html iframe 元素之间的调用
html iframe 元素之间的调用
一、简介
一般需要引入一个独立页面的时候,我们会使用iframe。在业务需要的时候,我们需要在父页面与iframe页面之间进行交互。交互的时候,我们就需要使
用到js或jquery对父页面或子页面中的相关元素进操作。
二、示例
1、页面结构如下:
父页面:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>父页面</title> 6 <script type="text/javascript" src="jquery-1.8.3.min.js"></script> 7 </head> 8 <body> 9 <input id="username" name="username" value="zhangsan" /> 10 <button onclick="getIframeEle();">change iframe1 from js</button> 11 <button onclick="getIframeEle2();">change iframe1 from jquery</button> 12 </br> 13 <iframe id="t_sub" name="myFrame" src="./sub.html"> </iframe> 14 <iframe id="t_sub2" name="myFrame2" src="./sub2.html"> </iframe> 15 <script type="text/javascript"> 16 function getIframeEle(){ //通过js父页面操作子页面中的元素 17 var childdoc = document.getElementById("t_sub").contentWindow.document; 18 var childele = childdoc.getElementById("tname"); 19 childele.value = "chang from parent" + new Date(); 20 console.log(childele.value); 21 } 22 function getIframeEle2(){//通过jquery父页面操作子页面中的元素 23 //console.log($(document.frames("t_sub").document)); 24 var childele = $(document.getElementById('t_sub').contentWindow.document).find("#tname"); 25 childele.val("jquery iframe"); 26 console.log(childele.val()); 27 } 28 29 30 // 计算页面的实际高度,iframe自适应会用到 31 function calcPageHeight(doc) { 32 var cHeight = Math.max(doc.body.clientHeight, doc.documentElement.clientHeight) 33 var sHeight = Math.max(doc.body.scrollHeight, doc.documentElement.scrollHeight) 34 var height = Math.max(cHeight, sHeight) 35 return height 36 } 37 var ifr = document.getElementById('t_sub2') 38 ifr.onload = function() { 39 var iDoc = ifr.contentDocument || ifr.document 40 var height = calcPageHeight(iDoc) 41 ifr.style.height = height + 'px' 42 } 43 </script> 44 </body> 45 </html>
子页面一
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>子页面一</title> 6 <script type="text/javascript" src="jquery-1.8.3.min.js"></script> 7 </head> 8 <body> 9 <input id="tname" value="test" /> 10 <button onclick="getParentEle();">change parent from js</button> 11 <button onclick="getBrothertEle2();">change brother iframe from js</button> 12 <button onclick="getParentEle2();">change parent iframe from jquery</button> 13 <script type="text/javascript"> 14 <!-- 15 function getParentEle(){//通过js获取并操作父页面的元素 16 var par_input = parent.document.getElementById("username"); 17 par_input.value = "change from iframe" + new Date(); 18 console.log(par_input.value) 19 } 20 function getParentEle2(){//通过jquery获取并操作父页面中的元素 21 var usernameELe = $('#username', parent.document); 22 usernameELe.val("change from child iframe "); 23 console.log(usernameELe.val()); 24 } 25 function getBrothertEle2(){//通过js获取并操作兄弟iframe中的元素 26 var parentDOM = parent.document.getElementById("t_sub2").contentWindow.document;; 27 var borele = parentDOM.getElementById('tname2'); 28 borele.value = "change from brother iframe" + new Date(); 29 console.log(borele.value) 30 } 31 //--> 32 </script> 33 </body> 34 </html>
子页面二
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>子页面二</title> 6 </head> 7 <body> 8 <input id="tname2" value="test22" /> 9 <a href="javascript:void(0);" onclick="test(this);" >test</a> 10 <br/><br/><br/><br/><br/><br/><br/> 11 <script type="text/javascript"> 12 function test(this_){ 13 window.parent.location.href="http://www.baidu.com"; 14 } 15 </script> 16 </body> 17 </html>
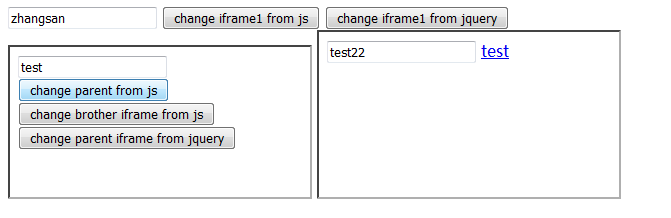
页面效果如下图所示:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号