Echarts 之三 —— 地市联动数据统计二
一、简介
除了是一个地图之外,我们也可以使用多地图进行地市、区县联动数据统计。需求如下:展示整改广东省的地图,并显示统计信息,当点击某一个地市的时候,就显示该地市的地图,并统计该地市区县的数据信息。
二、示例
相关echarts配置见上一篇 Echarts 之二——地市联动数据统计 。
相关代码如下:
1 <%@ page contentType="text/html;charset=UTF-8"%> 2 <html> 3 <head> 4 <title>Echarts 地市、区县联动数据统计</title> 5 <meta name="decorator" content="default" /> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>ECharts</title> 8 <c:set var="ctx" value="${pageContext.request.contextPath}"/> 9 <script src="${ctx}/static/jquery/jquery-1.8.3.min.js"></script> 10 <script src="${ctx}/static/echart/echarts.js"></script> 11 </head> 12 <body> 13 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 14 <div id="main" style="height:600px ; width: 850px; margin: 0 auto;"></div> 15 <script type="text/javascript"> 16 var cityMap = { 17 "广州市": "440100", 18 "韶关市": "440200", 19 "深圳市": "440300", 20 "珠海市": "440400", 21 "汕头市": "440500", 22 "佛山市": "440600", 23 "江门市": "440700", 24 "湛江市": "440800", 25 "茂名市": "440900", 26 "肇庆市": "441200", 27 "惠州市": "441300", 28 "梅州市": "441400", 29 "汕尾市": "441500", 30 "河源市": "441600", 31 "阳江市": "441700", 32 "清远市": "441800", 33 "东莞市": "441900", 34 "中山市": "442000", 35 "潮州市": "445100", 36 "揭阳市": "445200", 37 "云浮市": "445300" 38 }; 39 40 // 路径配置 41 require.config({ 42 paths: { 43 echarts: ${ctx}/static/echart' 44 } 45 }); 46 47 // 使用 48 require( 49 [ 50 'echarts', 51 'echarts/chart/map' // 使用柱状图就加载bar模块,按需加载 52 ], 53 function(ec) { 54 var myChart = ec.init(document.getElementById('main')); 55 option = { 56 tooltip: { trigger: 'item' }, 57 series: [{ 58 tooltip: { 59 trigger: 'item', 60 formatter: '{b} {c}' 61 }, 62 name: '选择器', 63 type: 'map', 64 mapType: '广东', 65 mapLocation: { 66 x: 'left', 67 y: 'top', 68 width: '30%' 69 }, 70 roam: true, 71 selectedMode: 'single', 72 itemStyle: { 73 emphasis: { label: { show: true } } , normal : {borderWidth : 1, borderColor : '#999999' , label : { show : true}}, 74 }, 75 data: [ 76 {name: '清远市',value: Math.round(Math.random()*1000)}, 77 {name: '韶关市',value: Math.round(Math.random()*1000)}, 78 {name: '湛江市',value: Math.round(Math.random()*1000)}, 79 {name: '梅州市',value: Math.round(Math.random()*1000)}, 80 {name: '河源市',value: Math.round(Math.random()*1000)}, 81 {name: '肇庆市',value: Math.round(Math.random()*1000)}, 82 {name: '惠州市',value: Math.round(Math.random()*1000)}, 83 {name: '茂名市',value: Math.round(Math.random()*1000)}, 84 {name: '江门市',value: Math.round(Math.random()*1000)}, 85 {name: '阳江市',value: Math.round(Math.random()*1000)}, 86 {name: '云浮市',value: Math.round(Math.random()*1000)}, 87 {name: '广州市',value: Math.round(Math.random()*1000)}, 88 {name: '汕尾市',value: Math.round(Math.random()*1000)}, 89 {name: '揭阳市',value: Math.round(Math.random()*1000)}, 90 {name: '珠海市',value: Math.round(Math.random()*1000)}, 91 {name: '佛山市',value: Math.round(Math.random()*1000)}, 92 {name: '潮州市',value: Math.round(Math.random()*1000)}, 93 {name: '汕头市',value: Math.round(Math.random()*1000)}, 94 {name: '深圳市',value: Math.round(Math.random()*1000)}, 95 {name: '东莞市',value: Math.round(Math.random()*1000)}, 96 {name: '中山市',value: Math.round(Math.random()*1000)} 97 ] 98 }], 99 animation: true 100 }; 101 102 var ecConfig = require('echarts/config'); 103 myChart.on(ecConfig.EVENT.MAP_SELECTED, function(param) {//选择地市的时候,显示地市详情 104 var selected = param.selected; 105 var selectedProvince; 106 var name; 107 for (var i = 0, l = option.series[0].data.length; i < l; i++) { 108 name = option.series[0].data[i].name; 109 option.series[0].data[i].selected = selected[name]; 110 if (selected[name]) { 111 selectedProvince = name; 112 } 113 } 114 if (typeof selectedProvince == 'undefined') { 115 option.series.splice(1); 116 option.legend = null; 117 option.dataRange = null; 118 myChart.setOption(option, true); 119 return; 120 } 121 option.series[1] = { 122 name: '模拟数据', 123 type: 'map', 124 mapType: selectedProvince, 125 itemStyle: { 126 emphasis: { label: { show: true } } 127 }, 128 mapLocation: { x: '35%' }, 129 roam: true, 130 data: [ 131 {name: '清远市',value: Math.round(Math.random()*1000)}, 132 {name: '韶关市',value: Math.round(Math.random()*1000)}, 133 {name: '湛江市',value: Math.round(Math.random()*1000)}, 134 {name: '梅州市',value: Math.round(Math.random()*1000)}, 135 {name: '河源市',value: Math.round(Math.random()*1000)}, 136 {name: '肇庆市',value: Math.round(Math.random()*1000)}, 137 {name: '惠州市',value: Math.round(Math.random()*1000)}, 138 {name: '茂名市',value: Math.round(Math.random()*1000)}, 139 {name: '江门市',value: Math.round(Math.random()*1000)}, 140 {name: '阳江市',value: Math.round(Math.random()*1000)}, 141 {name: '云浮市',value: Math.round(Math.random()*1000)}, 142 {name: '广州市',value: Math.round(Math.random()*1000)}, 143 {name: '汕尾市',value: Math.round(Math.random()*1000)}, 144 {name: '揭阳市',value: Math.round(Math.random()*1000)}, 145 {name: '珠海市',value: Math.round(Math.random()*1000)}, 146 {name: '佛山市',value: Math.round(Math.random()*1000)}, 147 {name: '潮州市',value: Math.round(Math.random()*1000)}, 148 {name: '汕头市',value: Math.round(Math.random()*1000)}, 149 {name: '深圳市',value: Math.round(Math.random()*1000)}, 150 {name: '东莞市',value: Math.round(Math.random()*1000)}, 151 {name: '中山市',value: Math.round(Math.random()*1000)}, 152 //清远 153 {name: "佛冈县",value: Math.round(Math.random()*1000)}, 154 {name: "连南瑶族自治县",value: Math.round(Math.random()*1000)}, 155 {name: "连山壮族瑶族自治县",value: Math.round(Math.random()*1000)}, 156 {name: "连州市",value: Math.round(Math.random()*1000)}, 157 {name: "清城区",value: Math.round(Math.random()*1000)}, 158 {name: "清新县",value: Math.round(Math.random()*1000)}, 159 {name: "阳山县",value: Math.round(Math.random()*1000)}, 160 {name: "英德市",value: Math.round(Math.random()*1000)}, 161 //韶关 162 {name: "乐昌市",value: Math.round(Math.random()*1000)}, 163 {name: "南雄市",value: Math.round(Math.random()*1000)}, 164 {name: "曲江区",value: Math.round(Math.random()*1000)}, 165 {name: "仁化县",value: Math.round(Math.random()*1000)}, 166 {name: "乳源瑶族自治县",value: Math.round(Math.random()*1000)}, 167 {name: "始兴县",value: Math.round(Math.random()*1000)}, 168 {name: "翁源县",value: Math.round(Math.random()*1000)}, 169 {name: "武江区",value: Math.round(Math.random()*1000)}, 170 {name: "新丰县",value: Math.round(Math.random()*1000)}, 171 {name: "浈江区",value: Math.round(Math.random()*1000)}, 172 //湛江 173 {name: "赤坎区",value: Math.round(Math.random()*1000)}, 174 {name: "雷州市",value: Math.round(Math.random()*1000)}, 175 {name: "廉江市",value: Math.round(Math.random()*1000)}, 176 {name: "麻章区",value: Math.round(Math.random()*1000)}, 177 {name: "坡头区",value: Math.round(Math.random()*1000)}, 178 {name: "遂溪县",value: Math.round(Math.random()*1000)}, 179 {name: "吴川市",value: Math.round(Math.random()*1000)}, 180 {name: "霞山区",value: Math.round(Math.random()*1000)}, 181 {name: "徐闻县",value: Math.round(Math.random()*1000)}, 182 //河源 183 {name: "紫金县",value: Math.round(Math.random()*1000)}, 184 {name: "东源县",value: Math.round(Math.random()*1000)}, 185 {name: "和平县",value: Math.round(Math.random()*1000)}, 186 {name: "连平县",value: Math.round(Math.random()*1000)}, 187 {name: "龙川县",value: Math.round(Math.random()*1000)}, 188 {name: "源城区",value: Math.round(Math.random()*1000)}, 189 //肇庆 190 {name: "德庆县",value: Math.round(Math.random()*1000)}, 191 {name: "鼎湖区",value: Math.round(Math.random()*1000)}, 192 {name: "端州区",value: Math.round(Math.random()*1000)}, 193 {name: "封开县",value: Math.round(Math.random()*1000)}, 194 {name: "高要市",value: Math.round(Math.random()*1000)}, 195 {name: "广宁县",value: Math.round(Math.random()*1000)}, 196 {name: "怀集县",value: Math.round(Math.random()*1000)}, 197 {name: "四会市",value: Math.round(Math.random()*1000)}, 198 //惠州 199 {name: "博罗县",value: Math.round(Math.random()*1000)}, 200 {name: "博罗县",value: Math.round(Math.random()*1000)}, 201 {name: "惠城区",value: Math.round(Math.random()*1000)}, 202 {name: "惠东县",value: Math.round(Math.random()*1000)}, 203 {name: "惠阳区",value: Math.round(Math.random()*1000)}, 204 {name: "龙门县",value: Math.round(Math.random()*1000)}, 205 //茂名市 206 {name: "电白县",value: Math.round(Math.random()*1000)}, 207 {name: "高州市",value: Math.round(Math.random()*1000)}, 208 {name: "化州市",value: Math.round(Math.random()*1000)}, 209 {name: "茂港区",value: Math.round(Math.random()*1000)}, 210 {name: "茂南区",value: Math.round(Math.random()*1000)}, 211 {name: "信宜市",value: Math.round(Math.random()*1000)}, 212 //江门 213 {name: "江海区",value: Math.round(Math.random()*1000)}, 214 {name: "蓬江区",value: Math.round(Math.random()*1000)}, 215 {name: "台山市",value: Math.round(Math.random()*1000)}, 216 {name: "开平市",value: Math.round(Math.random()*1000)}, 217 {name: "恩平市",value: Math.round(Math.random()*1000)}, 218 {name: "鹤山市",value: Math.round(Math.random()*1000)}, 219 {name: "新会区",value: Math.round(Math.random()*1000)}, 220 //阳江市 221 {name: "阳春市",value: Math.round(Math.random()*1000)}, 222 {name: "阳东县",value: Math.round(Math.random()*1000)}, 223 {name: "江城区",value: Math.round(Math.random()*1000)}, 224 {name: "阳西县",value: Math.round(Math.random()*1000)}, 225 //云浮市 226 {name: "罗定市",value: Math.round(Math.random()*1000)}, 227 {name: "新兴县",value: Math.round(Math.random()*1000)}, 228 {name: "郁南县",value: Math.round(Math.random()*1000)}, 229 {name: "云安县",value: Math.round(Math.random()*1000)}, 230 {name: "云城区",value: Math.round(Math.random()*1000)}, 231 //广州 232 {name: "海珠区",value: Math.round(Math.random()*1000)}, 233 {name: "番禺区",value: Math.round(Math.random()*1000)}, 234 {name: "白云区",value: Math.round(Math.random()*1000)}, 235 {name: "从化市",value: Math.round(Math.random()*1000)}, 236 {name: "花都区",value: Math.round(Math.random()*1000)}, 237 {name: "黄埔区",value: Math.round(Math.random()*1000)}, 238 {name: "荔湾区",value: Math.round(Math.random()*1000)}, 239 {name: "萝岗区",value: Math.round(Math.random()*1000)}, 240 {name: "南沙区",value: Math.round(Math.random()*1000)}, 241 {name: "天河区",value: Math.round(Math.random()*1000)}, 242 {name: "越秀区",value: Math.round(Math.random()*1000)}, 243 {name: "增城市",value: Math.round(Math.random()*1000)}, 244 //汕尾市 245 {name: "海丰县",value: Math.round(Math.random()*1000)}, 246 {name: "陆丰市",value: Math.round(Math.random()*1000)}, 247 {name: "陆河县",value: Math.round(Math.random()*1000)}, 248 {name: "城区",value: Math.round(Math.random()*1000)}, 249 //揭阳市 250 {name: "榕城区",value: Math.round(Math.random()*1000)}, 251 {name: "惠来县",value: Math.round(Math.random()*1000)}, 252 {name: "揭东县",value: Math.round(Math.random()*1000)}, 253 {name: "揭西县",value: Math.round(Math.random()*1000)}, 254 {name: "普宁市",value: Math.round(Math.random()*1000)}, 255 //珠海 256 {name: "斗门区", value: Math.round(Math.random()*1000)}, 257 {name: "金湾区", value: Math.round(Math.random()*1000)}, 258 {name: "香洲区", value: Math.round(Math.random()*1000)}, 259 //佛山市 260 {name: "高明区", value: Math.round(Math.random()*1000)}, 261 {name: "南海区", value: Math.round(Math.random()*1000)}, 262 {name: "三水区", value: Math.round(Math.random()*1000)}, 263 {name: "顺德区", value: Math.round(Math.random()*1000)}, 264 {name: "禅城区", value: Math.round(Math.random()*1000)}, 265 //潮州市 266 {name: "潮安县",value: Math.round(Math.random()*1000)}, 267 {name: "饶平县",value: Math.round(Math.random()*1000)}, 268 {name: "湘桥区",value: Math.round(Math.random()*1000)}, 269 //汕头市 270 {name: "南澳县",value: Math.round(Math.random()*1000)}, 271 {name: "濠江区",value: Math.round(Math.random()*1000)}, 272 {name: "金平区",value: Math.round(Math.random()*1000)}, 273 {name: "龙湖区",value: Math.round(Math.random()*1000)}, 274 {name: "澄海区",value: Math.round(Math.random()*1000)}, 275 {name: "潮阳区",value: Math.round(Math.random()*1000)}, 276 {name: "潮南区",value: Math.round(Math.random()*1000)}, 277 //深圳市 278 {name: "南山区",value: Math.round(Math.random()*1000)}, 279 {name: "盐田区",value: Math.round(Math.random()*1000)}, 280 {name: "宝安区",value: Math.round(Math.random()*1000)}, 281 {name: "福田区",value: Math.round(Math.random()*1000)}, 282 {name: "龙岗区",value: Math.round(Math.random()*1000)}, 283 {name: "罗湖区",value: Math.round(Math.random()*1000)} 284 //东莞市 285 //中山市 286 ] 287 }; 288 option.legend = { 289 x: 'right', 290 data: ['模拟数据'] 291 }; 292 option.dataRange = { 293 orient: 'horizontal', 294 x: 'right', 295 min: 0, 296 max: 1000, 297 color: ['orange', 'yellow'], 298 text: ['高', '低'], // 文本,默认为数值文本 299 splitNumber: 0 300 }; 301 302 var curIndx = 0; 303 var mapType = []; 304 var mapGeoData = require('echarts/util/mapData/params'); 305 console.log(mapGeoData) 306 for (var city in cityMap) { 307 mapType.push(city); 308 // 自定义扩展图表类型 309 mapGeoData.params[city] = { 310 getGeoJson: (function(c) { 311 var geoJsonName = cityMap[c]; 312 return function(callback) {//请求地市地理weizhi详情数据 313 $.getJSON('${ctx}/static/echart/geoJson/china-main-city/' + geoJsonName + '.json', callback); 314 } 315 })(city) 316 } 317 } 318 319 myChart.setOption(option, true); 320 }) 321 // 为echarts对象加载数据 322 myChart.setOption(option); 323 } 324 ); 325 </script> 326 </body>
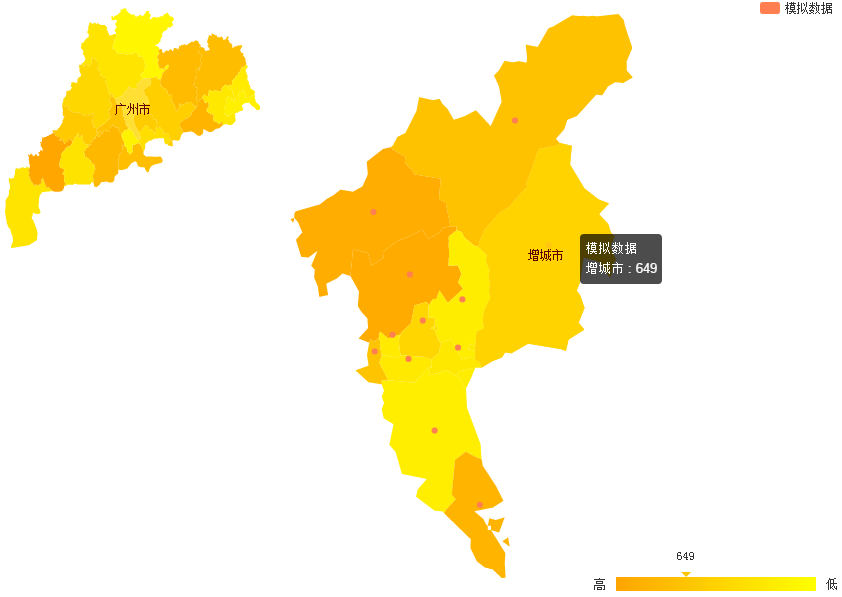
效果图如下:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号