ps导出svg
svg初识
看到一些复杂的svg图形很好奇是手写出来的么,看了源码望而却步。网上看到ps都可以导出svg,然后试了下。
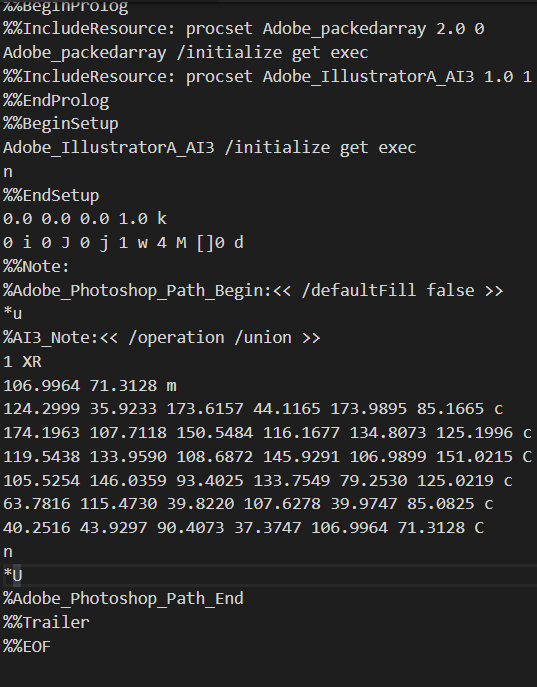
需要加载一个脚本,js写的,把文件复制到路径后重启ps,修改图形名字,然后保存成.ai文件,用vs打开后看到了导出后代码。

有2个问题:
1.直接使用路径会报错 需要修改指令位置 放到每行首位置 现在手动修改 应该可以写脚本
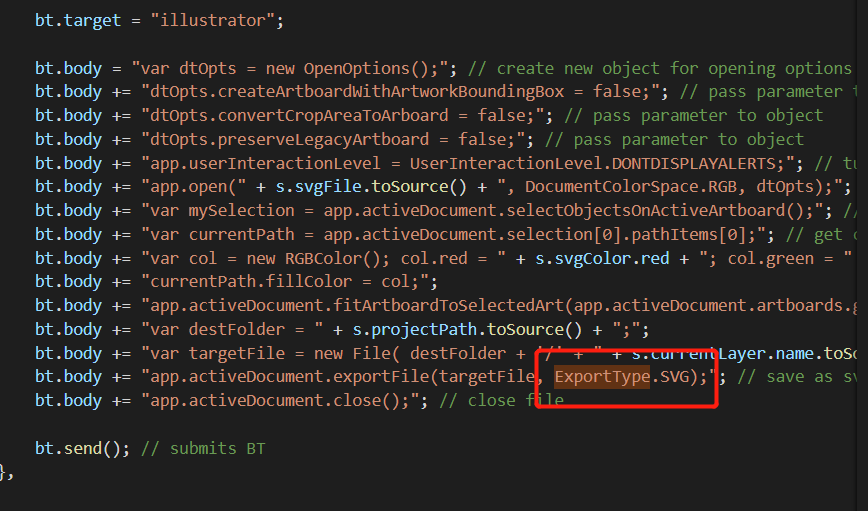
2.路径是 倒转的 看了 下 save-ps-to-svg 源码

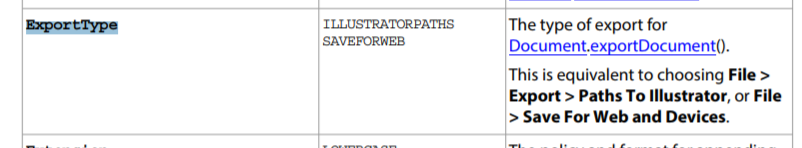
是直接调用的api,然而看了 ps的 api 并没有看到相关内容

就放弃了 ,有博客写到 可以用svg 高度减去 路径的y坐标,应该可以。或者保存svg时 旋转图片就好。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号