vue中使用echarts实现疫情地图
在今年(2020) 开篇之际,就遭遇了一场新冠疫情的侵袭,在疫情的肆虐下,疫情的状况就急需实时的了解最新的疫情状况,看了网上的各个疫情地图,此前自己也尝试做个vue疫情地图。 首先我们先创建一个vue项目 vue-echarts:
一、我们安装完所需的环境后,在命令行窗口, 运行 vue create vue-echarts 进行创建项目。创建成功后,运行项目
二、接下来 下载 安装 echarts 地图
npm install echarts --save 或者 cnpm install echarts --save
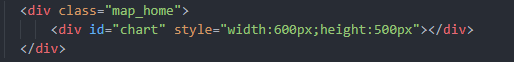
三、在页面中创建一个DOM元素来呈现地图

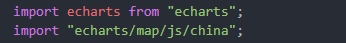
四、引入 echarts 和 echarts中的中国地图

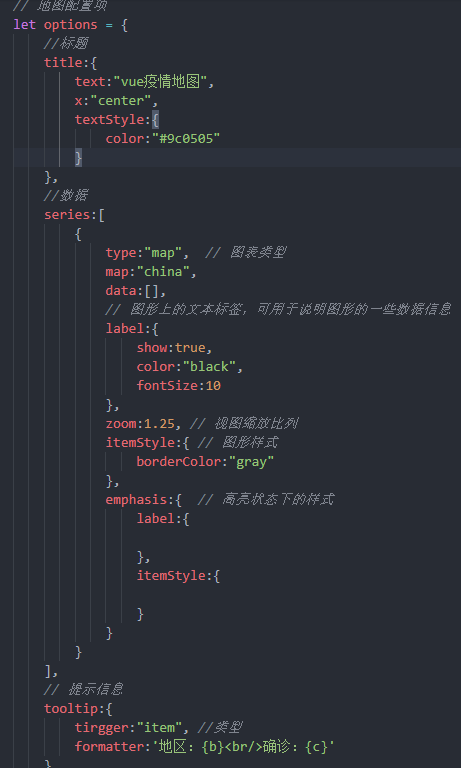
五、然后进行一些 echarts 的选项配置

还有其他更多的配置,可以参考 Echarts 官网:https://echarts.apache.org/zh/index.html
六、在 data 中声明变量保存 实例化的 echarts 并应用 配置项

效果:

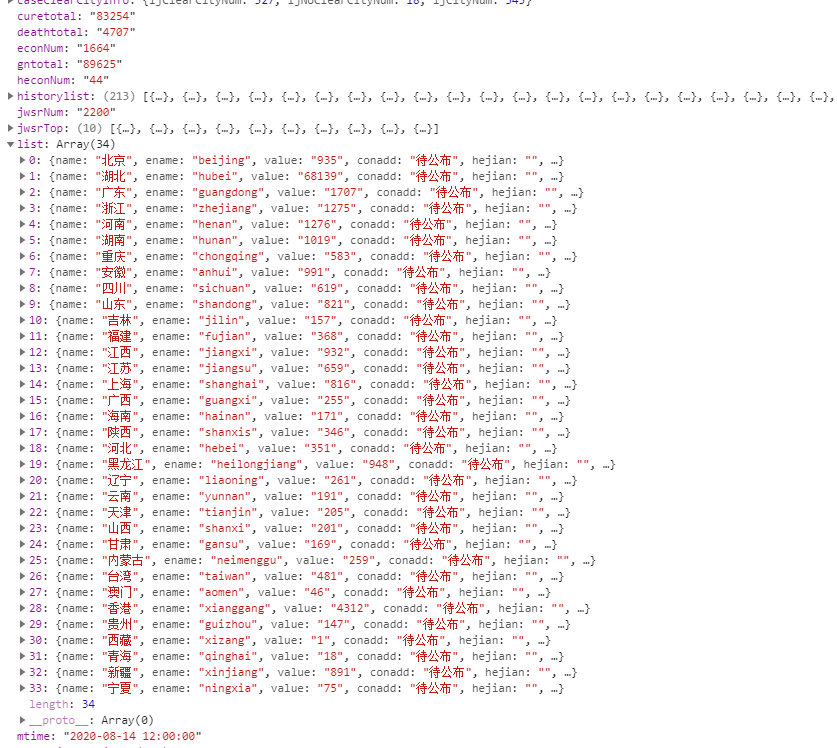
七、接下来就是通过请求动态的获取 疫情 数据,在这里我是使用 jsonp。 安装并引入 jsonp
npm install jsonp --save

八、在页面渲染时调用方法发送请求获取数据,并在请求成功时,将配置项应用:


最终的成果





 浙公网安备 33010602011771号
浙公网安备 33010602011771号