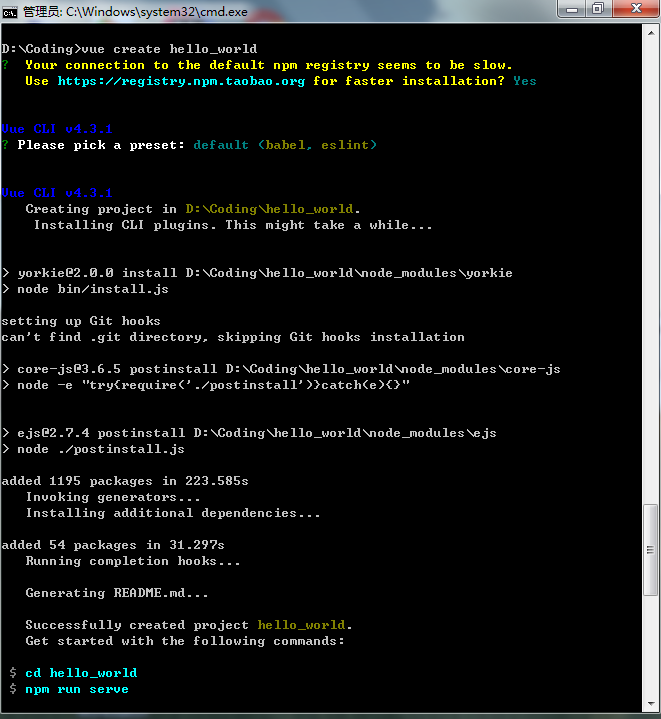
比如D:\Coding目录下创建工程,cmd进入到该目录下,
vue create hello_world
//工程名称不能包含大写字母,这一点和java还是有不同的。
然后选择默认配置,依次执行,工程就创建完成了。

运行项目









 浙公网安备 33010602011771号
浙公网安备 33010602011771号