鸿蒙开发之容器组件
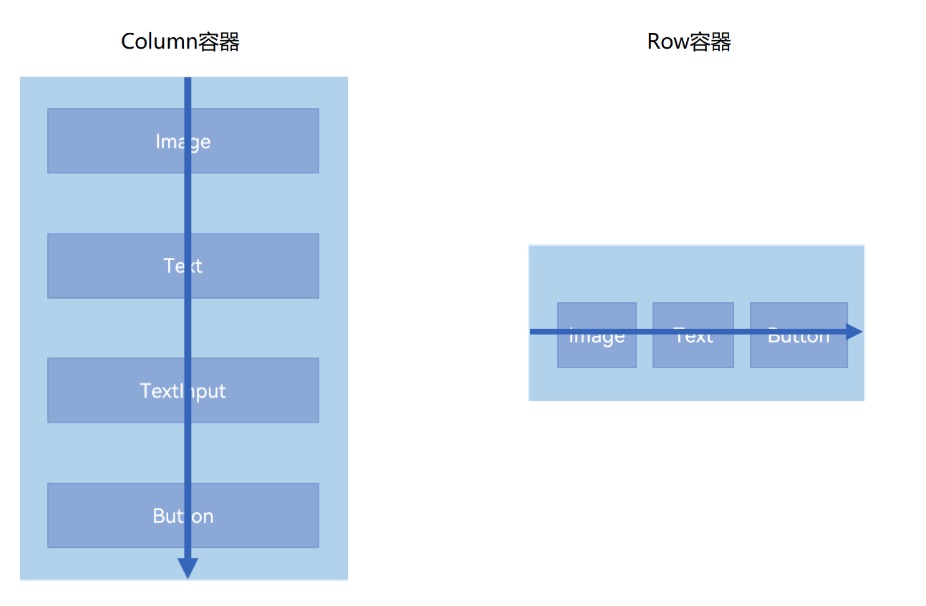
容器组件类似于flex的布局, 不过这里是固定Column 是纵向 Row是横向

当然, 也提供了很多的flex相关的属性封装
如何设置?
第一种是
Row() {
Text($r(…))
Text($r(…))
}
.justifyContent(FlexAlign.SpaceBetween) //在属性上设置
.width('100%')
第二种是
//参数形式设置
Row({ space: CommonConstants.LOGIN_METHODS_SPACE }) {
this.imageButton($r(…))
this.imageButton($r(…))
this.imageButton($r(…))
}
官方文档参考: https://developer.huawei.com/consumer/cn/training/course/slightMooc/C101682411841555208

 浙公网安备 33010602011771号
浙公网安备 33010602011771号