echarts canvas 层级太高 导致tooltip被遮盖
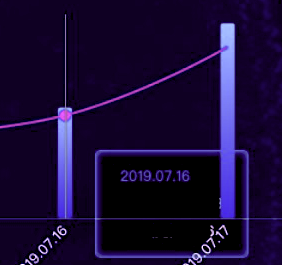
问题截图:

解决方法:
给echarts里面的canvas设置层级, z-index: -1
import ReactEcharts from 'echarts-for-react' import styled from 'styled-components' // 这里本人习惯使用styled-components处理样式, 普通的css方式也可以 // 降低canvas层级, 防止tooltip被覆盖 const ReactEchart = styled(ReactEcharts)` flex: 1; canvas { z-index: -1; } `
Every day deserves to be expected



 浙公网安备 33010602011771号
浙公网安备 33010602011771号