CSS - 表格细线边框
通过
- border-collapse: collapse
- cellpadding="0", cellspacing= "0"
实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
table {
width: 500px;
height: 300px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
table, td {
border-collapse: collapse;
/* 合并相邻边框*/
}
</style>
</head>
<body>
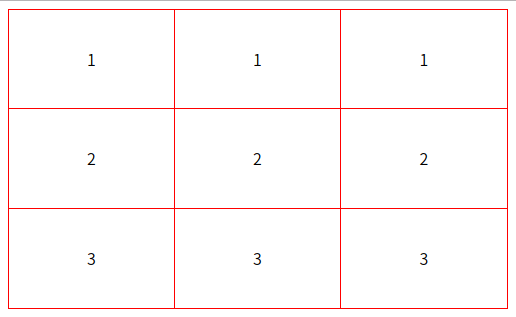
<table cellpadding="0" cellspacing="0">
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
<td>3</td>
</tr>
</table>
</body>
</html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号