canvas转盘转动?
怎么实现类似转盘转动的效果?

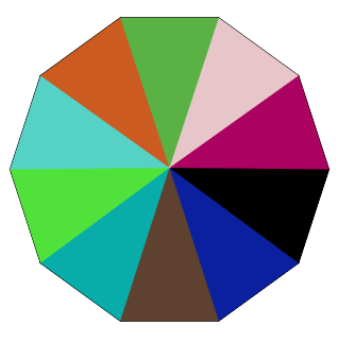
现在这种实现思路是,canvas每次draw()并不是让图形在旋转,而是让每一份的颜色改变到达好像是转动的效果,
但是现在有一个问题,一开始渲染的颜色数量于份数是相同的,但是随着转动的开始,颜色会减少1种,成为数量 - 1的颜色总数。

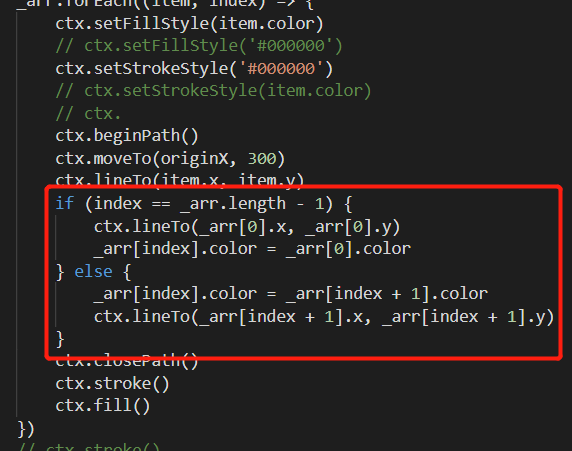
问题应该是出在这儿了,做的处理是如果索引是最后一个,那么将第1个颜色赋值给他,想法是对的,但是忽略了当前第一个元素的颜色已经改变了,并不是原来之前的颜色,需要赋的值是索引为0未赋值之前的颜色,所以需要把第一个颜色缓存起来来然后再给最后赋值。
循环的是新数组。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号