FullCalendar作为一个功能完善的日历插件使用非常广泛,在WEB开发过程中非常流行。它与EXT JS中的Calendar非常类似,但考虑到EXTjs比较“复杂庞大”,所以我在开发过程中都会优先考虑FullCalendar。
FullCalendar的使用比较简单,上手很快。我这里简单向大家介绍一下它的基本用法,如果需要更加深入的学习或者改写该日历,还需要大家线下多学习。
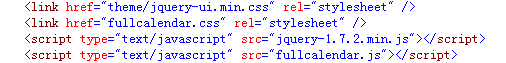
一、在网页中引用FullCalendar

引用的第一个文件为jquery-ui样式文件,用以为fc日历改变主题样式,第二个文件为fc日历的基础样式文件,规定了在网页上画出日历框图时的相关样式。第四个文件,是fc脚本。
二、在网页上放置日历容器

三、日历初始化

通过以上三个步骤我们就可以在页面上添加一个简单的日历。这个日历现在不能做多少事情,只能显示月份,星期几。我们需要的远远不止这些。所以接下来,我们需要对它进行完善。
四、对日历进行汉化
FC是英文版的,但是我们在开发过程中绝大部分都是中文环境,所以我们需要做适当的汉化工作。
汉化前:

汉化后:

(1)firstDay指的是在日历视图中,将第几天作为开始。欧美国家周日是作为一周的开始,我们则习惯周一作为一周的开始,所以firstDay改为1,这里的1是指dayNames中的序号。
(2)修改月份和星期,还有TODAY。
五、12小时转化为24小时使用
为了更加方便时钟显示,不采用AM和PM来对上午和下午进行标识。统一采用24小时计时。
修改前:

修改后:

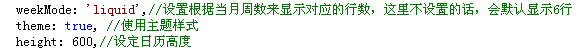
6、设置日历显示格式,根据当月周数来显示对应的行数,添加日历主题样式

7、添加常用事件

经过上面这几步,一个功能较全的日历控件就做好了。你可以根据自己的需要在各事件中添加自己想要添加的方法。
源代码:https://files.cnblogs.com/allon6318/fcstudy1.rar
FC官网:http://arshaw.com/fullcalendar/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号